Add a Facebook Like/Fan box to Blogger
Update Sept. 2010:
Facebook replaced the input Facebook Page ID with Facebook Page URL. This tutorial has been revised accordingly.
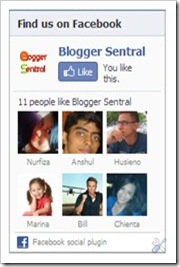
Here is a tutorial on adding a Facebook Like box (formerly a Fan box) to Blogger/blogspot. It’s a good way to promote your Facebook page. A Like box lets your readers:

- See how many users already Liked your page.
- Like your Facebook page with just one click, without having to visit the page.
- Read your page’s recent posts (if you choose to display them).
(Looking for Like button instead? Learn how to Add Facebook Like button here)
Now let’s proceed shall we?
I) Get your Facebook page ID URL
- Visit Facebook and go to your page.

- Copy the
IdURL from your browser’s address bar.It’s at the end of the url.Trim the URL until you get something like this:http://www.facebook.com/pages/Blogger-Sentral/115496238467364
[http://www.facebook.com/pages/PAGE-NAME/PAGE ID]
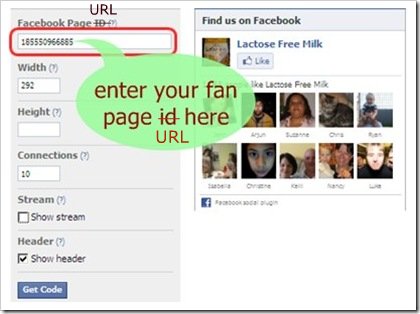
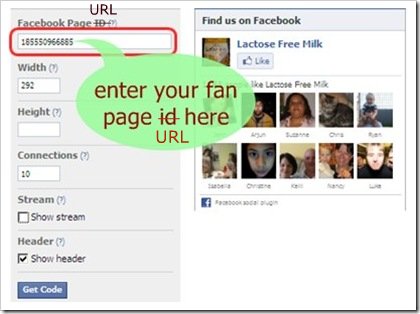
II) Configure your Like box
- Go to Facebook Like box configuration page (opens in a new tab/window). You will see a configuration box, like this (Facebook has replaced Facebook Page ID with Facebook Page URL):

- Now paste your page
IDURL inside the Facebook PageIDURL text box. - Set other parameters such as width, height and stream. The Preview on the right will update itself as you enter the changes.
- Click Get Code button when done. You’ll be given two codes, titled iframe and XFBML. You only need the iframe code.
- The iframe code should look more or less like this (do not copy this code):
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogger-Sentral%2F115496238467364&width=292&connections=10&stream=false&header=true&height=280" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:280px;" allowTransparency="true"></iframe>
Update February 2011:
It seems Facebook (perhaps erroneously) has the box height fixed to 62px. This allows only your Facebook page title and the Like button to appear inside the box. The faces will be hidden. To show them, you must increase the height. For example, to show two rows of faces, change theheightto 280px. There are twoheightsin the code, make sure you change both. - Copy the code (the code provided by Facebook, not the sample code in no.5).
- In Blogger, go to Layout and click a Add-A-Gadget link. Select HTML/Javascript gadget and paste the code in the content box.
- Save and view your blog.
- Enjoy!


214 comments to "Add a Facebook Like/Fan box to Blogger"
«Oldest ‹Older 1 – 200 of 214 Newer› Newest»
-
jfook,
May 11, 2010 at 12:00 PM
-
-
-
mdhafiz,
May 11, 2010 at 12:02 PM
-
-
-
Greenlava,
May 11, 2010 at 1:48 PM
-
-
-
Anonymous,
May 20, 2010 at 6:07 AM
-
-
-
Ohmanusia,
May 28, 2010 at 1:53 AM
-
-
-
Greenlava,
May 28, 2010 at 4:15 PM
-
-
-
Unknown,
May 30, 2010 at 3:06 AM
-
-
-
EvelynC,
May 30, 2010 at 2:25 PM
-
-
-
Greenlava,
May 30, 2010 at 11:43 PM
-
-
-
Coach Chris,
June 28, 2010 at 3:58 PM
-
-
-
Greenlava,
June 28, 2010 at 10:41 PM
-
-
-
Cik Bucken,
July 18, 2010 at 6:27 PM
-
-
-
Foof,
July 20, 2010 at 4:13 PM
-
-
-
Foof,
July 20, 2010 at 4:16 PM
-
-
-
The Kinky Apothecary,
July 27, 2010 at 4:32 AM
-
-
-
Greenlava,
July 27, 2010 at 12:14 PM
-
-
-
Anonymous,
July 30, 2010 at 6:41 AM
-
-
-
Greenlava,
July 31, 2010 at 2:23 AM
-
-
-
ganool,
August 17, 2010 at 12:28 PM
-
-
-
Greenlava,
August 17, 2010 at 2:52 PM
-
-
-
a good catch,
August 18, 2010 at 4:19 PM
-
-
-
Deb Morrison,
September 10, 2010 at 4:11 AM
-
-
-
Greenlava,
September 11, 2010 at 7:55 PM
-
-
-
lovefashionbitches,
September 14, 2010 at 9:58 PM
-
-
-
Greenlava,
September 15, 2010 at 8:36 AM
-
-
-
Pipseater,
September 22, 2010 at 4:15 PM
-
-
-
Pipseater,
September 22, 2010 at 4:30 PM
-
-
-
Greenlava,
September 22, 2010 at 6:52 PM
-
-
-
Marty Tousley, RN, MS, FT,
September 30, 2010 at 7:25 AM
-
-
-
Greenlava,
September 30, 2010 at 9:44 AM
-
-
-
Marty Tousley, RN, MS, FT,
September 30, 2010 at 10:02 AM
-
-
-
JRam,
September 30, 2010 at 1:49 PM
-
-
-
Greenlava,
September 30, 2010 at 4:05 PM
-
-
-
Shannon,
October 25, 2010 at 4:44 AM
-
-
-
Greenlava,
October 25, 2010 at 8:51 AM
-
-
-
scody,
October 26, 2010 at 9:43 AM
-
-
-
Greenlava,
October 26, 2010 at 11:52 AM
-
-
-
Gabba,
October 31, 2010 at 10:50 AM
-
-
-
The British Homemaker,
November 2, 2010 at 12:22 PM
-
-
-
Greenlava,
November 2, 2010 at 5:49 PM
-
-
-
longblackveil,
November 2, 2010 at 11:03 PM
-
-
-
JF,
November 4, 2010 at 5:34 AM
-
-
-
Greenlava,
November 13, 2010 at 9:29 PM
-
-
-
Beben Koben,
December 2, 2010 at 4:10 AM
-
-
-
catatan laci,
December 6, 2010 at 11:21 PM
-
-
-
DevAngel,
December 11, 2010 at 8:13 PM
-
-
-
Mrs. Fisher,
December 29, 2010 at 10:27 AM
-
-
-
Greenlava,
December 29, 2010 at 2:04 PM
-
-
-
Anonymous,
January 8, 2011 at 1:55 AM
-
-
-
Greenlava,
January 11, 2011 at 12:59 AM
-
-
-
Laguna Dirt,
January 14, 2011 at 12:26 AM
-
-
-
Laguna Dirt,
January 14, 2011 at 12:32 AM
-
-
-
Greenlava,
January 14, 2011 at 1:06 AM
-
-
-
Laguna Dirt,
January 14, 2011 at 1:23 AM
-
-
-
Laguna Dirt,
January 14, 2011 at 1:29 AM
-
-
-
Tamsyn Spackman,
January 14, 2011 at 11:57 PM
-
-
-
Anonymous,
January 25, 2011 at 11:06 PM
-
-
-
Pamela,
January 26, 2011 at 4:09 AM
-
-
-
Anonymous,
January 27, 2011 at 8:09 PM
-
-
-
Carrie @ 20-Something Homemaker,
February 17, 2011 at 10:41 PM
-
-
-
Carrie @ 20-Something Homemaker,
February 18, 2011 at 1:46 AM
-
-
-
Greenlava,
February 19, 2011 at 12:40 AM
-
-
-
Carrie @ 20-Something Homemaker,
February 19, 2011 at 5:34 AM
-
-
-
Chinga tu Madre,
February 19, 2011 at 9:30 AM
-
-
-
AnnelynDesigns,
February 25, 2011 at 3:04 AM
-
-
-
Homeroad,
February 26, 2011 at 6:53 AM
-
-
-
Homeroad,
February 26, 2011 at 6:53 AM
-
-
-
Bilgi'ce,
February 27, 2011 at 2:08 AM
-
-
-
Greenlava,
February 27, 2011 at 2:21 AM
-
-
-
Bilgi'ce,
February 27, 2011 at 3:20 AM
-
-
-
Daisy,
March 2, 2011 at 6:03 PM
-
-
-
CAV,
March 5, 2011 at 3:23 AM
-
-
-
Greenlava,
March 5, 2011 at 9:24 AM
-
-
-
AMIA Global,
March 10, 2011 at 5:58 AM
-
-
-
Heather,
March 10, 2011 at 7:12 AM
-
-
-
Heather,
March 10, 2011 at 9:01 AM
-
-
-
Gary Anderson,
March 10, 2011 at 12:00 PM
-
-
-
Greenlava,
March 10, 2011 at 3:57 PM
-
-
-
Marga.B,
March 13, 2011 at 9:19 PM
-
-
-
A.NaaZ,
March 17, 2011 at 10:17 PM
-
-
-
Greenlava,
March 17, 2011 at 11:29 PM
-
-
-
Bangkok Planetarium,
April 12, 2011 at 11:24 AM
-
-
-
Greenlava,
April 15, 2011 at 8:20 PM
-
-
-
Kenni,
April 17, 2011 at 1:05 AM
-
-
-
Erika Catalan,
April 22, 2011 at 10:04 PM
-
-
-
Erika Catalan,
April 23, 2011 at 1:07 AM
-
-
-
Watch Thor Movie Online Free,
April 24, 2011 at 11:30 PM
-
-
-
EniolaWealth,
April 25, 2011 at 5:38 AM
-
-
-
Anonymous,
April 25, 2011 at 11:47 PM
-
-
-
Bharath Ram,
May 19, 2011 at 12:47 AM
-
-
-
Anonymous,
May 22, 2011 at 6:11 PM
-
-
-
Anonymous,
May 30, 2011 at 12:52 PM
-
-
-
Sound Wave,
June 1, 2011 at 12:52 AM
-
-
-
Greenlava,
June 2, 2011 at 12:28 PM
-
-
-
German Mama,
June 3, 2011 at 6:29 AM
-
-
-
Holly,
June 9, 2011 at 6:07 AM
-
-
-
Anonymous,
June 9, 2011 at 9:17 AM
-
-
-
Greenlava,
June 13, 2011 at 3:19 PM
-
-
-
Sagar,
June 15, 2011 at 5:10 PM
-
-
-
Rahul Dhatwalia,
June 15, 2011 at 5:39 PM
-
-
-
Greenlava,
June 15, 2011 at 6:10 PM
-
-
-
Sagar,
June 15, 2011 at 6:57 PM
-
-
-
Greenlava,
June 16, 2011 at 3:17 PM
-
-
-
Hollie @ I'm Busy Procrastinating,
June 18, 2011 at 12:35 AM
-
-
-
Unknown,
July 5, 2011 at 4:35 PM
-
-
-
Dubslut124,
July 10, 2011 at 7:50 AM
-
-
-
Greenlava,
July 12, 2011 at 6:39 PM
-
-
-
Llelire,
July 13, 2011 at 4:54 AM
-
-
-
Anonymous,
July 16, 2011 at 11:54 PM
-
-
-
F1 Humour,
July 18, 2011 at 2:31 AM
-
This comment has been removed by the author.
-
-
F1 Humour,
July 18, 2011 at 3:01 AM
-
-
-
Bimal@Era Of Skills,
August 20, 2011 at 5:25 PM
-
-
-
Linda,
August 25, 2011 at 2:27 AM
-
-
-
Rita,
August 25, 2011 at 3:55 PM
-
-
-
Jill,
August 29, 2011 at 12:00 AM
-
-
-
Greenlava,
August 31, 2011 at 10:06 PM
-
-
-
Thrifting Diva,
September 5, 2011 at 9:21 PM
-
-
-
Nidesh Maskey,
September 28, 2011 at 1:27 PM
-
-
-
Jean L,
October 6, 2011 at 7:41 AM
-
-
-
Julie,
October 7, 2011 at 2:36 AM
-
-
-
Unknown,
October 13, 2011 at 5:04 AM
-
-
-
Search,
October 18, 2011 at 8:47 PM
-
-
-
Cristina McCarty photo,
October 27, 2011 at 11:36 AM
-
-
-
Julie Ann Lozada,
October 28, 2011 at 6:46 AM
-
-
-
Akif,
October 28, 2011 at 5:38 PM
-
-
-
VCP-510,
October 28, 2011 at 7:55 PM
-
-
-
Anonymous,
October 29, 2011 at 10:19 PM
-
-
-
Rafeed K,
November 1, 2011 at 5:44 PM
-
-
-
Amanda,
November 2, 2011 at 2:59 AM
-
-
-
Free E-books,
November 9, 2011 at 3:20 PM
-
-
-
Unknown,
November 30, 2011 at 2:45 PM
-
-
-
Miss Kimbers,
December 4, 2011 at 12:27 PM
-
-
-
Anonymous,
December 4, 2011 at 11:03 PM
-
-
-
Custom Facebook App Developer,
December 7, 2011 at 7:29 PM
-
-
-
Mashood Asif,
December 11, 2011 at 3:18 AM
-
-
-
Greenlava,
December 13, 2011 at 8:42 PM
-
-
-
Nirmal,
December 18, 2011 at 8:43 PM
-
-
-
Greenlava,
December 20, 2011 at 2:26 PM
-
-
-
Li Qii,
December 23, 2011 at 8:45 PM
-
-
-
Seta Tutundjian,
December 27, 2011 at 3:20 AM
-
-
-
Greenlava,
December 27, 2011 at 12:45 PM
-
-
-
Seta Tutundjian,
December 28, 2011 at 7:33 PM
-
-
-
GeekyFreebies,
December 29, 2011 at 7:36 AM
-
-
-
GeekyFreebies,
December 29, 2011 at 7:48 AM
-
-
-
Blong People of Original Batavia,
December 30, 2011 at 5:03 PM
-
-
-
Rosy Kaur,
January 2, 2012 at 3:58 AM
-
-
-
למה זה חשוב?,
January 2, 2012 at 10:56 PM
-
-
-
Heidi,
January 3, 2012 at 11:27 AM
-
-
-
artfactor,
January 4, 2012 at 7:18 AM
-
-
-
Anonymous,
January 19, 2012 at 12:55 PM
-
-
-
RifkyMedia™,
January 21, 2012 at 11:38 AM
-
-
-
Pepper Mill ,
January 26, 2012 at 11:47 AM
-
-
-
sunil,
January 26, 2012 at 5:15 PM
-
-
-
Gosia (beautyfascination),
February 7, 2012 at 7:44 AM
-
-
-
Anonymous,
February 7, 2012 at 8:41 PM
-
-
-
Anonymous,
February 16, 2012 at 2:38 PM
-
-
-
The Thrifty Picker - Rachael,
February 22, 2012 at 9:54 AM
-
-
-
Rukesh Reddy,
March 1, 2012 at 1:49 AM
-
-
-
RagingRuff,
March 2, 2012 at 3:57 PM
-
-
-
Unknown,
March 3, 2012 at 8:10 AM
-
-
-
Miaou,
March 7, 2012 at 9:38 PM
-
-
-
Miaou,
March 7, 2012 at 9:49 PM
-
-
-
Anonymous,
March 19, 2012 at 4:52 PM
-
-
-
Unknown,
March 21, 2012 at 2:59 AM
-
-
-
OT and ET,
May 10, 2012 at 6:47 AM
-
-
-
Moushumi - Rainbows and Cloudbursts,
May 10, 2012 at 8:45 PM
-
-
-
Unknown,
June 1, 2012 at 11:24 AM
-
-
-
Unknown,
June 2, 2012 at 7:11 AM
-
-
-
Chowdhury,
June 4, 2012 at 11:05 PM
-
-
-
Sie Cajilig,
June 5, 2012 at 10:22 PM
-
-
-
The Red Apron,
June 6, 2012 at 4:40 AM
-
-
-
Craziest Photo Collection,
June 21, 2012 at 10:32 AM
-
-
-
Unknown,
June 27, 2012 at 10:13 PM
-
-
-
Unknown,
July 5, 2012 at 7:59 AM
-
-
-
Anonymous,
July 8, 2012 at 2:09 AM
-
-
-
Anonymous,
July 8, 2012 at 5:59 AM
-
-
-
Anonymous,
July 10, 2012 at 11:31 PM
-
-
-
Pulkit Juneja,
July 11, 2012 at 1:37 AM
-
-
-
world news,
July 24, 2012 at 12:09 PM
-
-
-
dinesh johnson,
August 7, 2012 at 1:46 AM
-
-
-
Emma,
August 9, 2012 at 6:13 PM
-
-
-
Wendy Childress,
August 30, 2012 at 10:59 PM
-
-
-
Wendy Childress,
August 30, 2012 at 11:00 PM
-
-
-
CSE answer,
September 6, 2012 at 2:30 AM
-
-
-
Chummy Neloh,
October 7, 2012 at 11:29 PM
-
-
-
Muralidhar Nayani,
October 10, 2012 at 2:11 AM
-
-
-
mulaniari,
October 31, 2012 at 5:26 PM
-
-
-
Unknown,
October 31, 2012 at 5:27 PM
-
-
-
مدونة محمد,
November 1, 2012 at 10:18 AM
-
-
-
Maura-Leigh,
November 10, 2012 at 10:16 AM
-
-
-
infoloker-indo,
November 17, 2012 at 4:49 AM
-
-
-
Anonymous,
November 18, 2012 at 4:39 AM
-
-
-
Unknown,
November 23, 2012 at 1:45 AM
-
-
-
Jazlyn,
December 3, 2012 at 1:30 AM
-
-
-
Agnes,
December 10, 2012 at 3:50 AM
-
-
-
Unknown,
December 22, 2012 at 4:37 PM
-
-
-
V Tweet US,
February 6, 2013 at 2:38 PM
-
-
-
Unknown,
February 11, 2013 at 3:56 PM
-
-
-
Srikanth S,
February 17, 2013 at 2:37 PM
-
-
-
Wallpapers,
February 19, 2013 at 10:46 PM
-
-
«Oldest ‹Older 1 – 200 of 214 Newer› Newest»I dun have fans. So it's ok lar. hahahaha
thanx ya..but it finally facebook has changed their code. before this i try ..i failed..but now i try without modified the code given..its works! because the code given is same what the code you has been modified! HAHA you so genius!! Facebook make mistake I think~ (^_^)
@jfook
Aah...so humble :)
@Hafiz Mohd
Thanks for this info...updating my post now.
m glad to find this blog
tima ksh >.<
akhirnya, dpt jua!
@Ohmanusia
Oh...sama-sama. Jemput datang lagi :)
Thank you!!! I was searching high & low to fix this on my blog. Finally done it after reading this. :)
hey, this info is so helpful! thanks for the tutorial! i've been wanting to add a like box in my blog for so long but am not good at it.
@PurpleCollection
Looks good :)
Blogspot wants the URL so I can't enter the HTML text. Do you have an suggestions?
@Coach Chris
Are you sure you've selected HTML/Javascript gadget?
this is seriously wicked!!!
waww that was useful thanks alot!
But can you help me please?
I've already added my like box, but I don't want my page recent post to be shown in the box :-S
I want one just like yours, how can I do that?
This is my blog:
http://diams-rap.blogspot.com/
Oh sorry I found out!!!
I don't have to tick the "show streame"
:">
Thanks again
I have been trying to figure this out for AGES!!! Just spent the whole evening googling, and it was driving me nuts. Thank goodness I found this post! Thank you!!
@Kinky Apothecary
My pleasure. Use the Post Index tab and search box to discover more tutorials.
Good tut... But
Can this only be done with a fan page?
I want to do this with a normal facebook page....
@Anonymous
I believe that's not possible.
how to change the color background and text?
@ganool
Only background color can be changed -by adding background-color:COLORCODE; in the style attribute in II)5.
thank you.. we feel harmonize with my fb friends inmy site..
check it here http://www.agoodcatch.co.cc/
thank you very much
Hello, its not working for me.
My blogger site is www.digitalchariot.blogspot.com
Can I send you my code? This site wont let me past my iframe code
@Deb Morrison
Okay, use the contact form.
hi can someone please help me? I've got the code but I don't know where to put it?
Where do I place the code - my page is lovefashionbitches.blogspot.com
@lovefashionbitches
1. Go to Design > Page Elements.
2. Click an Add-A-Gadget link.
3. Select HTML/Javascript gadget.
4. Paste the code in the lower text box.
In early Sept 2010, Fb changed the config box from "FaceBook Page ID" to "FaceBook Page URL". Your method will not work, I tried it.
FB is experiencing bug problem for like box, many people are experiencing since early Sept.
@Virtualust
Tutorial updated. Thanks for the info, I appreciate it.
Hi ~ I've done everything properly, and on the Facebook site, [http://developers.facebook.com/docs/reference/plugins/like-box#] the Like box example that appears after I add my FB page address [http://www.facebook.com/pages/Grief-Healing/122544542447] looks just fine. Next, I've copied the plug-in HTML code that appeared there and added it to the HTML/Javascript gadget on my blog -- but then, what appears on my blog is a like box for the Facebook platform itself, rather than the like box for my own Web page! I just cannot figure out what I am doing wrong. Can you help? Here is the code that Facebook is giving me for my site:
[iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fplatform&width=292&connections=10&stream=false&header=false&height=255" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:255px;" allowTransparency="true"></iframe]
Thanks so much for any help you can offer!
@Marty Tousley, CNS-BC, FT, DCC
I've tested it, working fine from here.
Just give it one more try.
Or you can copy the code below :)
[iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FGrief-Healing%2F122544542447&width=292&connections=10&stream=false&header=false&height=255" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:255px;" allowTransparency="true"></iframe]
Holy Cow! I've been working on this off and on all day today with no success! I just plugged in your code (with the stuff you added) and it worked fine for me! You are a genius! Thank you soooooo much! Yay!
How do you go about customizing the like box? I am trying to change the color scheme, font color, and remove the icon.
@JRam
Please refer to reply #20
I can't get mine to show up without the stream. I uncheck show stream but the code isn't working. Here's my blog:
http://soimovedtolondon.blogspot.com/
Here's the code I'm using:
[script src="http://connect.facebook.net/en_US/all.js#xfbml=1"][/script][fb:like-box href="http://www.facebook.com/pages/SoIMovedToLondon/158771440822043" width="220" colorscheme="dark"][/fb:like-box]
Please help! Thanks
@Shannon
I see you've fixed it.
You say "In Blogger, go to Design > Page Elements and click an Add-A-Gadget link. Select HTML/Javascript gadget and paste the code in the content box."
When I click on the Add-A-Gadget link, there isn't an option for html. What am I missing?
Thanks!
@scody
There is. It's the sixth item from top. Scroll down to see it.
thank's a lot bro', i adjust the code and lokk perfect, just i want
i have spent almost an hour trying to get this to happen on my blog and had no luck.
thanks to your direction tho i have been successful!!
thank you, i am now a very happy bunny!! :)
@The British Homemaker
You're welcome. I'm happy for you :)
Thanks very much. I didn't know where to plonk the code finally, and your detailed post helped. Cheers.
THANK YOU!!!!!!!!
@Vic
I tested the page with Like box configurator. No problem.
Why don't you try it one more time.
your blog so usefully...its just a simple trick for my bloglang si ganteng kalem tea...for fan page like box...
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like-box href="http://www.facebook.com/pages/Prodigy-of-Head/122292581115426" width="auto" stream="true" header="true"></fb:like-box>
hopefully useful
cheers^^
Hi, thank you. it's very usefull for my blog
Thax sir..
Quick question (and I may just be dumb)--it shows up fine in the like box configuration, but when I add it to my blog, it just has "find us on facebook" and then Facebook social plug in. None of my FB page's information is there. Does it just take a day to update or should it be immediate (in which case, what have I done wrong?)? (http://sayitonthewall.blogspot.com)
@Laura
Hey you've figured it out. Should not have underestimated yourself :)
Blogger keeps telling me my "url contains illegal characters". Any idea what this means? Thank you.
@Florida
I'm not sure. Have you tried to copy paste the code one more time?
i think you have answered this already, but i haven't found the specific directions. i copy in like box code in the html gadget and the like box comes up, but also has all the streaming from my blog. how do i get it so it only shows the like box? my blog: www.lagunadirt.blogspot.com. thanks so much!
ok, i took out the stream=true& (just a guess, i'm totally techie stupid) and it did seem to remove the stream but the box is still pretty big and spills over the right side, and has a lot of white empty space at the bottom. i moved it down to the bottom of my blog, where it look ok, but no one will really see it. any suggestions on sizing it to fit better? www.lagunadirt.blogspot.com. thanks again!
@Laguna Dirt
Go back to Like box configuration page.
Set the width to 180, height to 270 and untick Stream.
Copy the code and paste it to replace the existing code.
never mind. got the untick. i changed width to 180. didn't see place on configuration page to adjust height. it fit a lot better, but not perfect. i unticked stream. it kind of worked, but the like box did not display my image and it linked (and read) "facebook social plugin". does just display like that on my blog view?
(I will put it up right now in case you want to see for yourself, on upper right corner.) thanks again!!
never mind. i did it several more times, and unticked show faces, and now it works. thank you so much, though, for all your patience!!!
Duh! I don't know why I didn't think to add an HTML/Javascript gadget. I was stumped. Thank you so much for the helpful article!
it refuses to identify my page
Thanks a bunch.. Gosh, i cannot believe i wasnt able to figure that out on my own.. :D
I found the solution of error - Faces not showing on blogger which it show at facebook while generating the code.
While experimenting, I only edit the width 292px (from 62px)and now it start showing the face. :)
I've tried this for several days, but when I put in the code, all that comes up under "Find us on facebook" is the "facebook social plugin" link. Am I doing something wrong? I would have shown you the code it gave me, but the comment won't allow it. The facebook url is http://www.facebook.com/pages/Beauty-and-Thrift/154334144619950
And NOW I see where you CLEARLY informed readers how to enter code. That annoys even me...And this is my code...
[iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fplatform&width=292&colorscheme=light&show_faces=false&stream=false&header=false&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:62px;" allowTransparency="true"></iframe]
@Carrie LeighAnna
Try this code:
[iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/Beauty-and-Thrift/154334144619950&width=200&colorscheme=light&show_faces=true&stream=false&header=false&height=265" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:200px; height:265px;" allowtransparency="true"></iframe]
I don't know what you did, but it totally worked. Thanks so much!!
thank you so much everybody co check my blog
Thanks! I've been so annoyed about this and your post actually helped me out! http://annelyndesigns.blogspot.com
Ok, I've been trying to do this for a week now, followed all the advice... Yours worked. I think your note about the changes in Feb. helped. Also.... It only seems to work if you have a like page, not a regular Facebook page.
And thank you so much!
Susan
sorr but ı am still looking for where should I put the code in html? I want facebook like box at the right side on my blog but don't know where I should put in HTML? Please help me:(
@Bilgi'ce
Go to Design > Page Elements and click an Add-A-Gadget link in the sidebar. Select HTML/Javascript gadget and paste in the code.
To change position, you simply drag the widget box.
That's it! Thank you soooo much:) you are wonderful :)
Thanks I appreciate this guide....so much...
thank you so much, I was having the problem with the height. I had edited it but it wasn't showing up (I noticed only the first instance of 62 pixels and said hmm thats too small)
www.cavscorner.blogspot.com
@CAV
You should find two heights with the same values.
Thanks so much
this is our fan page !
http://www.facebook.com/pages/Cam-with-Heather-Productions/141989645839006
I put it on the http://developers.facebook.com/docs/reference/plugins/like-box/
but nothing show up on the right !! what can I do? Could you check it for me?
Thank you very much !!!!
oh I got it done !!! Thank you so much !! this is very helpful !!!!!!
Okay I'm having some issues. I can't get any of the boxes to show up on my blog, just a blank white box.
I also can't find the one that looks like yours, with the faces. I selected "facepile" and every other option on the like box page, but nothing that resembles that.
I'm using blogger and my address is http://www.searchingforchetbaker.com
I've used the iframe and the other one as well.
@Gary Anderson
Use this code:
[iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FSearching-for-Chet-Baker%2F106830886017905&width=260&colorscheme=light&show_faces=true&stream=false&header=false&height=280" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:260px; height:280px;" allowTransparency="true"></iframe]
Thank u a lot!
Ive been trying for days to add a FB like box to my Blogger page, but have been unsuccessful so far. I tried your way but all that shows up is a heading and thats all. no boxes, no feed. Please help me. Is my code wrong? My FB like page is http://www.facebook.com/home.php#!/pages/BlogShare/172455046135334
Please help me out!
@Ice Princezz
Looks like you've fixed it)
i'm wondering the reply option on blogger comment here instead. Hv u got a page explaining how you did it?
@Bangkok Planetarium
There is no reply option here. I do it the old fashion way -copy and paste :)
Thank you for this! I have been trying for days to get that stupid box up!
Can you please help me with facepile? I've actually managed to add the like box (which took me a whole day) but I seem to have trouble with facepile.
http://healthforthenewmind.blogspot.com
Any help would be greatly appreciated.
Never mind. Your info above helped a lot so thank you for the info here. Now I just have to figure out why I have my sister (Andrea) twice. Lol
Thanks for sharing this one. It really help me for developing my new blog.
God blessed you more abundantly
It really work
Thank you very.Ive been trying to put this and I cant do it. you helped mo so much.
Thanks man. The code was actually need to stop interfering with the Facebook connect button on Intensedebate. Now everything is working fine and a big thanks to you.
thanks very much for the update it's help me to overcome the problem with faces.You are just a genius person
wow this is really useful stuff thanx nd yep i have shared in on ma Fb coz i believe Information is for Sharing thanz a Ton :)
HELP! ! I'm trying to get like box plugin but I get Offline on the URL bar!
my facebook URL http://www.facebook.com/soundwavejamaica
Why Isn't the code working!
@Sound Wave
That's an invalid Facebook page URL.
Thank you so much for this site! I am such a dummy with computers. After trying the whole day, I finally found this post and it worked like a charm.
Bless you!! I've been working on this all day. Your post saved me. Thank you! Thank you!
how do i add a facebook like box/button of my fan page to my regular profile?
@Anonymous
You mean to Facebook profile? You can't.
Hey, the code works, but shows up in a weird manner. Can you please help me fix this ? I tried changing the height to a different value, but nothing seems to be working.
I've added the IFRAME code to my blog.
URL: http://www.technetsavvy.com
Refer Query no. 48
Laura, December 29, 2010 10:27 AM
Same crap thing is happening with me.
Please help me.
My Blog's URL:
http://tabthief.blogspot.com
(It's not showing faces, though it's "show_faces=true" in coding)
@Sagar
I can't even see the box. Where is it?
@Vintage Rock
You need to increase the heights. Try 620px.
@Greenlava :Just above Recommended. Can you see that widget there ?
@Sagar
There are two height attributes in the code. You have to change both.
I cannot thank you enough. I have been searching online for the last hour or more for a "how-to" on this that works for me. Done and done! Muchas gracias.
tq at last i found it...
when i go to Design>Page Elements>Add a gadget i then pnly have the option to Add your own gadget? then inside there my only option is to enter a URL ???? please help!
@Dubslut124
HTML/Javascript gadget is the 9th gadget from top under Basics gadgets category.
Ohhhh I was so lost until I found you!!!!!!!!!!! God bless you hahahah... Thanks for the tips!
thanks alot dude.... you saved a lot of work...cheerss!!!!
Thank you I've figured it out! Nice tutorial!
thanks for such a great article,,, i starts working for my site.
thanks alot.
I've been trying to get my fan page connected to my blog for 2 days. I happened upon your article, and it works! Thank you for clear, easy to follow instructions. Exactly what I needed to know!
Hi! Thanks for the tut, it works! Especially thanks for the height tip!
I got the Like Box to work on my website, but whenever I "Use Facebook as a Page" rather than as my regular profile, the Like Box on my website defaults back to the rectangular blue Facebook Logo. How can I keep this from happening? my website: http://TheBloomChannel.com
@Jill
Don't worry, it only appears that way to you. Your readers will see the proper Like box.
Thanks a lot! I have been trying to figure this out for a while but finally. Tutorials, ought to be this simple.
Thank you for the tips
Thanks!!!
thank you very much!
Thank you! This sort of analytical thinking can really melt a creative person's brain! I couldn't have done it without your advise.
Really updated information. Thanks for sharing a great article with us.
this works great! thanks so much :)
this is the most helpful than the other... thanks
Thank you admin i am using my page on my website thanks man for this code
I tried as you mention above but it is not working. Sir tell me what to do next?
Hug and kisses mine worked. thanks for the post
thankzzzzzzzz.........
click here to view my BLOG
Thank you, thank you! You made this very easy!
good acticle
Goood Green lava thanx for your reply
Just incase you can't find the HTML/Javascript item - It is under BASICS, and there in the list.
Took me ages to work this out:) Now works. Thanks very much:)
How Do i Place like Bottoms like Yours in Floating share button.
By Wonder Seak
I think this is amazing information and thank you admin i am using my page on my website thanks man for this code
Thankssssss;)
@WonderSeak
There's a tutorial for that:
Adding floating social media sharing buttons
Greenlava, Is it possible to reduce the width of 292?
@Nirmal
Yes it is possible. Read step 5 in II) Configure your Like box.
Yesss!! I did it!! Thank you so much! YAY! http://liqiiwoo.blogspot.com/
LOOK mine! yuhoooo
Seems i was working on Like bottom not box. I found the box, the oly thing I cannot understand is when you say copy the facebook code not the code in No. %? what is the FB code and how do I find it?
@Seta Tutundjian
What I mean to say is get the code here:
http://developers.facebook.com/docs/reference/plugins/like-box/
instead of the one displayed in this tutorial.
YEY!!!! It worked, cannot believe it:-D thank you sooo much. you can check it at www.dish-away.com
Now I have to figure out how to make the comment box for the comments more user friendly.
Hi Greenlava, I have the same problem just like Marty Tousley above. The code doesn't work with my page
https://www.facebook.com/pages/GeekyFreebiesblogspotcom/314610375224696
Please help. thanks
I have got it! Thanks anyway!
thanks for the info ... information was very good and easy to understand
Thank you dear. Finally I put my Like box with your precisely accurate instructions, after much searching around... Thank you.
Hi.
What do I do if there isn't an option to add a Java-script/HTML gadget?
I also did a lot of searching around and after giving up a few times finally found your tute, it was fast and easy and I wish google had brought it up weeks ago!! Thank you SO much :)
gr8 :)) this is the best tutorial that I found :)) big thanks
Excellent...!!!
that's cool stuff..
Thanks a lot ..:)
Really admin i really thank full to you and your site for such a nice article.i want my facebook like box in my blog.I search realted article in many sites but your site gives me full satisfaction.thanx again
This site is so useful! Thank you guys!
Thank you. Worked a charm!
Thank you! It's so helpful!
the other site i visited never said to only use the iframe. i pulled my hair out for hours! thank you for the clarification on this. my fb widget is up and running thanks to you!
suoerb.............great
Thanks dude this took forever for me to find out lol
You are AWESOME !! I was trying to figure out how to do this for the longest time. Thanks so much!
Brilliant tutorial ... however I have a problem which I don't see an answer to in your (very helpful) comments. I have a personal page and a business page linked to it - this is my business one: https://www.facebook.com/pages/Miaou/164888026889061 But when I try and add my facebook like button I just get a huge box which says at the top "switch back to (my name) to use this social plugin" - but I don't want it linked to my personal facebook page, only to my business one! Any suggestions? Thank you!
Oh I just worked it out! I clicked on the link it made where it said "use as (my name)" - I can't believe I didn't notice it was a link before! And it links to my business page - brilliant.
do you have the code for adding fb like which is the easiest way.. Other blogs and webs are not helpful.
Thank You
So so so so so so so helpful! Thanks!
Thank you! Thank you! Thank you!!! From my effusive thank yous I am sure you have guessed that I was successful in finally adding the FB button to my site. Given the tech Neanderthal that I am, I was just not able to figure out how to do it, till I came across your post! And this was the simplest and the most comprehensive set of instructions I have come across. Today idiot proof, brilliant for people like me!! Thanks again!
Thanks a lot! I could do it!
thanks dude
it really helped me
Thanks for sharing this great tutorial about facebook like box.
THANK YOU!!!
Thanks!You're the best!!!
I tried different link tutorials and I spent hours figuring it out, and none of them helped me.
Until I got to your site, took me a minute.
It works...but i want it in center of the blog..as and when the page loads everytime
thank xxxx bloggersentral for hlp.....???thank xxx a lot
THANK YOU !!!!!!!!
This is nice tips for adding a FB button. Thanks for sharing this.
thanks bro.it had worked.thank u so much.
thank y bro!!!!
Thanks for this, i have added my like box :)
thank you very much for posting about facebook like box.
thank u...
SUPPER HOT !!!
Very much thanks for this ! God bless !!!
Thanks so much for this! Very easy to understand and worked like a charm
Thanks for the info! So easy to understand and worked like a charm!
It help me for developing my new blog. Thanks
thank you guys,this site is awesome. have been of great help. simple and great tutorials. keep it up.
Thanks for your Guidence. I tried this to add in my blog. Today i succeede. Thank you very much..
thanks! I was looking for this
thanks, I just added it to my blog.
thanks a Lot :)
So easy! Thank you!
thanks infonya gan
This's what i was searching for. Thanks so much.
THank u sooooooooooooo much :)
Thanks a lot
This was extremely helpful. Thank you !
Thanks, it was easy to follow and a great help indeed.
Their are lots of App and plugin on Facebook. This is one of the best. Thanks for guiding how to insert FB Page on blog. Update this post with some more FB App and plugin that will help our blog or website.
thanks budddy
Thanks for your Guidence. I tried this to add in my blog. Today i succeede. Thank you very much..
so easy thank you ...
Thanks man !
Comments on this post are closed.