Add Flickr photostream/slideshow widget to Blogger
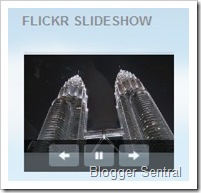
This tutorial will show you how to make a Flickr slideshow/photostream. It will use Blogger slideshow gadget as a base. The slideshow will display 20 of your most recent Flickr photos.
The widget makes use of your Flickr photostream feed URL, so your first step is to find that URL.
(for Picasa slideshow, read How to embed Picasa slideshow in a blog)
Finding your Flickr photostream feed URL
- Login to Flickr.
- Click Your Photostream.
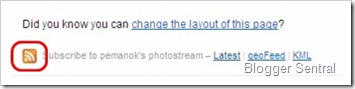
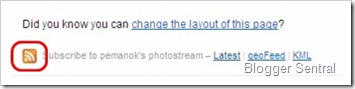
- Inside the Photostream page, right-click the orange feed icon at the bottom of the page. Select Properties and copy the URL provided.

- The URL should look something like this:
http://api.flickr.com/services/feeds/photos_public.gne?id=35694831@N08&lang=en-us&format=rss_200
the URL above will retrieve your public photos.
Update:
To get photos from a particular photo set, use this URL: http://api.flickr.com/services/feeds/photoset.gne?set=72157624445348047&nsid=35694831@N08&lang=en-us&format=rss_200
replace set and nsid (in fuchsia) with your own photo set and user ID respectively.
Adding the slideshow widget
- Login to your Blogger account.
- Go to Layout.
- Click Add A Gadget.

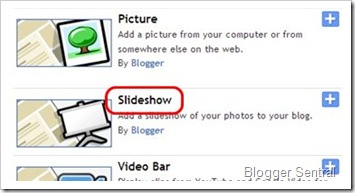
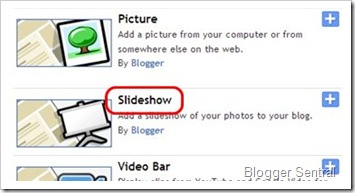
- In Add A Gadget window, scroll down and select Slideshow.

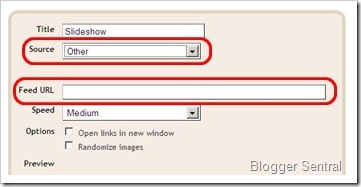
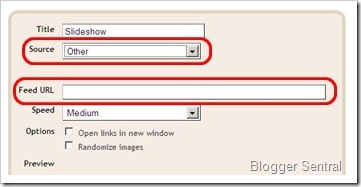
- Under Source, select Other.
- Enter your Flickr photostream feed URL inside the Feed URL text box.
- Click Save and view your blog.
Enjoy!



15 comments to "Add Flickr photostream/slideshow widget to Blogger"
you are a very good teacher. thank you.
thanks for the compliment :)
Thank you, I managed to put a slide show but I failed to get a photostream on my blog
@Loyce
I am under the impression that slideshow and photostream are the same thing.
Or maybe what you mean is Flickr badge
Is there any way to make this so it chooses from a random selection of ALL my photos? It seems to only show the last 20 downloaded into my photostream.
I've tried the Flickr badge and it won't work at all for me.
@Edna
More than 20 photos? You'll have to use Flickr API for that. A bit complicated to be discussed here.
Very much thanks. I was looking on google for flicker widget and got here. It is very easy, I have added it and its working. Thanks
thank you so much: you've helped me greatly yet again! i knew that 'Slideshow' gadget was sitting here, but haven't thought of it whilst looking for a flickr one and not finding it! it's even better than the wp flickr widget, as it can do a lot more!
Mine said that the feed could not be loaded. The strange thing is that it works on my Wordpress blog. On Blogger, it's showing everyone else's pics, just not mine. lol It's been this way for over a year and a half. I've sort of given up and am now just curious as to what to do.
Any ideas? Thanks so much for trying to help.
@The Green Glass Pumpkin
I suspect the problem lies in the feed URL. Could you post the the URL here?
thanks, added the URL and works perfectly.
I was looking on google for flicker widget and got here. It is very easy, I have added it and its worki
Hey my issue is the same as @The Green Glass Pumpkin
just says feed cant be found any ideas what to do? Below is what i get when i copy the URL.
http://api.flickr.com/services/feeds/photoset.gne?set=72157632657862262&nsid=92839329@N08&lang=en-us
Thanks Charlie
Thank you so much, for this tutorial!!!
Great ! It worked ! Thanks a lot !
Post a Comment
We love to hear from you! Leave us a comment.
To ensure proper display, HTML/XML/Javascript need to be escaped first using this escape tool.