How to Embed Facebook Posts in A Blog Or Website
You may embed any publicly shared post from Facebook Pages and personal profiles on a website or blog. The embedded post will show any media (photographs, videos) attached to it, as well as the number of likes, shares, and comments that the post has. It will also enable people to follow or like content authors or Pages directly from the embed.
How to put a public Facebook post on your blog or site
- Check if the post is public. You'll see a globe icon next to posting time of if it is public.
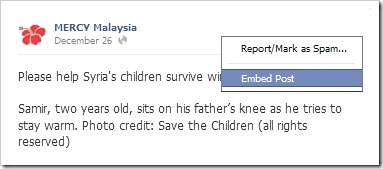
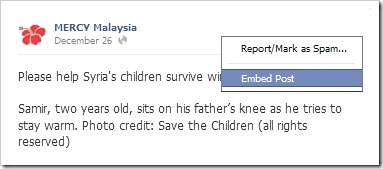
- Hover your mouse over the post on Facebook and click the "v" arrow icon that appears in the top right corner of the post. A drop down menu will appear.

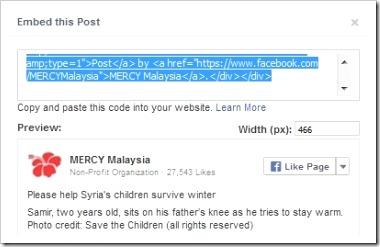
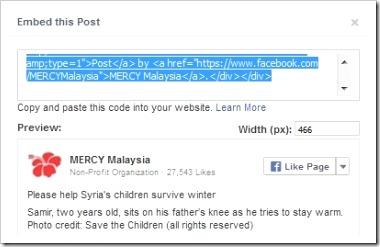
- Choose 'Embed Post' and you'll see a dialog appear with the code and the preview of the embed in it:

- Specify the width of the embed and hit Enter key. You can set the width between 350 and 750 (px).
- Copy and paste this code into your blog or website in the place where you want it to appear.
- To embed in a Blogger post or page: Switch the post editor to HTML mode and then paste in the code.
- To embed elsewhere on a Blogger blog: Paste the code in a HTML/Javascript gadget, then drag the gadget to your desired location on your blog.
- Here is a live demo of the actual embedded Facebook post: Post by MERCY Malaysia.
Enjoy!


13 comments to "How to Embed Facebook Posts in A Blog Or Website"
Hey Buddy..NameCheap hasn't contacted for recently won TLD at Your Give Away. Kindly tell something about it.Plz
@Chahit Kumar
Sorry to hear that. I've emailed to remind them just now.
It is amazing way to make our blogs and websites more social because as we know that social media sites' importance is very high and with the passage of time it is increasing rapidly therefore this kind of information is very helpful and effective for bloggers as well as for webmasters to increase attention of viewers.
No about the blog post, hidden article.
As well as useful.
But it would be much better if you could describe it's benefits.
good
this is a good sharing..thank so much..
The idea is great but I have to agree with Ujjwal kumar - what is the benefits of embedded it in the blog?
its great, recently I've seen some of the sites were integrating Facebook, citing the "Alok Nath" viral fever in india, I was amazed to see that., now I know how to do this, thank you for the same.
Thanks for such an excellent post. It is such a pleasure to look forward to your blog.
I have better photo on my hack :))
http://mix--er.blogspot.com/2013/11/kako-da-ugradite-facebook-post-u-blog.html
this is good stuff for sharing thanks for guiding this tutorial !
nice share.. never heard about this before..
Hiii Greenlava,
Thanks for sharing this needed post with all of us. All beginner blogger will like this post so much.
Post a Comment
We love to hear from you! Leave us a comment.
To ensure proper display, HTML/XML/Javascript need to be escaped first using this escape tool.