How to enable threaded comments on Blogger
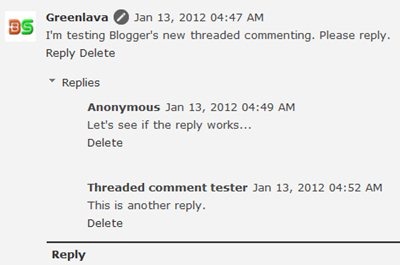
Threaded commenting, by far Blogger’s most requested feature, has finally made its way to Bloggerland!

Threaded commenting should make it easier for you to respond to individual comments. That said, Blogger threaded comment system is only two levels deep, meaning you can only reply to original comments, and not to comment replies. It’s obviously not the best of threaded comment systems, but I guess it’s a good start.
Threaded comments function is enabled by default, provided that you meet these 2 requirements:
- Your blog’s per-post comment feed is set to Full feed.

Here's how you can check or change the setting:
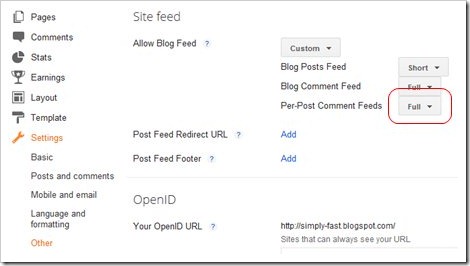
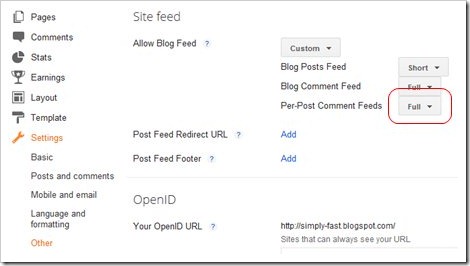
- New interface: Go to Settings > Other > Allow Blog Feeds > Custom > Per-Post Comment Feeds and set it to Full.
- Old interface: Go to Settings > Site Feed > Advanced Mode > Per-Post Comment Feeds and set it to Full.
- You’ve opted for Embedded comments.

Follow the steps below to switch to Embedded comments:
- New interface: Go to Settings > Posts and Comments > Comments > Comment Location and select Embedded.
- Old interface: Go to Settings > Comments > Comment Form Placement and select Embedded below post.
Making threaded comments work on custom template
Threaded comments may not work on blog with highly modified template.
At present the only way (that I know) to fix this is by undoing the customizations i.e resetting the template. You don’t have to reset the entire template, it‘s sufficient to reset only the blog post widget template because that is where the threaded comment codes reside.
This tutorial will show you how to reset the blog post widget to Blogger’s default. Be forewarned that you will lose all your existing post area customizations -social buttons, auto read-more, custom ad codes, signature etc. So make sure you back up your expanded template prior to that.
Once you get it to work, you can start adding back the customizations one by one. This way you can identify which customizations interfere with the threaded commenting system.
Disabling threaded comments
At the moment Blogger threaded comments is still buggy. There are a few reported bugs associated with threaded comments, among them are blank white screen and missing comments pager.
If your blog is affected, the only solution is to disable threaded comments. You can do this either by:
- Opting to Full-Screen or Pop-up comments, or by
- Setting the Per-Post Comment Feeds to None.
Enjoy!


56 comments to "How to enable threaded comments on Blogger"
haha...i like it...
Salam Greenlava
This is good news, at least for as start. I can't seem to find the post-per-comment option, though :)
try it but it doesn't seem to work?any reason?
hi..tried so many times, following step by step but it didn't work on my blog..don't know why :(
me too..
so sad :(
nice post
and very help full for me
thanks
Good news! :D
what its actually?
Hey buddy ..
I ensured that both the settings are done in my blogger account for my blog.
I still can't find the reply option to any of the comment .. why so??
Doesn't work on mine either.
Thank you for this one very informative post.
@Noir, Eyriqazz, whitecappuccino, Abhishek Boinapalli, Angie's Recipes
Please reread the post. I've added some additional info.
apsal tak pakai?
Great tutorial. I am using WP for my websites but I am planning to experiment on blogger soon as I am hearing a lot of wonderful things about it.
Sorry cause I am out of topic, but tell me me please how can I insert in my blogger the 2 left-bottom buttons from your site, GO TO TOP and CLICK TO COMMENT. Thanks!
@Marco
Here the tutorial: Adding a floating “back to top” button
Great tutorial,.. will give it a try ASAP. BTW thanks
Thank you for the tips. Will definitely try it. Have been wondering how to this.
Thanks for the update. Was waiting for it from a long time..
Hi Green lava, love your tutorials. Actually, reverting back the widget templates would also revert all the customization. I've experimented with an old Simple template and added some code in it. The threaded commenting has started working now :)
i Konow About This But Nice Post
Thanks for this tip, just what I wanted ;)
Thanks for sharing. Its good to see fresh content always.
I like it
thanks. this tricks work perfectly on my blog.
It is working! Thanks a lot!
I'm trying to use this in my classroom. I've gone through all the steps and the reply button shows up, but most students aren't able to reply. No box pops up when they click on "reply". A few students ARE able to. We're all using MacBooks, same version. I've had the kids try it in Google Chrome, Firefox and Safari. I've had them try it signed in and as anonymous. It just seems that some can and others can't. One student was able to yesterday, but today cannot reply. HELP!
I have been trying for 3 days to add facebook comments to my blog and nothing seems to work.
If anyone wants to write my code for me, I'm willing to pay!
Very nice tips, thanks for sharing
Really your post is really very good and I appreciate it.
Awesome, I just tried it and it worked. Thanks so much.
Nice work, i've tried..! thx..!!!
really, it's nice work
Thanks for this, At last some instructions where I don't have to change html! And BTW it worked on mine but I did not have embed, for my custom layout I had to change it to popup! Not quite the same but at least people can comment on my posts now which they couldnt before!
Worked for me!and simple.. loved that i didnt have to hack the html. Thanks for the post!
Hi everybody...
I use "disqus-commenting-system" for my blogspot-blog... it's a beautiful and very elegant system commenting (iframe-system), my question is:
if i use this system (disqus-commenting-system) it will affecting my site in terms of seo ?
Thank you and excuse me for my mistakes (my english is weak).
@Ali
Disqus comments are different from Blogger comments in they are not searchable by search engines. We see them but the web crawlers do not because they are not real content (they are generated by Javascript).
@Greenlava
So it's big disadvantage... i think i will uninstall the plugin....
Thank you a lot for your answer :)
Thank for share this tutorial , I'ts working :)
thanks for this info,Worked for me!and simple..
All the above mentioned tips are superb and Will help us a lot. Keep posting such posts which will help us to deliver good to our users. I am also looking for some updates for my blog.
Fantastic post, I love it. it worked for me
THANKS FOR SHARING...!!!ITS WORKING..!!!
Your blog doesn't have the threaded comment. Thanks for the information though
nice article but what i am looking for is how to enable Comment section layout like asking for name email website and comment like input on blogger, please suggest,
Thanks a lot on this great ideas you have been shared.. this will do a big help to my blog sites..
It worked! You are AWESOME!
Thanks, this was so helpful! I made a tutorial in French for this linking back to your blog. I will be following ur blog now :-)
okay ..... new to this blog for a while already be useful knowledge .... thank you
Thanx you so much!!!
finally! someone who taught me what to do exactly. thanks a lot!
Well done, thank you!
Not work on my template :)
Thank you for this!
Great guide ever. Thanks
thank you so much
Post a Comment
We love to hear from you! Leave us a comment.
To ensure proper display, HTML/XML/Javascript need to be escaped first using this escape tool.