Listing post titles in alphabetical or chronological order
In this tutorial I will show you how to list the titles of your blog’s 1000 2000 most recent posts. If you are looking for an alternative to Blogger’s Archive gadget, then this might be it. This list can also be used as a Table Of Contents. This list is made possible with the use of Yahoo! Pipe.
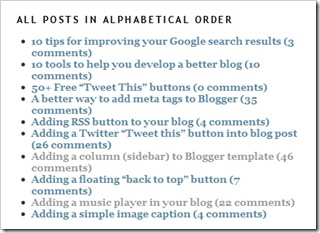
See the demo in Blogger Sentral Widget Showcase.

The list comes with several options:
- List them inside a widget or in a
poststatic page. - Arrange the titles in alphabetical or chronological order. If you use your blog as an online serial novel, then chronological order is just what you need.
- Append (or not) a comment count at the end of each title.
- Choose numbered or bulleted list style.
Let’s get started,
1) The code
<!-- Alphabetical/chronological Post Title Listing with comment count Start -->
<script type="text/javascript">
function getYpipeTL(feed) {
document.write('<ul style="font-weight:bold">');
var i;
for (i = 0; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
var pTitle = feed.value.items[i].title;
var pComment = " \(" + feed.value.items[i].commentcount + " comments\)";
var pList = "<li>" + "<a href="+ href + '" target="_blank">' + pTitle;
document.write(pList);
document.write(pComment); //to remove comment count delete this line
document.write('</a></li>');
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://www.bloggersentral.com
&Order=alphabet
&_id=401e43055731c1a29f1e1d3eb5e8e13f
&_callback=getYpipeTL
&_render=json"
type="text/javascript"></script>
<span style="font-size: 80%; float:right;">Get this <a href="http://www.bloggersentral.com/2009/12/list-post-titles-in-alphabetical-order.html" target="_blank">widget</a></span>
<!-- Alphabetical Post Title Listing End -->
2) Put the list in a (dedicated) post page
Use this option if you want to put the list on a separate page. (You can then access it via a tab.)
- Create a new page by going to Posting > Edit Pages and clicking the New Page button.
- Click Edit HTML tab to switch to HTML mode.
- Copy and paste the code into the editor.
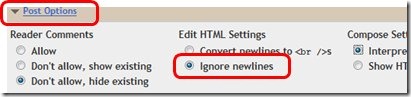
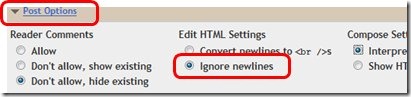
- Click Post Options at the bottom of the editor. Under the Edit HTML Settings heading, select Ignore newlines.

- Publish and view your post . The list should appear inside the page.
- Then add a link to the page from your homepage. This can be done by adding navigation tabs. If you have the page gadget installed, this is added automatically by Blogger.
- If you want to remove the extras (sidebars, footer etc.) from the page, read Apply different layout/styling to static pages.
3) Put the list in a gadget
Use this option if you want to put the list on a sidebar, making it visible at all times.
- Go to Design > Page Elements.
- Click Add A Gadget link.
- Select HTML/Javascript gadget.
- Enter the title of your widget e.g. All Posts List.
- Copy and paste the code inside the content box.
Replace http://www.bloggersentral.com (the value of
YourBlogUrl) in code line 20 with your own blog URL. Do not include the trailing slash (as in .com/). Refer to step 4 for options/customizations.Reminder: In the process of editing your code, never switch to Rich Text mode. Doing so will add line breaks (
<br/>) in your code, rendering the code useless. - Save and view your blog.
4) Customizing the list
Below are a few available customizations/options:
- Listing order -the default order is alphabetical. To change to chronological order, just change the word
alphabetin code line 21 tochrono. - Comment count - comment count is displayed by default. To remove comment count, delete code line 13.
- List style -the default is bulleted list. To change to numbered list, replace
ul(in line 4 and 16) withol. - Style the list with the inline style attribute in line 4.
- If your list becomes too long, you might want to put it in a scroll box
5) Editing the pipe (optional)
If you want further customize the widget output, you need to edit the (Yahoo) pipe itself. Follow the steps below:
- Go to the Yahoo! pipe.
- Log in to your Yahoo! account.
- Create a clone by clicking the Clone button.
- Click edit source to edit it in anyway you like.
- When you’re done editing and saving, test run it by clicking Run Pipe button to confirm the output of the pipe.
- To use your edited pipe, copy the pipe id and paste it to replace the existing id in line 22. (To get the id, look in your browser’s address bar. The id is the end part the URL when you are viewing or editing the pipe.)
Enjoy!
Updates:
Nov 2011: Increase number of posts from 1000 to 2000.
Mar 28 2010: “undefined” comment count. Blogger renamed the comments count item (in posts feed), thus causing the error. I fixed the pipe, it’s okay now. If you cloned my pipe before, please clone again.
Dec 21 2009: Revised code and pipe to include comment count, with removal option. Also added chronological order option.

297 comments to "Listing post titles in alphabetical or chronological order"
«Oldest ‹Older 1 – 200 of 297 Newer› Newest»
-
cheaperbooks,
December 17, 2009 at 1:07 PM
-
-
-
Greenlava,
December 17, 2009 at 3:36 PM
-
-
-
cheaperbooks,
December 17, 2009 at 4:28 PM
-
-
-
Greenlava,
December 17, 2009 at 5:16 PM
-
-
-
cheaperbooks,
December 17, 2009 at 9:00 PM
-
-
-
Greenlava,
December 17, 2009 at 11:21 PM
-
-
-
Khairi Mohd,
December 18, 2009 at 12:59 PM
-
-
-
Greenlava,
December 19, 2009 at 10:24 PM
-
-
-
Daniel,
December 23, 2009 at 11:59 AM
-
-
-
Greenlava,
December 23, 2009 at 10:44 PM
-
-
-
Daniel,
December 24, 2009 at 12:20 AM
-
-
-
Greenlava,
December 24, 2009 at 1:26 AM
-
-
-
Daniel,
December 24, 2009 at 3:47 AM
-
-
-
Maciej Nowotny (Editor),
January 3, 2010 at 4:17 PM
-
-
-
Greenlava,
January 3, 2010 at 4:31 PM
-
-
-
Greenlava,
January 5, 2010 at 10:11 PM
-
-
-
Winnie,
January 10, 2010 at 10:19 AM
-
-
-
Greenlava,
January 10, 2010 at 2:13 PM
-
-
-
Winnie,
January 11, 2010 at 1:22 AM
-
-
-
Greenlava,
January 11, 2010 at 2:22 AM
-
-
-
Winnie,
January 11, 2010 at 2:53 AM
-
-
-
Winnie,
January 11, 2010 at 4:13 AM
-
-
-
Greenlava,
January 11, 2010 at 4:54 PM
-
-
-
Winnie,
January 12, 2010 at 8:26 AM
-
-
-
c-q-r,
February 2, 2010 at 8:02 PM
-
-
-
Anonymous,
February 16, 2010 at 8:12 AM
-
-
-
Khairi Mohd,
February 19, 2010 at 9:41 PM
-
-
-
Greenlava,
February 19, 2010 at 11:11 PM
-
-
-
Sharz,
February 26, 2010 at 4:19 PM
-
-
-
Greenlava,
February 27, 2010 at 9:58 AM
-
-
-
Rookie,
March 3, 2010 at 3:02 AM
-
-
-
Rookie,
March 3, 2010 at 3:07 AM
-
-
-
Greenlava,
March 3, 2010 at 7:31 PM
-
-
-
Rookie,
March 4, 2010 at 6:02 AM
-
-
-
Rebecca,
March 8, 2010 at 10:16 AM
-
-
-
Greenlava,
March 8, 2010 at 3:58 PM
-
-
-
Rebecca,
March 9, 2010 at 12:31 AM
-
-
-
Rebecca,
March 9, 2010 at 1:55 AM
-
-
-
Greenlava,
March 9, 2010 at 10:56 AM
-
-
-
Rebecca,
March 9, 2010 at 2:10 PM
-
-
-
lavafallava,
March 14, 2010 at 5:55 AM
-
-
-
Greenlava,
March 14, 2010 at 4:24 PM
-
-
-
ṣāṇmāturaḥ (षाण्मातुरः),
March 15, 2010 at 5:06 PM
-
-
-
Greenlava,
March 15, 2010 at 7:45 PM
-
-
-
ṣāṇmāturaḥ (षाण्मातुरः),
March 15, 2010 at 9:30 PM
-
-
-
Greenlava,
March 16, 2010 at 12:41 AM
-
-
-
ṣāṇmāturaḥ (षाण्मातुरः),
March 16, 2010 at 2:51 AM
-
-
-
Udda Film,
May 1, 2010 at 2:20 AM
-
-
-
Greenlava,
May 1, 2010 at 4:32 AM
-
-
-
Udda Film,
May 2, 2010 at 7:48 PM
-
-
-
Anup@HackTutors,
May 2, 2010 at 11:22 PM
-
-
-
Greenlava,
May 2, 2010 at 11:51 PM
-
-
-
R,High,
May 7, 2010 at 1:33 PM
-
-
-
Greenlava,
May 7, 2010 at 9:06 PM
-
-
-
mogwai,
May 12, 2010 at 10:01 AM
-
-
-
Greenlava,
May 12, 2010 at 10:48 AM
-
-
-
mogwai,
May 14, 2010 at 10:03 PM
-
-
-
Greenlava,
May 15, 2010 at 5:58 PM
-
-
-
Mbafeung FM,
May 25, 2010 at 8:01 PM
-
-
-
Greenlava,
May 26, 2010 at 11:11 AM
-
-
-
Anonymous,
June 4, 2010 at 3:08 PM
-
-
-
Greenlava,
June 4, 2010 at 7:10 PM
-
-
-
Maria Babin,
June 11, 2010 at 6:06 PM
-
-
-
Maria Babin,
June 11, 2010 at 6:11 PM
-
-
-
Greenlava,
June 12, 2010 at 12:17 AM
-
-
-
Miguel Ángel Muñoz,
June 23, 2010 at 1:10 AM
-
-
-
Greenlava,
June 23, 2010 at 12:33 PM
-
-
-
admin2010,
June 24, 2010 at 9:12 PM
-
-
-
admin2010,
June 24, 2010 at 9:17 PM
-
-
-
Greenlava,
June 24, 2010 at 10:04 PM
-
-
-
ධනික | Dhanika,
July 11, 2010 at 7:32 PM
-
-
-
Greenlava,
July 11, 2010 at 8:55 PM
-
-
-
ධනික | Dhanika,
July 11, 2010 at 11:09 PM
-
-
-
Ronak Patel,
July 18, 2010 at 6:30 PM
-
-
-
Anonymous,
July 20, 2010 at 1:52 AM
-
-
-
Greenlava,
July 20, 2010 at 12:11 PM
-
-
-
susanmarie,
July 21, 2010 at 2:05 PM
-
-
-
Anonymous,
July 21, 2010 at 3:59 PM
-
-
-
Greenlava,
July 21, 2010 at 7:51 PM
-
-
-
rocky,
July 27, 2010 at 1:26 PM
-
-
-
Wanda,
August 9, 2010 at 8:07 AM
-
-
-
Greenlava,
August 10, 2010 at 2:04 AM
-
-
-
Carolyn Bethea,
August 13, 2010 at 1:56 PM
-
-
-
Anonymous,
August 20, 2010 at 7:16 PM
-
-
-
Greenlava,
August 22, 2010 at 12:19 AM
-
-
-
Nigel M,
August 26, 2010 at 8:51 AM
-
-
-
Greenlava,
August 27, 2010 at 3:07 PM
-
-
-
blind beast,
August 28, 2010 at 2:54 PM
-
-
-
Greenlava,
August 28, 2010 at 8:12 PM
-
-
-
Nigel M,
August 29, 2010 at 12:03 AM
-
-
-
Nigel M,
August 29, 2010 at 12:10 AM
-
-
-
Greenlava,
August 30, 2010 at 6:39 PM
-
-
-
JRam,
September 24, 2010 at 1:05 PM
-
-
-
Greenlava,
September 24, 2010 at 3:11 PM
-
-
-
Margaret Duarte,
September 30, 2010 at 3:56 AM
-
-
-
Margaret Duarte,
September 30, 2010 at 4:57 AM
-
-
-
JRam,
September 30, 2010 at 10:06 AM
-
-
-
TC Web Design,
October 5, 2010 at 8:09 PM
-
-
-
Greenlava,
October 6, 2010 at 2:08 AM
-
-
-
TC Web Design,
October 6, 2010 at 4:26 AM
-
-
-
jen,
October 15, 2010 at 10:53 PM
-
-
-
Greenlava,
October 16, 2010 at 2:46 AM
-
-
-
ladyinpurple,
October 16, 2010 at 10:20 AM
-
-
-
Greenlava,
October 16, 2010 at 3:11 PM
-
-
-
ladyinpurple,
October 16, 2010 at 10:36 PM
-
-
-
Greenlava,
October 16, 2010 at 11:10 PM
-
-
-
ladyinpurple,
October 16, 2010 at 11:35 PM
-
-
-
Greenlava,
October 17, 2010 at 1:10 AM
-
-
-
ladyinpurple,
October 17, 2010 at 10:48 AM
-
-
-
Greenlava,
October 17, 2010 at 12:23 PM
-
-
-
ladyinpurple,
October 17, 2010 at 8:17 PM
-
-
-
Greenlava,
October 17, 2010 at 10:52 PM
-
-
-
Lindsay Frucci,
October 26, 2010 at 5:59 AM
-
-
-
Greenlava,
October 26, 2010 at 12:00 PM
-
-
-
Lindsay Frucci,
October 26, 2010 at 7:55 PM
-
-
-
Greenlava,
October 26, 2010 at 9:22 PM
-
-
-
Lindsay Frucci,
October 26, 2010 at 10:36 PM
-
-
-
Greenlava,
October 27, 2010 at 12:12 AM
-
-
-
Lindsay Frucci,
October 27, 2010 at 1:59 AM
-
-
-
Greenlava,
October 27, 2010 at 9:41 AM
-
-
-
Anonymous,
November 9, 2010 at 10:24 AM
-
-
-
J,
November 10, 2010 at 12:03 AM
-
-
-
Gee,
November 30, 2010 at 6:37 PM
-
-
-
Pepper,
December 5, 2010 at 2:12 AM
-
-
-
Greenlava,
December 5, 2010 at 6:45 PM
-
-
-
Greenlava,
December 8, 2010 at 10:19 PM
-
-
-
gangsta,
December 23, 2010 at 11:43 PM
-
-
-
Greenlava,
December 24, 2010 at 10:43 PM
-
-
-
MS,
December 27, 2010 at 10:07 AM
-
-
-
Greenlava,
December 27, 2010 at 3:12 PM
-
-
-
Unknown,
December 31, 2010 at 4:42 AM
-
-
-
Greenlava,
December 31, 2010 at 10:41 AM
-
-
-
Start Loving,
January 2, 2011 at 10:38 PM
-
-
-
James McGinley,
January 2, 2011 at 11:00 PM
-
-
-
FundTerms.com,
January 3, 2011 at 10:00 AM
-
-
-
Greenlava,
January 3, 2011 at 2:25 PM
-
-
-
Joshua Taback,
January 21, 2011 at 6:00 AM
-
-
-
Joshua Taback,
January 21, 2011 at 6:01 AM
-
-
-
Greenlava,
January 21, 2011 at 7:41 PM
-
-
-
lechninkel,
January 21, 2011 at 9:25 PM
-
-
-
Kumar Sundaram,
January 22, 2011 at 8:01 PM
-
-
-
Greenlava,
January 24, 2011 at 8:04 PM
-
-
-
Kumar Sundaram,
January 25, 2011 at 12:51 AM
-
-
-
ALMITERS,
February 6, 2011 at 1:33 AM
-
-
-
Greenlava,
February 6, 2011 at 12:13 PM
-
-
-
Audit Energetic,
February 9, 2011 at 5:03 AM
-
-
-
Electrician in Toronto,
February 10, 2011 at 12:26 AM
-
-
-
Greenlava,
February 11, 2011 at 7:51 AM
-
-
-
Electrician in Toronto,
February 11, 2011 at 5:51 PM
-
-
-
Ana,
February 11, 2011 at 9:45 PM
-
-
-
Greenlava,
February 11, 2011 at 10:48 PM
-
-
-
Ana,
February 12, 2011 at 1:07 AM
-
-
-
Greenlava,
February 13, 2011 at 12:27 PM
-
-
-
ALMITERS,
February 13, 2011 at 7:55 PM
-
-
-
Anonymous,
February 14, 2011 at 5:06 AM
-
-
-
Greenlava,
February 14, 2011 at 8:28 AM
-
-
-
ALMITERS,
February 17, 2011 at 12:22 AM
-
-
-
Jack,
February 17, 2011 at 10:35 AM
-
-
-
Greenlava,
February 17, 2011 at 9:38 PM
-
-
-
ALMITERS,
February 18, 2011 at 1:51 PM
-
-
-
Gamer4Eva,
February 19, 2011 at 7:10 PM
-
-
-
skyboyz,
March 9, 2011 at 7:26 AM
-
-
-
Greenlava,
March 10, 2011 at 4:05 PM
-
-
-
The Two Bite Club,
March 30, 2011 at 1:33 AM
-
-
-
The Two Bite Club,
March 30, 2011 at 1:57 AM
-
-
-
Greenlava,
March 30, 2011 at 8:51 PM
-
-
-
Ana,
April 1, 2011 at 3:43 PM
-
-
-
Greenlava,
April 5, 2011 at 11:30 PM
-
-
-
Ana,
April 6, 2011 at 4:41 AM
-
-
-
Lenggang Kangkung,
April 6, 2011 at 4:57 PM
-
-
-
Greenlava,
April 7, 2011 at 1:21 AM
-
-
-
Ana,
April 7, 2011 at 3:19 PM
-
-
-
Lenggang Kangkung,
April 12, 2011 at 10:24 AM
-
-
-
Administrator,
April 13, 2011 at 1:32 PM
-
-
-
Greenlava,
April 15, 2011 at 8:05 PM
-
-
-
Greenlava,
April 21, 2011 at 2:02 PM
-
-
-
Greenlava,
April 21, 2011 at 7:27 PM
-
-
-
Greenlava,
June 11, 2011 at 8:05 PM
-
-
-
Greenlava,
June 12, 2011 at 9:32 PM
-
-
-
Download Free Project Reports,
June 20, 2011 at 4:40 PM
-
-
-
Mr. Zepp,
June 23, 2011 at 10:27 AM
-
-
-
Anonymous,
June 30, 2011 at 4:32 AM
-
-
-
Toronto GTA Electric,
July 3, 2011 at 4:05 AM
-
-
-
Greenlava,
July 3, 2011 at 8:15 AM
-
-
-
Greenlava,
July 3, 2011 at 8:35 AM
-
-
-
Matt D,
July 8, 2011 at 8:09 AM
-
-
-
Oge (NR),
July 13, 2011 at 11:03 AM
-
-
-
Greenlava,
July 13, 2011 at 8:03 PM
-
-
-
Anonymous,
July 13, 2011 at 9:45 PM
-
-
-
Anonymous,
July 14, 2011 at 2:11 AM
-
-
-
Greenlava,
July 14, 2011 at 4:56 PM
-
-
-
Kani MAJAL,
July 15, 2011 at 9:52 PM
-
-
-
Oge (NR),
July 17, 2011 at 3:21 AM
-
-
-
Oge (NR),
July 17, 2011 at 3:23 AM
-
-
-
Objetivo 6 Continentes,
July 29, 2011 at 7:44 PM
-
-
-
Greenlava,
July 31, 2011 at 8:43 PM
-
-
-
Objetivo 6 Continentes,
July 31, 2011 at 10:21 PM
-
-
-
K,
August 4, 2011 at 1:21 AM
-
-
-
Mike,
September 13, 2011 at 1:09 PM
-
-
-
Greenlava,
September 15, 2011 at 12:14 AM
-
-
«Oldest ‹Older 1 – 200 of 297 Newer› Newest»I've tried this out, but it's not working. Could you please have a look http://www.cheaper-books.blogspot.com It's located at the bottom, and i've put "under construction".
Also i like the reciprocals column (your 3 column footer below this page). May i know how you can put many buttons but mine is one button per gadget?
cheaperbooks,
1. It's your id (as in &_id=xxxxxxxx). The number is incorrect, it should be longer. I've tested with the original id, and it worrked.
To get your pipe's id, go to Yahoo Pipe>My Pipes and click on the pipe name. Look at your browser's address bar, the id is the end part of the url.
2. Paste the code in the same HTML/Javascript gadget, next to each other. Preferably enclose each button code in span tags.
Hi again,
I click on My Pipes, then there's Pipes Web Address. Is that the one i shld use? I've tried using the end of the url, after eyuid=
But so far nothing when i view my blog.I don't have a pipe name - it says "Looks like you don't have any Pipes". will all the previous post get loaded into this new gadget?
Sorry ya. I'm very blur.
cheaperbooks,
You need to clone my pipe first, go to my (GreenLava's) pipe and click clone button. Then click My Pipes tab, you should see "Post titles list in alphabetical order v1 copy" in there. Click that pipe and look inside the address bar. The url should end with ...pipe.info?_id=xxxxxxxxxxxxx
Greenlava,
Thank you. You have done a fantastic job. This is the first time i heard of pipes. Well, the best part is that i can get on with my work and it's been simplified as well. Appreciate it so much.
cheaperbooks,
My pleasure :)
Hi Greenlava,
How to put ( 234 views) or (23 comments) at the end of the post titles?
That will make it awesome more.
Thanks.
Khairi,
I've added comment counts. Enjoy :)
This is really great! I used it to alphabetize my posts.
Would it be possible to make this work for content found through labels as well? I tried to change the code to add /search/label/x but it just didn't work.
Daniel,
Yes it is possible. The pipe uses extract data from your blog feed, so regular search label url won't work. You need feed's label url, which is http://YourBlogUrl/feeds/posts/default/-/x, where x is your label.
But, you have to do it from inside the pipe. Clone the pipe (if you haven't), go to the "URL builder" module, on top 2nd from left. You'll see a text box containing "feeds/posts/default", replace it with "feeds/posts/default/-/x".
Try it.
Thank you for responding. I've pretty much got it, but the pipe doesn't run properly at this point. "M" is the keyword I'm trying to do, simply because I have a lot of "M"'s.
This is the pipe:
http://pipes.yahoo.com/pipes/pipe.info?_id=4682161069b40c74036cee253ce5bd55
And I get these errors:
No pipe results for List post titles in alphabetical or chronological order v1 copy.
This Pipe ran successfully but encountered some problems:
warning Could not determine type for 'pubDate', using 'text' sort.
warning Could not determine type for 'alphabet', using 'text' sort.
Daniel,
1. Inside the first module, enter your blog url inside Default text box.
2. Label is case sensitive, in your case it should be M instead of m.
3. Return filter modules to their original settings.
Thanks! I figured it out. I actually improved the functionality for labels.
Here's the new pipe:
http://pipes.yahoo.com/pipes/pipe.info?_id=09234252ebc581faf9dd7405c78ed486
So, now I can add a single line of text to the variables right under the YourBlogUrl line:
&Tagshere=feeds/posts/default/-/[put label here]
And, voila! You can use the same pipe for any label without making a new pipe for each one.
Note the above is only for alphabetical order. Somehow the date stuff was clashing with my layout. The chronology would be easy to put back in if you wanted.
Thank you for being so helpful. I'd never even heard of pipes until yesterday (or xml until last week).
great help !!!! thanks :-)))
My pleasure polish jazz...
DuriantheAngel,
Looks okay to me. I guess you've fixed it.
Hi Greenlava,
I'm all new to these codes here. I copied the entire code you listed on this page and only replaced the url with my own. However the list is not coming up on the page? Where did it go wrong? Thanks!
Winnie
@Winnie
Under "Put list in a (dedicated) post", make sure you do item no.1 -disabling line breaks conversion.
Hi Greenlava,
Thanks for your prompt reply! However I'm still not getting it. I did select "no" to breaks conversion. May I confirm that: 1) I don't need change anything on line 18 and 26 in the code? 2) I tried to link it to the menu tab, does that mean I can skip the "put list in gadget" part?
Thanks again for your help here! Your blog is really informative!
Winnie
@Winnie
You did right....except for 2 mistakes.
1. In line 14, your code:
document.write('[/a][/li]
');
(the code is splitted into two lines)
the correct one should be:
document.write('[/a][/li]');
(only one continuous line of code)
2. Line 19, your code:
[script src="http://pipes.yahoo.com/pipes/pipe.info?_id=7ac0f018966acc076de6cc9036e69126
the correct one should be:
[script src="http://pipes.yahoo.com/pipes/pipe.run?
Fix those two items and you'll be fine.
OMG! It works!! Just two more things I want to make it look more nicer ... 1) how do I get rid of the gap between the title and the list of all posts? That gap seems to be quite big in look. 2) How do I exclude the "All post in alphabetical order" on the list?
Your help is much much appreciated!
Winnie
Hi Greenlava,
Sorry it's me again ... my All Posts list is not updating correctly? (I deleted a post and added a new post, the All Posts list shows the deleted one but not the new one). The Rent Post widget also has the same problem.
In addition to this, my blog (when not siged in) has all these "hammer" incon for editing? Please help! ...
Winnie
@Winnie
1. The gap
Go edit the post in HTML mode, find this:
[/script][br/]
[br/]
[script type="text/javascript" src="http://pipes.yahoo.com/pipes
remove the two [br/]'s (line breaks).
2. There is a pipe: Post titles list in alphabetical order with label filter that filters labels. You can use (or clone) this one.
To use it you need to:
-Change the pipe id in line 22, with the new pipe id.
-Label your All Posts post, say with "mylabel".
-Replace line 21 with @Labelfilter1=mylabel
This pipe arranges post titles alphabetically, with no option for chronological order.
3. This widget and recent posts widget use your blog feed. Feed doesn't update itself instantaneously, wait an hour or so.
4. Are you sure you're not signed in? I don't see hammers from here.
Thanks Greenlava!! You're wonderful!
This is quite cool to say the least. You've opened my eyes to the world of pipes. It is absolutely fantastic :) Thanks for the greate post.
This post is amazing!! This blog is amazing !!!
BIG THNX !!!!
Salam,
I failed to make this work.
This is my blog.
http://emailkelakar.blogspot.com/p/function-getypipetlfeed-document.html
@Khairi
Salam,
It says Page not found.
Hi sorry,how do i change the comments to dates of the posts? Thanks alot for this. This rly helps!
@Sharz
Replace line 10 with
var pComment = " \(" + feed.value.items[i].pubDate.substr(0,10) + "\)";
It will show published date instead of comment count.
is it possible to sort posts list chronologically in a descendent manner, starting from last post first?
and also is it possible to divide post lists with respect to months?
by the way, this is awesome. thanks a lot
@Rookie
1. Arrange reverse chronologically?
That the feed default order. You need to clone and edit the pipe.
Do this:
Connect a direct pipe from the output of the Rename module to Pipe Output module, bypassing the split, filter, sort and union modules.
2. Divide lists with respect to months
Have you considered the Archive gadget?
connect pipe, rename module? that's alien language for me :)
I'll try my best. thanks for the response and help.
Got it and love it!
Question...I want to have the "make your own" link stay where it is but have the "make your own" link open in a new window. When I add the [target="_blank"] after your url at the bottom of the code, my alphabetical list disappears and all that's left is the page title and the "make your own" link (which opens in a new window, btw).
What am I doing wrong? Thanks.
@Rebecca
I should've target blank it in the first place, forgot about that.
Anyway I've edited the link to include target blank. Just copy and paste.
Thanks Greenlava.
Works perfectly!
Ut oh greenlava. I prefer that comments are not displayed, but when I remove line 13 in the code all the post titles disappear again.
I deleted the entire line and moved the line below it up. I checked the semicolons and everything looks right until I publish?
Any ideas?
@Rebecca
Are you sure you've deleted this line?
document.write(pComment); //to remove comment count delete this line
Got it!
I recopied your code into my page editor, took out line 13 first, changed your blog url to my url and then put in my pipe.
Viola! It looks perfect now.
fyi - I had to recopy the code into my page when you changed it to include the target blank command as well. I hope that doesn't mess up anyone else. It's probably just me. I tend to get complicated sometimes. :P
And thank you once again...your a rock star!
it works perfectly well for me. thank you very mush. but i couldn't erase the blank lines at the top. i searched the codes for br but couldn't found.
@lavafallava
I can see four br's in your source code.
Remove them in your post editor Edit HTML mode.
Dear Greenlava,
You have really solved a great problem of mine. I'm very much thankful to you for this script.
But i still have a small issue around that and need your help in resolving the same.
I am writing a blog (u can say it's a book), on the biography of a saint of india.So i want all my posts to be displayed as table of contents chapterwise serially. So used the option "Chronological" and it worked fine but it shows the posts in reverse order in my blog. I want to turn it UPSIDE DOWN. Any idea how to do that?
You may visit my blog here for reference:-
http://veerabrahmendraswami-biography.blogspot.com/
Thanks in advance,
Santosh
@Santosh Kumar Ayalasomayajula
Please read reply #34.
Greenlava,
Thanks for the reply (post#45) to my query (post #44) above. But i must admit that i'm not at all good at coding or scripting. I don't understand what is Pipe and how to clone it etc. techinical stuff. Moreover it's been only a month i have started venturing into blogging. So, would request you to help me out in case you have a ready made script which solves my problem of turning the chronology upside down.
Alternatively i also tried to use the widget alphabetically. But there since my chapters are numbered as "Chapter1, chapter2....chapter10 etc....what it does is it is placing chapter1, chapter10, chapter2...like this ...so even if this issue could be solved, i would be thankful to u...
http://veerabrahmendraswami-biography.blogspot.com/
Thanks in advance.
Santosh
@Santosh Kumar Ayalasomayajula
Email me, and I'll send my yet to be published code.
Thanks friend! Sent you an email. Please check your gmail id.
OK I'm being frustrated and therefore a bit harsh but this is impossible to get to work. Now I've found a better HTML/Javascript gadget but the final result is still a fiasco. All that is displayed on my blog is: "01 02 19 26 27 Make your own" Not much of an alphabetic list...
How come that when you follow instructions to the point everything still turns to *expletive*?
I named the gadget - I copied and paste the code - I changed the url in line 20 to my own - I saved it. Now what!?
@Udda Film
You must'd copied the code direct from this page. Well that not a proper way. Read the FAQs first, then copy.
That's exactly what I did! :-D
I've now done it the proper way and lo and behold: It works. Thank you so much!
Hi Greenlava,
I see on your "ALL POSTS" page. All the sidebar and widget are not visible. How? How so you hide all these sidebar in static page?
@Udda Film
My pleasure
@Anup@HackTutors
Welcome back,
To hide elements in static pages, read Apply different layout/styling to static pages
I'm doing something wrong. I'm getting a link that says make your own and it leads me back to this page...Help!
@R,High
Definite something wrong if all that came out is the "make your own" link.
Why don't you leave the widget on. I'll check it from here.
Hello,
Thank you for posting this script, it works great!
I have it installed on my blog but I noticed that there is a delay when I add or delete a post... or when I modify the title of a post. What is the reason for this update delay? Is it something that can be fixed? Is it caused by the Yahoo Pipe or by Blogspot?
@mogwai
It is due to Blogger feed update delay, nothing we can do about it.
@Greenlava, Do you know what the Blogger RSS update interval is? I've researched and was not able to find a definitive number.
@mogwai
I don't think there is an interval. It updates itself once a new post is published.
Again, kudos for this tutorial! It is excellent. You are simply the best. Thanks! Thanks! Thanks!
But I could not succeed in having the post list in the form of a dropdown menu as is the case now with the label list! Any advice?
@Mbafeung FM
I'm preparing a tutorial just for that. Coming out soon.
Thank you very much. I was searching for this from long.
Thanks again.
@Malay
You're welcome
hi. when i preview my list shows up just fine but when i go to my actual blog and click on the chronological list of post titles, there is no list. i don't understand. my blog is www.busyasabeeinparis.blogspot.com
i put it in a static page, by the way.
i LOVE your tutorials, by the way!
thanks for your help!
ok. seems to be working now okay. now my question is how do i get my navigation bar to lead to separate pages like this, rather than taking readers directly to all of the posts i would like separate pages with the related posts for the separate labels on my navigation bar. does that make sense? thanks for your tutorials!
@Busy as a Bee in Paris
Just replace the chronological list code with this one: How to list recent posts by label.
anyone know how to show more than 1000 posts? i tried changing the max results value to 2000 but it's not working, thanks in advance
@Limpmike
My pipe uses two URL builder modules -one with start-index=0 and another one with start-index=501, both with max-results=500.
What you want to do is add two more modules, with start-index=1001 and start-index=1501. Keep max-results=500.
Of course to do the above you have to clone the pipe first.
Good luck and come back to tell us if that works.
Nice site Green Lava , it really helps a lot ..........
hii Green Lava ,
As you explained above how to list post titles in an index way . Is there any way in which we can show each post titles under their respective labels also ?
@admin2010
For that you need to read How to list recent post titles by label
Hi,
This widget is great! Thank you so much.
I need a little customization. Can I exclude some particular post from this list?
My problem: I'm doing a lyrics site in a blogger. So this widget is very much useful to me to create a Content page. But there are 2 posts which I posted as an introduction to my site & as a notification when I got a new domain to the site. So I want to create the Content page excluding only these 2 posts.
Can you help me for this?
Thanks in advance!
@ධනික | Dhanika
You're in luck because I'm currently using that on my Post Index page. But your list will be fixed at alphabetically.
Replace this:
&Order=alphabet
&_id=401e43055731c1a29f1e1d3eb5e8e13f
with this:
&Labelfilter1=label1
&Labelfilter2=label2
&_id=768db86adb524aa4b02586298d339ac2
you can exclude up to two labels. Make sure you apply only one label per post.
@Greenlava
Thank you so much! I could solve my problem & could create my Contents Page very nicely with your help. Thanks a lot! :)
Great work, Its looking awesome. Check out a Demo at- myfreepaymovies.blogspot.com
Can you please tell me why its not working in my blog?
http://realtimetricks.blogspot.com/p/list.html
@Ronak Patel
You're welcome
@Anonymous
The page does not exist.
Please help. I have successfully inserted your Recent Posts widget, using the scroll bar, and showing all posts in chrono order. It worked fine but today all the post titles disappeared leaving only the scroll bar and the "Make your own" link. What happened???
see sidebar at my blog: http://vocablog-plc.blogspot.com/
I used this on several blogs until recently it just stopped working (no change in the script).
Just whipped up a test blog to test: http://testbeforeuse.blogspot.com/p/toc.html
Looking at the few URLs posted in the comments, some of them are no longer working, though many are working... =/
@susanmarie
@Anonymous
That happens once in a while, probably due to Yahoo pipe server problem. Looks okay now.
hi sentral.really its very helpful frnd.thank u very much.pls check my blogs www.sefuro.blogspot.com
www.country-people.blogspot.com
BTW, it works if I want to include it as a sidebar gadget but not if I'm trying to use it as a separate page.
@Wanda
I see you've got the problem fixed :)
Thank you, I think I love you. I've been racking my brain trying to figure out how to do this. I went with the simple option of using it in the sidebar, works great.
Hi,
How can I list only the post titles under a certain tag? For example if I only want to show a list of the post titles of the posts tagged as "example"?
@Joanna Tzortzis
Please go to How recent post titles by labels
Hi when I cloned the pipe and test ran the thing it showed a bit of output- blog post title, a thumnail and a lead in text, I thought wow that would be a cool way to display the post archive- question is I wouldnt have the foggiest idea how to display all this- its something to do with the javasrcript yes? any hints? :)
even without that its all still a lovely piece of work this.
@Nigel Maskell
You might want to try this:
When you go to your pipe, notice the "Get as a Badge" link right below the "Run pipe" button. Click that link to install the pipe as a badge.
hi
i have set this up but it oly seems to be working for the first 3 posts then is ignoring post from then on?
www.alaska-zion.blogspot.com
@blind beast
It looks good from here.
Thanks for that Greenlava- I did try the badge option - it worked as you said it would, unfortunately the look doesnt integrate very well... maybe if I could understand a little better how the javascript bridge works and where the values are drawn I could experiment a little more- I am new to yahoo pipes and I could possibly use what you have done as a basis for further experimentation, but for the life of me cannot figure out where the values are drawn from and which one produces the image in the output.
what I would like to achieve is that the list of posts resemble the newish blogroll feature that shows a small thumbnail, post title and lead in text- that is such a nice look- wonder if an rss feed will achieve that?
@Nigel Maskell
I'm not that familiar with yahoo pipe badge, but I don't think you can alter the output. It's all determined by yahoo's own javascript.
Maybe you want to browse the available pipes to find a pipe that suits you.
How can I keep this list centered in a page or have 2 columns? I am using this with your "Apply different layout/styling to static pages". By default it aligns to the left but this makes the page seem a bit empty with a lot of room to the right. Thanks in advance!
@JRam
Place CSS code after line 1.
To center align the text, use this:
[style]
#Blog1 {text-align: center;}
[/style]
To indent, try this:
[style]
#Blog1 {padding-left: 300px;}
[/style]
replace [ and ] with < and > respectively.
You were an answer to my long, long search for a way to list the titles of my blog posts rather than labels. Everything was working fine for two days and then today, the titles aren't showing up. Could this be a temporary glitch in Blogger or something I need to fix? Any suggestions? http://www.enterthebetween.blogspot.com. Thanks. If I can fix this, I will share with all my followers.
This is so strange. I wrote a few hours ago that the title list widget wasn't working, and now it's working again. Again, thanks for sharing this. I notice that visitors to my blog are staying longer now, some for hours. I'm sure it's due to the fact that they can see past titles to my blog in ADDITION to an archive list.
The indent worked beautifully, thank you!
Hello! 10x for tutorial. I have a little problem, it works if the code is inside a widget, or a normal post, but it doesn't work if it's in a static page /p/. Is there a solution for that (i see you have a static page with all the posts), or this "trick" works only for widgets and posts?
Thank's again!
@TC Web Design
It should work equally well both in a post and in a page.
My post index page was formerly a post. I just copy-pasted the code from the original post to the present page.
Thnk's for the answer. I had a problem with static pages, when I click "Read more" nothing happend, I solved that, and now I see this trick works also for static pages.
Keep up the good work!
Hi, I want to turn the chronological order upside down as well. I have read response #34 and it makes no sense to me! Is there a code to copy and paste like I did for the original list?
@jen
This widget is made up of two components -one is the code (in no.5), and the other one is the Yahoo! pipe.
To list the post titles reverse chronologically, do as mentioned in response #34 (to the cloned pipe).
Leave the code as it is.
I already have navigation tabs but I wasn't successful in inserting the code to my template editor window to make it work. I got this message when I tried to save the changes I made.
"Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The content of elements must consist of well-formed character data or markup."
Can anybody help me? Here's my blog http://ladyinpurple-jazzie.blogspot.com :( I've been looking for this feature..I REALLY NEED HELP :(
@ladyinpurple
You don't paste the code in your template HTML.
Create a new page, click Edit HTML tab of the post editor, paste in the code.
thanks Greenlava..it did work but it's showing the list from blogsentral..when I tried to change the url to mine..it shows nothing..how will I fix it? much thanks (^__^)
@ladyinpurple
Make sure you omit the slash at the end of your blog URL, like this
http://www.bloggersentral.com <-- see no slash
I didn't put a slash.
Btw,I'm not sure if I'm doing the right thing. I changed the url from the code provided here to be pasted from blogsentral to mine.Is it correct?
and how will I perform option 2 instruction #6-Then add a link to the page from your homepage. This can be done by adding navigation tabs. If you have the page gadget installed, this is added automatically by Blogger.
@ladyinpurple
I could check what's wrong with it...if you post your page URL here.
it's http://ladyinpurple-jazzie.blogspot.com
I'm wondering what's wrong. The list should appear in MORE POST page
Thanks again
@ladyinpurple
Copy paste the code one more time. This time make sure you: Paste the code in HTML mode, change the blog URL, and save. You should never switch to Compose mode.
I finally got it right!!! whooa!! I could have done this earlier..I switched to compose mode before clicking publish..that was my mistake.
Is it possible to put the scroll box on that single page? I don't want to put it in my sidebar.
THANKS!
@ladyinpurple
Do it like this:
[div style="height: 400px;overflow: auto;"]
PUT THE CODE IN STEP 1 HERE
[/div]
I am a blog newbie (lindsayfrucci.blogspot.com). My site includes essays and recipes. I wanted to find a way to offer an alphabetized index for the recipes. I've titled all recipe posts with the recipe name, so just including all the posts in an index would work. I followed your instructions and the gadget is on the site, but is just an empty white box. Help!
@Lindsay Frucci
Where did you place the gadget? I can't find it.
It's the big empty white box that's titled "Alphabetical Index" under "Blog Archive".
@Lindsay Frucci
But that is a different gadget. It's not from here.
Huh? I carefully followed your instructions step by step and this is what happened. I actually did it three times (deleting what I had just created) thinking that I must be doing something wrong. LOL - how did I do this???
I went into Design, then Page Elements, then clicked on a "Add a gadget" link. HTML/Javascript doesn't appear as an option, but I found someone else who said they searched on HTML in the "Add a Gadget" pop-up and found the option. I did that and found the HTML/Javascript option. I clicked on that,gave it my title, copied your code, made the adjustments you said to make, hit "save" and the white box appeared.
What did I do wrong? Where did this white box come from???
@Lindsay Frucci
I found your gadget! Yours is the one by "HTML source code Javascript" right? Well that's not it.
The correct one would be by "Blogger".
It's the sixth item in the popup after you click the Add A Gadget link. You have to scroll down to see it.
Worked like a dream! I know you're going to think I'm crazy, but that HTML/Javascript tab was not there yesterday. I went through the list repeatedly and then on another site found someone else complaining about the same thing: HTML/Javascript not offered as an option. That person was the one who suggested searching for it...
Anyway - thank you SO much for your patience and guidance and CODE!!
@Lindsay Frucci
I love those fall pictures :). But they are too big for the post area. You might want to widen it.
Looking at becoming alphabetized but can't find the first <> that is supposed to be to the right or the demo that would explain this to me? Just a novice, can anyone help me?
lol !
Yey! I got it right!
Here is my list >>> http://libresmovies.blogspot.com
I had it labelled "--Alpha List--"
Thank you very much.
Yeayy!! I did it! Thank you! Thank you so much!
Hi,
This worked great in IE but in Firefox it keep reloading my page to your rss page with all your posts. I took code out for now, do you know what I might have done wrong do make it go to yours? I changed the code to my site, the pipe worked it was awesome in IE :(
Thanks
@Me
Make sure you change the URL as instructed. Code line 20 should look like this:
YourBlogUrl=http://yourblogname.blogspot.com
@goyal
To show more than 1000 titles, you have to clone the pipe and add more feeds. Currently the pipe takes in 2 feeds consisting of 500 posts (which is the max allowable count) each.
Look for URL Builder modules in the pipe. Add a module with similar specs but with a "start-index" of 1001 -this will increase posts count to 1500.
Hello, this Code works great. Many THX. It is able to show the newest post on top in the chrononicle order ?
@gangsta
You mean the default (reverse chronological) order.
Try this tutorial:
How to list recent post titles by label
and to fetch all posts, you need to replace
YourBlogUrl/feeds/posts/summary/-/YourLabel
with
YourBlogUrl/feeds/posts/summary
Hi there,
I've been trying to add this archive to a (static) page on my blog (inspiredbythemuses.blogspot.com), but I can't seem to make it work. I've tried to add the html code several times and went to pipes.yahoo.com, where it works like a charm. Still, my static page just opens to an empty page.
I'm rather new to blogger and am somewhat runnig out of ideas...
Please advise!
Thanks!
@MS
I've revised stap 2) Put the list in a page. Please repaste the code and as per the revised instructions.
Is it possible to make the link not open a new window when clicking on it?
@Jimmy
Go to code line 11. Replace target="_blank" with target="_self".
OMG! This is a Godsend EXCEPT I need to exceed the 1000 post titles. CAN YOU HELP ME!?!?!? Please let me know - Start_Loving at yahoo dot com . THANKS!!!
One other thing friend - can it be shown in REVERSE chrono order?
Simply awesome, just the thing for my new website www.fundterms.com - not sure if people will want to wade through the 300+ list to find the term they're looking for, but hey - now it's there!
Thanks!! :-)
@Start Loving
You need to clone and edit the pipe.
Read replies #34 and #128.
This seems like it would be great. The problem: it only has 2 posts in the list. I just created my blog http://moviesiown.blogspot.com/
I created the gadget when I had 2 postings, then I added a new post and it is not showing up. I repeated the process a number of times and nothing is changing. Please help.
Sorry, Nevermind. it seems to be working now. I don't know why it wasn't.
@Joshua Taback
The gadget uses your blog feed. And it usually takes some time before the published post "reaches" the feed.
Thanks a lot for the code and the idea to put it into an HTML widget! I've been looking for this for days and it works just great! At last!!!!!!!
Hi !
I tried this for my blog anu-mukti.blogspot.com
It works if i retain your web-address in the code, but doesnt work when i replaced it with mine, i also checked in 'chrono' option, but not working.
Please help !
@अणुमुक्ति
There are line breaks [br/] in your code. I suspect you switched to "Rich Text" prior to saving the HTML/Javascript gadget, thus introducing the code.
Copy and paste the code once again, never switch to Rich Text mode.
Got it this time. Thank a lot. Great tool !
I NEED HELP
I HAVE 2600 POSTS AND I WANT TO PUT IT IN ALPHABETICAL ORDER
PLEASE SIMPLY TELL ME EACH STEP
I FOUND IT COMPLEX EARLIER TIMES
@ALMITERS
Read my previous replies -#68 and #128.
Thanks very much for this tutorial, it's very usefull! Keep up the good work :)
Million thanks!
Works perfectly for me here: http://electricianintorontoelectrician.blogspot.com/p/site-map.html
but if I add even a single character before
it stops working
How can I add text or HTML above the code or above the list of links?
@Electrician in Toronto
Make sure you do the editing in HTML mode. Never switch to Compose mode.
SORRY, FEW CHANGES
Greenlava, thanks again
the problem was different and unexpected:
your code worked perfectly and produced a nice list!
but
editing/changing text above your code in HTML mode (while leaving your code absolutely untouched) caused malfunction and disappearance of the list of post titles.
This happened after I made changes in EDIT PAGE (HTML mode) here: http://www.blogger.com/page-edit.g?blogID=.....
or
sometimes perfectly working code stops working right after clicking pencil and going into the EDIT PAGE (HTML mode)(without making any changes whatsoever).
mb there is a bug in the EDIT PAGE (HTML mode) itself?
Making any changes in Notedpad and copy/pasting them into the EDIT PAGE (HTML mode) ALWAYS WORKED PERFECTLY!!!
So as Greenlava wrote, I'd also advise using plain text editor and then copy/pasting the FINAL code to the HTML mode of the destination
Hello! Thanks for sharing with us all your knowledge. I put my Yahoo! Pipe in a static page, it worked very well for a few days, people used to visit frequently. But it stopped working. So I put a direct link and it works now. But, I like the list en a static page.
What´s wrong?
My blog is:
http://vamosacomerrico.blogspot.com/
Thanks
Greetings
@Ana
Please repaste the code (in HTML mode) and Publish.
Should you need to go back to post editor to edit the code, never go into Compose mode (because Blogger breaks the code if you do).
What if you automatically land on Compose mode? If that's the case, DO NOT save the page.
The safest route to edit the code is by using Notepad, as explained by Electrician in Toronto in #151.
You're really good!
I'm so grateful!
Another question, this is for a certain number of entries? I have to do something when I have more than 500 post, like the Sitemap?
Thanks again!
Have a nice day!
@Ana
The limit is 1000 entries.
You can increase it, read reply #128
http://ripedmovies.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=999
THIS IS MY YAHOO PIPE FEED
CAN U POST MY 2700 POST ALPHABETICALLY
I TRIED MANY TIMES AND FAILED
I CAN ONLY POST 500
PLEASE CAN U DO IT FOR ME
1000 entries, are a lot.
Thanks for all.
Have a nice day!
Ana
@ALMITERS
You need 6 feeds:
http://ripedmovies.blogspot.com/atom.xml?redirect=false&&max-results=500
http://ripedmovies.blogspot.com/atom.xml?redirect=false&start-index=501&max-results=500
http://ripedmovies.blogspot.com/atom.xml?redirect=false&start-index=1001&max-results=500
http://ripedmovies.blogspot.com/atom.xml?redirect=false&start-index=1501&max-results=500
http://ripedmovies.blogspot.com/atom.xml?redirect=false&start-index=2001&max-results=500
http://ripedmovies.blogspot.com/atom.xml?redirect=false&start-index=2501&max-results=500
I USED THE FIRST FEED AND I GOT A 500 POST LIST
THEN SAVED AND CLONED
THEN EDIT THE SOURCE OF CLONED
THEN I USED URL BUILDER
AM I GOING CORRECT
I DON'T KNOW HOW TO USE URL BUILDER
WHERE SHOULD I HAVE TO PLACE THE REST OF FEEDS
THANKS FOR HELPING , GREENLAVA
After knowing about this 2 months ago, I have successfully used it. Thank you.
But starting from yesterday, it seems that Yahoo Pipes has stopped working.
Could you please recommend an alternative to yahoo pipes in doing the same "listing"?
Thanks a lot.
@ALMITERS
I did it for you. Use/clone this pipe, it will list up to 4000 posts:
http://pipes.yahoo.com/greenlava/e546542d8ad0d1417411f005d0cf8929
Jesus Christ you r really great
thanks for doing such a complex work for me
i am a big fan of yours
i asked this question to other guys tooo
but they ignored
you r an exact model
thanks for helping greenlava
i love u
Awesome thanks for the help, i also fount that by using
(http://YOURBLOGURL/feeds/posts/summary/-/LABELHERE?max-results=MAXRESULTSHERE&alt=json-in-script&callback=recentpostslist) in the Yourblog URL you can also sort the posts in order with a specific label,
hello!!can u help me how to put a link list with a sub-topic in others page??can anyone help me plss..TQ
@skyboyz
Take a look at Abu Farhan's Table of Contents for Blogger
I am also trying to remove a post from the list, however am not having any luck.
I tried this:
Replace this:
&Order=alphabet
&_id=401e43055731c1a29f1e1d3eb5e8e13f
with this:
&Labelfilter1=label1
&Labelfilter2=label2
&_id=768db86adb524aa4b02586298d339ac2
This is what I entered:
&Labelfilter1=Privacy Policy
&Labelfilter2=label2
&_id=768db86adb524aa4b02586298d339ac2
The post I am trying to remove is titled "Privacy Policy". What am I doing wrong? Thank you in advance!
Also, two of the links on the list are not clickable. I can't figure out why!?!?!
@Becky
1. label1 and label2 are post labels, not post titles.
First label the post (say with "hidethis"). Then put in the code like this:
@Labelfilter1=hidethis
2. It looks like the two links are hidden under the Facebook Like button widget.
To fix that you have to reduce the button's iframe width. Refer to this tutorial: Add Facebook Like button to Blogger
Hello!
I have a question .. I have put my pipe in my blog in two diferent ways, in the center of a page (as a list) and a widget with photos (on the left side). Some time ago, photos of recent entries have a larger size.
What could be the reason? I wish they all had the same size, but ...
My blog is: http://vamosacomerrico.blogspot.com
Thank you very much
Greetings
@Ana
Where is the recent entries (with photos) widget? I don't see it.
The widget is in the top right of the Blog, is the second one. The title is: ¿Buscas una Receta?
The link: "Recetas con Fotos". If you click it, you'll see - the list post titles in alphabetical order -, with photos. There are some with small photo and some others with a bigger photo. Why?
Thanks for all!
Grettings
It works. Very nice. Thanks.
@Ana
If you check the URLs of the pictures you'll see that the bigger pictures are hosted on googleusercontent.com whereas the smaller pictures are hosted on blogspot.com.
For the bigger pictures I suspect you linked them direct from picasaweb.
To get them hosted on blogspot.com you have to upload them via the post editor.
I also thought that. Picassa does not long ago, hosted the pictures on googleusercontent.com no on http://1.bp.blogspot.com
I always download the photos in the same way and is now when that happens. Well, then, is an error in Blogger. I will do what you tell me until they fix the problem.
Have a nice day!
Thank you very much!
Hi, Any reason why my list NOT DISPLAYED today ?
http://lenggangkangkung-my.blogspot.com/
CAN U HELP ME PLEASE.....THE INDEX PAGE IS WORKING FINE BUT IS NOT WORKING SUMTIMES...CAN U PLEASE TELL ME what is going on?
@Lenggang Kangkung
@Administrator
Probably due to Yahoo pipe server problem or maybe the pipe hit the 200-calls-in-10-minutes limit.
For the former you can do nothing about it. As for the latter, you can clone the pipe.
@reddevilshn
Hey thanks for the donation! Much appreciated :)
Please repost the second link, the one you posted above doesn't work.
@reddevilshn
One way of doing it is like this, it a two-step process:
1. Categorize your posts by applying "Artbook", "CG" etc. labels to corresponding posts. Then add a tab linking to each label-search URL. Please refer to this tutorial:
Adding label (category) tabs to navigation bar
2. Make the label-search URL show only post titles. It's explained here: Showing only post titles on archive and label pages
@Scorpio
I see incomplete script in your blog. You need to repaste the script.
Once you've got the list working, scroll up to reply #10 to read a previous discussion on similar question.
@Scorpio
That's weird.
I suspect the problem has something to do with the way you copy-paste the code.
Thanks for this great tip, it really helped me.
thanks a lot... i really love this post... AWESOME... it works in my blog singlemkv.blogspot.com
Fantastic tool - thanks a million. However, is there any way of changing the default alphabetical order to be language specific? In particular, I want to be able to order according to the Czech dictionary (with Č following C, for example). At the moment, accented characters come after Z, which is a little unfortunate!
how can I delete all bullets?
@Toronto GTA Electric
Add "list-style:none" to the style attribute in line 4, like this:
[ul style="font-weight:bold; list-style:none;"]
@Alex Went
I'm afraid that's not possible.
This is beautiful. I've been looking for something to render an RSS feed like this, and found it here. As a suggestion to others, you can use the Filter pipe tool to remove individual posts, like a home page, or to only include certain posts such as labels. Also, I used a Regex filter to remove SKU's from the post titles (I'm using it as a product listing, so by removing the SKU which leads the product name, I can sort alpha instead of by numbers.) This is beautiful, thank you good sir!
Hey can you please check my site at Nollywoodreinvented.com I have been using the pipes for 3 days now but today it suddenly stopped working. Please help
@Nollywood REinvented
It seems others Pipes users are experiencing similar problems.
I've posted this problem on Yahoo pipes' group, now waiting an answer.
Hi Greenlava, and thanks for posting. Is there any way we can keep up with the resolution of this issue?
Interestingly the pipe is now working for your bloggersentral posts but not mine. How is it for you Nollywood?
Update: According Yahoo Pipes team, the problem has been fixed.
hi, thank you for making this widget!! it's really useful.
Y!pipes is interesting and you make me want to learn abt it so i can customize your widget to use it on other blog serviceXDDD
It is still not working for me, maybe I should reinstall
I reinstalled it and it works perfectly, thanks a lot.
Hi Greenlava,
Index works perfectly fine. But posts open in a new window when clicking.
Is there anything I can change so the user stays in the same page while he/she read my posts???
Thanks!!!!!
@Daniel Yuste
I answered this in reply #134.
Thanks Greenlava!U have a great blog!
Thanks so much for this tool!
The widget is working fine but clicking on the post titles opens them in a new tab. How can I make them open in the same tab?
@Mike
Please read reply #134.
Comments on this post are closed.