Center or right align header image and title on Blogger
If you uploaded your header image via Page Elements, Blogger will automatically align it to the left. There are no options for middle and right alignment. So then, it possible to align the image in at the center or to the right of the header?
Yes it is possible -using CSS (Cascading style sheet). But to define a HTML element in CSS you must first know the element ID or class name. After some checking I found out that “header-inner” is the ID for the content of header widget. So what’s next?
You need to check the image placement method you chose when you uploaded the header image to Blogger in the first place. Different method handled the image differently, thus requiring different codes for alignment.

Once header image placement is known, it’s time to add in the code snippet.
- Go to Dashboard > Template > Edit HTML.
- Look for
]]></b:skin>line in your HTML code and add the appropriate CSS code snippet right before it.
Update: Now, instead of the steps above, there is an easier and safer way of adding CSS snippet in your template (opens in a new tab/window). Check it out!
Below are a list of CSS code snippets for you to choose from. Copy and paste them as explained above.
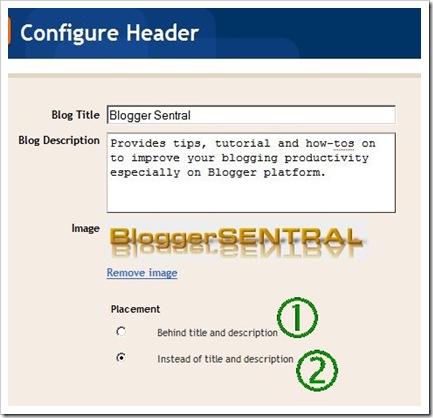
1. If you selected “Behind title and description” option
When you chose this option, Blogger added the banner image as a background to the header. To align it you need to reposition the background image by adding one of these CSS snippets:
(These snippets will not move the header title and description. For header title and description, see Aligning header texts).
- To center
#header-inner {background-position: center !important; width: 100% !important;} - To align right
#header-inner {background-position: right !important; width: 100% !important;}
2. If you selected “Instead of title and description” or “Have description placed after the image” option
With this option, the image was added as a <img> HTML element. Use these snippets are to align the element:
- To center
#header-inner img {margin: 0 auto !important;} #header-inner {text-align:center !important;} /*include this line if you are using Template Designer*/Use only the first line for normal Layout template. Use both lines if you are using Template Designer.
- To align right
#header-inner img {margin: 0 auto 0 300px;}You need to adjust the left margin (300px in this example) to “push” the image to the right.
- To align vertically
To align the the image vertically, apply top padding to push it down, like this:
#header-inner img {padding-top: 50px ;}Adjust the value until you get the desired position.
For option 1 and 2 to work, your header image width (plus margin and padding if any) must be equal or less than the container (such as header-wrapper, outer-wrapper etc.) width.
3. Aligning header texts (title and description)
The snippets below are for aligning header title and description. They will work with both text-only header and the text in “Behind title and description” image placement option.
- To center
#header-inner {text-align: center ;} - To align right
#header-inner {text-align: right ;} - To align vertically
Apply top padding:
.titlewrapper {padding-top: 50px !important;}Adjust the value until you get the desired position. For the description, use
.descriptionwrapper.
4. Placing image and texts side by side
Use one of these if you want split the header into two parts -an image and a text parts, positioned side by side. These snippets are only applicable to “Behind title and description” image placement option.
- To place image on the left and texts on the right
#header-inner {background-position: left !important; width: 100% !important;} .titlewrapper, .descriptionwrapper {padding-left: 100px !important;}Increase left padding to push away texts to the right the header image.
- To place image on the right and texts on the left
#header-inner {background-position: right !important; width: 100% !important;} .titlewrapper, .descriptionwrapper {padding-right: 100px !important;}Increase right padding to push away texts to the left of header image.
Enjoy!
358 comments to "Center or right align header image and title on Blogger"
«Oldest ‹Older 1 – 200 of 358 Newer› Newest»
-
PA Systems,
July 31, 2009 at 12:30 AM
-
-
-
Greenlava,
July 31, 2009 at 2:03 AM
-
-
-
Program Sukarelawan Teknologi (PROSTEC),
September 14, 2009 at 8:04 AM
-
-
-
Greenlava,
September 15, 2009 at 12:59 AM
-
-
-
Anonymous,
October 4, 2009 at 1:35 AM
-
-
-
Greenlava,
October 4, 2009 at 9:12 PM
-
-
-
Program Sukarelawan Teknologi (PROSTEC),
October 6, 2009 at 12:32 PM
-
-
-
Greenlava,
October 6, 2009 at 3:00 PM
-
-
-
Program Sukarelawan Teknologi (PROSTEC),
October 6, 2009 at 5:36 PM
-
-
-
Paul Arthur,
October 21, 2009 at 6:12 PM
-
-
-
Greenlava,
October 21, 2009 at 7:03 PM
-
-
-
Kevin McKeever,
October 24, 2009 at 6:33 AM
-
-
-
Greenlava,
October 24, 2009 at 3:58 PM
-
-
-
Kevin McKeever,
October 24, 2009 at 8:51 PM
-
-
-
Mom with a Mission,
November 9, 2009 at 8:51 AM
-
-
-
Greenlava,
November 9, 2009 at 9:07 AM
-
-
-
Mom with a Mission,
November 9, 2009 at 9:21 AM
-
-
-
quality web hosting,
November 10, 2009 at 8:44 PM
-
-
-
Greenlava,
November 10, 2009 at 9:36 PM
-
-
-
Unknown,
November 12, 2009 at 4:58 AM
-
-
-
Branka Marinkovic,
November 15, 2009 at 1:26 AM
-
-
-
Greenlava,
November 15, 2009 at 10:01 AM
-
-
-
Charlotte,
November 25, 2009 at 12:49 PM
-
-
-
Greenlava,
November 25, 2009 at 1:12 PM
-
-
-
Sandy,
December 12, 2009 at 5:02 PM
-
-
-
Greenlava,
December 14, 2009 at 12:13 AM
-
-
-
Shan,
December 16, 2009 at 1:39 AM
-
-
-
Greenlava,
December 16, 2009 at 5:27 PM
-
-
-
Ginger,
January 15, 2010 at 12:33 PM
-
-
-
Greenlava,
January 15, 2010 at 2:35 PM
-
-
-
Anonymous,
January 18, 2010 at 9:53 PM
-
-
-
Greenlava,
January 18, 2010 at 10:59 PM
-
-
-
Anonymous,
January 18, 2010 at 11:25 PM
-
-
-
Anonymous,
January 18, 2010 at 11:33 PM
-
-
-
Linn Marie Hansen,
January 19, 2010 at 2:39 AM
-
-
-
Greenlava,
January 19, 2010 at 5:18 PM
-
-
-
Linn Marie Hansen,
January 20, 2010 at 3:58 AM
-
-
-
Greenlava,
January 20, 2010 at 8:08 PM
-
-
-
Linn Marie Hansen,
January 21, 2010 at 3:24 AM
-
-
-
Manuel Alejandro,
January 23, 2010 at 7:23 AM
-
-
-
livefromthebabycave,
January 27, 2010 at 1:27 AM
-
-
-
Greenlava,
January 27, 2010 at 9:46 AM
-
-
-
Unknown,
February 2, 2010 at 7:17 PM
-
-
-
Unknown,
February 2, 2010 at 7:21 PM
-
-
-
Greenlava,
February 2, 2010 at 11:07 PM
-
-
-
Unknown,
February 3, 2010 at 1:17 AM
-
-
-
tania,
February 4, 2010 at 11:12 AM
-
-
-
M-J Archibald,
February 6, 2010 at 5:08 AM
-
-
-
M-J Archibald,
February 6, 2010 at 5:47 AM
-
-
-
Greenlava,
February 6, 2010 at 6:48 PM
-
-
-
M-J Archibald,
February 6, 2010 at 7:20 PM
-
-
-
Skye,
February 27, 2010 at 4:37 AM
-
-
-
diva42,
March 11, 2010 at 5:22 PM
-
-
-
Debbie,
March 17, 2010 at 12:37 PM
-
-
-
tracyscott photography,
April 14, 2010 at 11:46 PM
-
-
-
Greenlava,
April 15, 2010 at 12:48 AM
-
-
-
PumpkinButtKitty,
April 15, 2010 at 2:20 AM
-
-
-
Greenlava,
April 15, 2010 at 8:23 AM
-
-
-
Amy,
April 19, 2010 at 11:44 PM
-
-
-
Jean Eno,
April 20, 2010 at 2:34 AM
-
-
-
Jean Eno,
April 20, 2010 at 2:45 AM
-
-
-
Greenlava,
April 20, 2010 at 10:21 AM
-
-
-
Trent Moore,
April 20, 2010 at 12:21 PM
-
-
-
Greenlava,
April 20, 2010 at 10:42 PM
-
-
-
Kell@FamilyCapers,
April 27, 2010 at 3:34 AM
-
-
-
Greenlava,
April 27, 2010 at 1:31 PM
-
-
-
Anonymous,
May 4, 2010 at 5:25 AM
-
-
-
Anjali,
May 6, 2010 at 4:59 AM
-
-
-
Greenlava,
May 6, 2010 at 9:12 AM
-
-
-
Don Reynolds,
May 13, 2010 at 7:22 AM
-
-
-
Greenlava,
May 13, 2010 at 3:43 PM
-
-
-
Anonymous,
May 16, 2010 at 8:50 AM
-
-
-
torrie,
May 17, 2010 at 7:35 AM
-
-
-
torrie,
May 17, 2010 at 8:11 AM
-
-
-
Jim Shannon,
May 19, 2010 at 4:32 PM
-
-
-
Greenlava,
May 19, 2010 at 8:48 PM
-
-
-
Rachael @ CleverCheshireCats,
May 27, 2010 at 5:19 AM
-
-
-
Greenlava,
May 27, 2010 at 11:14 AM
-
-
-
Rachael @ CleverCheshireCats,
May 28, 2010 at 8:03 PM
-
-
-
Greenlava,
May 28, 2010 at 8:10 PM
-
-
-
Rachael @ CleverCheshireCats,
May 29, 2010 at 7:03 PM
-
-
-
Billie,
June 7, 2010 at 10:08 AM
-
-
-
Greenlava,
June 7, 2010 at 3:23 PM
-
-
-
ab,
June 9, 2010 at 3:42 AM
-
-
-
Becca,
June 10, 2010 at 12:26 AM
-
-
-
Nancy,
June 13, 2010 at 12:43 AM
-
-
-
Greenlava,
June 13, 2010 at 1:30 AM
-
-
-
sheara121,
June 13, 2010 at 8:58 PM
-
-
-
Greenlava,
June 14, 2010 at 1:33 AM
-
-
-
sheara121,
June 14, 2010 at 9:41 AM
-
-
-
Anonymous,
June 14, 2010 at 4:14 PM
-
-
-
Erin,
June 14, 2010 at 4:49 PM
-
-
-
Greenlava,
June 14, 2010 at 8:52 PM
-
-
-
Nancy,
June 15, 2010 at 7:34 AM
-
-
-
Greenlava,
June 15, 2010 at 3:57 PM
-
-
-
Ms. Meanie,
June 23, 2010 at 3:41 AM
-
-
-
Greenlava,
June 23, 2010 at 2:16 PM
-
-
-
MediaMan,
June 24, 2010 at 2:40 AM
-
-
-
Maya Ariffin,
June 25, 2010 at 12:02 PM
-
-
-
Greenlava,
June 25, 2010 at 2:25 PM
-
-
-
Irma@CosasBellas,
June 29, 2010 at 1:13 PM
-
-
-
Greenlava,
June 29, 2010 at 9:59 PM
-
-
-
stephanie,
July 1, 2010 at 1:13 PM
-
-
-
Greenlava,
July 1, 2010 at 9:17 PM
-
-
-
Lennon,
July 10, 2010 at 7:08 AM
-
-
-
Greenlava,
July 10, 2010 at 8:46 AM
-
-
-
Gabry,
July 11, 2010 at 6:21 PM
-
-
-
Greenlava,
July 11, 2010 at 9:15 PM
-
-
-
Anonymous,
July 12, 2010 at 3:21 AM
-
-
-
Valerie,
July 14, 2010 at 7:58 AM
-
-
-
Erin,
July 17, 2010 at 3:00 AM
-
-
-
Amy,
July 17, 2010 at 3:07 AM
-
-
-
Th3 F@sh!0n M@v3n,
July 17, 2010 at 11:07 AM
-
-
-
Greenlava,
July 17, 2010 at 1:46 PM
-
-
-
Greenlava,
July 17, 2010 at 1:52 PM
-
-
-
Erin,
July 17, 2010 at 3:16 PM
-
-
-
Kathryn,
July 21, 2010 at 2:00 PM
-
-
-
homeschool bits,
July 22, 2010 at 2:17 AM
-
-
-
Greenlava,
July 22, 2010 at 9:47 AM
-
-
-
homeschool bits,
July 22, 2010 at 10:50 PM
-
-
-
Greenlava,
July 23, 2010 at 12:49 AM
-
-
-
homeschool bits,
July 23, 2010 at 1:37 AM
-
-
-
Greenlava,
July 23, 2010 at 2:05 AM
-
-
-
Brianna,
July 26, 2010 at 8:09 AM
-
This comment has been removed by the author.
-
-
Greenlava,
July 26, 2010 at 4:13 PM
-
-
-
Charlotte Teek,
August 16, 2010 at 11:39 AM
-
-
-
Barbara-Jean Askew,
August 18, 2010 at 1:04 PM
-
-
-
Greenlava,
August 18, 2010 at 3:41 PM
-
-
-
Barbara-Jean Askew,
August 19, 2010 at 12:06 AM
-
-
-
Abigail's Place,
August 25, 2010 at 7:15 AM
-
-
-
Greenlava,
August 25, 2010 at 1:56 PM
-
-
-
Abigail's Place,
August 26, 2010 at 2:33 AM
-
-
-
Anonymous,
August 27, 2010 at 2:11 PM
-
-
-
Greenlava,
August 27, 2010 at 2:41 PM
-
-
-
escapade,
September 1, 2010 at 11:06 AM
-
-
-
Greenlava,
September 1, 2010 at 5:50 PM
-
-
-
escapade,
September 2, 2010 at 11:25 AM
-
-
-
blogarica,
September 4, 2010 at 6:04 AM
-
-
-
Greenlava,
September 4, 2010 at 10:38 AM
-
-
-
Sandy,
September 16, 2010 at 5:31 AM
-
-
-
Thức,
September 17, 2010 at 1:43 PM
-
-
-
Unknown,
September 19, 2010 at 1:10 PM
-
-
-
明,
September 24, 2010 at 8:39 AM
-
-
-
GigiSehatBadanSehat,
September 24, 2010 at 2:28 PM
-
-
-
Greenlava,
September 24, 2010 at 3:01 PM
-
-
-
Michael Venables,
October 1, 2010 at 6:34 AM
-
-
-
Michael Venables,
October 1, 2010 at 7:33 AM
-
-
-
Greenlava,
October 1, 2010 at 10:13 AM
-
-
-
Michael Venables,
October 1, 2010 at 10:25 AM
-
-
-
Greenlava,
October 1, 2010 at 10:54 AM
-
-
-
Michael Venables,
October 2, 2010 at 6:49 AM
-
-
-
Greenlava,
October 3, 2010 at 12:23 AM
-
-
-
Michael Venables,
October 3, 2010 at 8:45 AM
-
-
-
Kalyn,
October 14, 2010 at 5:25 AM
-
-
-
Greenlava,
October 14, 2010 at 9:16 AM
-
-
-
Morgan,
October 15, 2010 at 5:13 AM
-
-
-
Greenlava,
October 15, 2010 at 6:47 AM
-
-
-
Anonymous,
October 17, 2010 at 10:21 AM
-
-
-
dayah SnoW Heuka,
October 18, 2010 at 2:06 PM
-
-
-
Greenlava,
October 18, 2010 at 6:33 PM
-
-
-
ellie,
October 23, 2010 at 11:56 AM
-
-
-
Gearmaster,
October 24, 2010 at 4:37 PM
-
-
-
Greenlava,
October 24, 2010 at 5:13 PM
-
-
-
Gearmaster,
October 25, 2010 at 5:07 AM
-
-
-
Wild Mountain Thyme Pottery,
October 25, 2010 at 5:19 AM
-
-
-
Captured by Giovanna,
October 25, 2010 at 8:12 PM
-
-
-
Greenlava,
October 26, 2010 at 12:41 PM
-
-
-
Michael,
October 26, 2010 at 1:18 PM
-
-
-
Unknown,
November 7, 2010 at 5:34 AM
-
-
-
Garn,
November 9, 2010 at 3:42 PM
-
-
-
Greenlava,
November 9, 2010 at 4:53 PM
-
-
-
Garn,
November 10, 2010 at 12:35 AM
-
-
-
Greenlava,
November 10, 2010 at 10:11 PM
-
-
-
business.wales.gov.uk,
November 24, 2010 at 9:38 PM
-
-
-
Greenlava,
November 25, 2010 at 12:00 AM
-
-
-
business.wales.gov.uk,
November 25, 2010 at 7:29 PM
-
-
-
Greenlava,
November 25, 2010 at 7:43 PM
-
-
-
business.wales.gov.uk,
November 25, 2010 at 9:51 PM
-
-
-
Greenlava,
November 26, 2010 at 12:27 AM
-
-
-
Hopes Handcrafts,
December 5, 2010 at 2:16 PM
-
-
-
Greenlava,
December 5, 2010 at 5:14 PM
-
-
-
Bonnie,
December 8, 2010 at 9:49 PM
-
-
-
rfs,
December 8, 2010 at 11:03 PM
-
-
-
Greenlava,
December 9, 2010 at 3:55 PM
-
-
-
Bonnie,
December 20, 2010 at 9:59 AM
-
-
-
Administrator,
December 21, 2010 at 9:53 AM
-
-
-
Greenlava,
December 21, 2010 at 10:56 PM
-
-
-
Leion,
December 22, 2010 at 9:53 AM
-
-
-
Linda Ghiron MS, RD, LDN,
January 1, 2011 at 8:39 AM
-
-
-
Greenlava,
January 1, 2011 at 11:43 AM
-
-
-
Anonymous,
January 1, 2011 at 6:01 PM
-
-
-
Jim,
January 4, 2011 at 12:32 AM
-
-
-
sadia frozen,
January 12, 2011 at 2:28 AM
-
-
-
Greenlava,
January 12, 2011 at 10:59 AM
-
-
-
Joyful Mama,
January 12, 2011 at 12:24 PM
-
-
-
Greenlava,
January 12, 2011 at 3:22 PM
-
-
-
Joyful Mama,
January 12, 2011 at 8:22 PM
-
-
-
Unknown,
January 15, 2011 at 12:50 AM
-
-
-
Anonymous,
January 15, 2011 at 1:00 AM
-
-
-
lauren,
January 16, 2011 at 9:50 AM
-
-
«Oldest ‹Older 1 – 200 of 358 Newer› Newest»Where do you put the header alignmment codes? I can not find the specific text in the code that looks similar to the codes you place up here.
You add the codes just before
]]>< /b:skin > line in your template HTML.
BTW your blog header is located in the sidebar. If you use the code above the title won't center accross the blog, it will only center within the sidebar.
If you want to center it accross the blog you need to add a header-wrapper.
how to do it if in my case?
PROSTEC,
The horizontal alignment looks okay to me.
Or are you talking about the blog title and description overlapping the logo?
To put them on top of the logo just add:
height: 600px !important;
inside #header-inner { }
Thanks
You're welcome zulica.
thanks greenlava..
how to about resize my logo to make it smaller?
how to do it?
Program Sukarelawan Teknologi (PROSTEC),
Welcome back.
You can define the size of your header logo by adding width and height properties inside the #header-inner img, for example like this:
#header-inner img {margin: 0 auto; width:300px; height:300px;}
hey..
thanks greenlava..
it really helps..
awesome blog!
how about for example if it is centered and then it moves off center in the post comment page ex:http://www.paularthurmusic.com/2009/10/u2-to-stream-concert-live-on-youtube.html
paularthurmusic@gmail.com
Hey Paul,
I just answered your question in Blogger help forum.
I have a stretch demin template I reconfig to 3 columns and I have never been able to center the hedder image, this way or else. Any help?
Always Home and Uncool,
I see you've settled the problem. Thanks for dropping by.
Yeah, after all this time, I figured it out right after I left you a note. Sorry for the bother.
I reconfigured to a 3 column format and can't get the header centered. I added the "aligning header text" code that you recommended, but it didn't make a difference. I'm a novice and can't figure this one out. Blog is www.peanutclinicaltrial.blogspot.com. I'd appreciate any advice. Thanks.
Mom with a Mission,
The header description is centered allright, but it's container is narrower than the header and is left aligned. To fix it, find this:
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:700px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif;
color: #a9501b;
}
and change max-width to 100%.
Thanks so much. That worked!
How do i html a header image/text, if i want it in the center but aligned to the left of an image below?
quality web hosting,
Sorry, this tutorial is only applicable to Blogger blogs. Yours is Wordpress.
Thanks a million that helped
Thank you, this did the trick!
Akshe, Branka Marinkovic-Forte,
My pleasure.
Thanks so much! It was driving me crazy that I could not center my image, but the code your provided worked like a charm! :) Many thanks!
My pleasure Charlotte :)
I have a Sand Dollar (I think) stretch template. I tried to use the codes you gave to center my image (it's currently to the left along with the title) as noted in 1. Nothing happened. My blog: teacuplane-sandy@blogspot.com
I'm new to blogging and would like to have my banner header image centered on my blog. What am I doing wrong? Hope you can help.
Sandy,
Are you sure you've added this?
#header-inner {background-position: center !important; width: 100% !important;}
I can't find it in your template code.
How can I align the text vertically?
Shan,
Use padding-top to push down the text.
For the title:
.titlewrapper {padding-top: 50px;}
for the description:
.descriptionwrapper {padding-top: 50px;}
replace 50px with the desired value.
Worked perfectly - thank you very much!
@Ginger
My pleasure
I hve dots dark how to center the title header.My blog http://barvatiasecurities.blogspot.com
@Asifraza
Dots dark's header is located in the sidebar. Others settings such as paddings, margins and background images positioning are configured based on it being positioned on the left.
I would not encourage you to reposition it to the center because it's easier to just change the template.
But if you want to go ahead with the repositioning, then
1. Go to Layout>Edit HTML and find this code:
b:widget id='Header1' locked='true' title=' Barvatia Securities (Header)' type='Header'/
change locked='true' to locked='false' to unlock the widget. Save
2. Go to Layout>Page Elements. Now you can drag the header widget and drop it into Add A Gadget under Navbar.
Save and view your blog.
Thnx really apprecieated the reason i want to centerd it because i want to add the menu bar which won't look good if the title is in the side.
Thnx.Really Apprecieated.
I didn't know where else to put this, but i was wondering if you knew how to make the title of the blogpost look like this? http://lostmyhead.org/ With a long underline and moving the text either to the middle or to the right like on that page.
@Linn Marie Hansen
Welcome back :)
The blog uses an image but you can do it with text too.
Usually you can adjust header font-size (and color) by going to Layout>Font and Colors. If your header font-settings are not there or you want to override the settings, then use the full code below. The underline is simply a bottom border.
Try this code in your CSS:
#header h1 {font-size:60px !important; color:#000000 !important; border-bottom:15px solid #eeeeee !important;}
Greenlava: I tried your code but nothing happend :S Don't know if there's something i did wrong or anything like that. It just ends up looking like this, with both the sidebar and mainbar having huge text :/ http://asoldesign.blogspot.com/
@Linn Marie Hansen
To see the changes in header, you need to remove your header image or use "Behind title and description" option.
As for sidebar text, look here:
h2 {
margin:1.5em 0 .75em;
font: ;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:#999999;
}
see the 3rd line -font? The original Minima template value here is $headerfont (as in font:$headerfont;). With this value you can set the font in Layout>Font and Colors>Sidebar Title Font.
Ok, thanks :P I'll try and see what I can do :P
Thanks!!
I needed Help, Thanks
Help....I want to center and put a line break in my Blog Title......I can't get this to work
@livefromthebabycave
But you have an image for the header, not text.
I have completely confused myself! haha, I tried to center my header image with the code "#header-inner img {margin: 0 auto;}" but it has stayed left! I've read through everything else but my mind keeps shutting down from overload.
A little help?? :)
xx
Actually it's all the way right, I just tried " #header-inner img {margin: 0 auto 0 300px;}
" and the rest of the blog looked more centred, but the image skewed way off right xx
@AmourAndPsyche
Your image is wider than your header that's why you could not center it. I suggest you reduce the image size to match the header, this way:
#header-inner img {
width:100%;
height:auto;
}
Perfectly solved!
thanks darling
xxxx
thanks so much!
Hi, I've been sitting here for ages trying to put a space around my image in my header (so there's a gap before the border line)! I've gotten one at the bottom (no idea how) but I'd like a small white space to match it at the left and top margins.
Help would be most welcome and appreciated!!
MJ
Hi, just sent you a question re a white border around an image in my header, still relevant, but what if I wanted to remove the white space at the bottom of the image so that the line of the top border matched the bottom?
Sorry to be a pain!
Also, I've been able to change all the other colours of my fonts etc, but the Blog Title will not change!! What am I doing wrong??
Great site BTW, will add to my blog.
mjarchibald.blogspot.com
@M-J Archibald
I guess you've come up with a solution. Anyway thanks for the link :)
I did thank you - created it in Photoshop! Great to find this site though, good stuff.
Thank you! I wish I had come here before wasting my morning trying to figure it out on my own.
TYSM I had lost my ability to edit the header it was there as an image but no edit option appeared in customize it only said add gadget, so I ended up creating another blog and recoding a new one but I saved the 1st one and it worked number 2 was the one I needed as my header was all the way to the left I bookmarked nad shared in the forums and delicious have a great day.
It worked perfectly! Thank you.
I am not able to get the header text to center.. any suggestions ?
However, I WAS able to get the picture to center.. and I thank you for that !! :)
@tracyscott photography
Sorry but I don't see any header text in your blog.
I am new to blogging and I appreciate you making things so easy to understand! Take care and have a great day!
Laura
@PumpkinButtKitty
Thank you. Do use the All Posts tab to find more useful tutorials.
Thank you, thank you! I thought I figured this out last night, but this morning when I looked, everything on my page had been centered. I tried searching for the answer again and found your answer. It worked! Yippee!
HI- you don't mention where the code for aligning header texts should be inserted (like you do for aligning header images)
Hi again,
I actually took a stab at it and placed the text-align code right before the code for centering my image. Seems to have worked fine. However, I'm incurring a problem that I think requires "expert" help: my header image shows up only during the initial page element loading, or when I use 'preview' after modifying the html. It then goes MIA after changes have been saved. I think I read something about "padding" issues, but I have no idea how to make changes. Can you help with this, or recommend an accurate search query? Thanks!!
@Amy
You're welcome
@birdgirl can cook
All three blogs look okay from here.
Many thanks. This was driving me crazy, and I never would have solved it without these very clear instructions. Thanks for making me looking smarter than I am!
@Trent Moore
You've got it to work. That's smart in my book :)
Thankyou so very much!
You have made my day!
@Kell@FamilyCapers
My pleasure
Thanks a lot! This has been a breeze! Clear, concise directions - very easy to follow!
you are great! thanks!
@Anonymous
You're welcome, whoever you are.
@Anjali
My pleasure...do come back :)
You just solved in less than 2 minutes what has taken me 5 days to find. I looked everywhere. Blogger.com weren't worth much for help, but you were!
Thank you! Thank you! Thank you!
@Don Reynolds
You're welcome! You're welcome! You're welcome! :)
absolutely fabulous!
thanks a million billion
katie X
Hi,
Are you available to answer a quick question right now?
Never mind! Just fixed it!!
Just got this moments ago. Solid stuff, thanks
@-
You'te welcome.
Hello, I'm still trying to center my image on my blog. I've just switched to the new draft mode in blogger and wonder if that's why I can't get anything to work. If you can help, I'd be very grateful. http://clevercheshirecats.blogspot.com/
@CleverCheshireCats
Welcome to Blogger Sentral
The code you added:
.Header {
1 #header-inner img {margin: 0 auto}}
(you should've click the <> icon to copy the code)
replace it with this:
#header-inner img {margin: 0 auto}
Hi Greenlava,
I've replaced the code but it's still to the left :(
@CleverCheshireCats
There is still a leftover..
.Header { <<< Need to remove this too
#header-inner img {margin: 0 auto}
Yay! Thank you so much, you are wonderful! :)
I'm trying to center my blog title. I can't seem to figure out how to do it. Would you please help me?
@Billie
You mean for the second blog?
1.Go to Dashboard > Layout > Edit HTML.
2. Look for ]]> and add this code right before that:
#header-inner {text-align: center ;}
Thank you so much - It work perfectly - you clever people . my header looks so pretty now
http://getfitandgorgeous.blogspot.com
I have spent hours trying to figure out how to center my header and this fixed it right away! Thanks!!
I want to reduce the space between the post and header on this static page. http://www.shematters.me/p/our-team.html
Can I do that? None of my other pages have this problem.
@Nancy
The space is caused by line breaks just before the thumbnails.
To fix it, go edit the page, switch to HTML mode and find this code:
[/style][ br /]
[a href="http://www.shematters.me/p/our-team.html" name="Top"][/a][br /]
[span style="font-size: xx-small;"][/span][br /]
just delete the [br/] tags and the extra space should be gone.
hi. i'd like to put some padding above my title, and i've tried the tittlewrapper padding top code as shown above, even messing with the pixel numbers, but nothing seems to be working. it just stays the same. i've been adding the code in advanced add css area. is this correct? please help, this is driving me nuts!
@sheara121
Apparently for Designer template, Blogger applies another CSS code overriding yours.
To make it "stick", add !important, like this:
.titlewrapper {padding-top: 50px !important;}
Thank you!! Thank you thank you! Very much appreciated!
i cant find the code ! help me ! :(
Thanks so much =)
@Baby Boo
Once in Design>Edit HTML, press Ctrl+F, type /b:skin in the search box and hit enter.
@Nireee
You're welcome, and happy blogging.
Thanks, but I don't have any [br /]s on my page. I did a CRT-F search and couldn't find any. ??
@Nancy
Replace [ with < and ] with >.
Hi, I tried inserting the code and it doesn't work for me. Could you please take a look at my site. Thank you for your help.
http://chocolatechiptrips.blogspot.com/
@MsMeanie
It looks good now.
Worked out really well. Thanks!
This is great. IT works out well for my blog. Tqvm.
@MediaMan
@Maya Ariffin
You're welcome and thanks for stopping by.
OMG this really worked, thank you so much!
I had spent hours trying to figure this out
and Blogger Help didn't give me any answers.
You are awesome!
@Irma
Make sure you subscribe, follow, bookmark or something :), so the next time you want to figure something out, just come here direct.
Hi, trying to use the info to split the header with a text and image. I have played around with the HTML and the image size and text size. The image and text keep overlapping. Can you please help by taking a look?
http://pomeroyphoto.blogspot.com/
@stephanie
The text and image overlap because the header is not wide enough to split them apart (due to margin application).
Anyway adding the code below will fix that:
.header-inner .section {margin: 0 15px;}
you also want to increase the right padding of titlewrapper/descriptionwrapper, say to 400px.
please look at jacinto-prueba.blogspot.com
This is the code I put, but there is an above space imposible to remove, after I was confortable with the design.
.Header {
text-align: center;
}
#header-inner { background-position: left !important; width: 60% !important; }
.titlewrapper , .descriptionwrapper {padding-left: 150px !important;}
.titlewrapper {padding-top: 150px !important;}
Thank you, Jacinto
@jacinto
Replace that with this one
.Header {text-align: center;}
#header-inner {background-position: left top !important;width: 60% !important;}
.titlewrapper , .descriptionwrapper {padding-left: 150px !important;}
.titlewrapper {padding-top: 50px !important;}
and if you want to center the whole thing, just add margin:0 auto; in #header-wrapper.
Hi
I used your detail above to move the image on my (unpublished as yet) blog to the right, which was so great. Thank you!! But what I would like to do now, is stretch the image so it's behind the blog name as well. Is that possible?? It's a great image but the subject is actually to the right and to the left is just a block of colour which I think will look fab behind the text so want to stretch the image to get that affect.
Thanks in advance :-)
@Gabry
At present there is not possible to stretch a background image. You have to do it offline, then reupload your image.
Thanks for the info.. You made my day..
Thanks so much! Worked like a charm.
Hi! I used your tutorial on how to center my blog header image, and that worked fine, but my header image is way too close to the little line border that the template places below the header. Is there an easy way to fix that? Thanks in advance for any advice!
Ah! I've been looking up everywhere how to do this! Thank you very much!
i am not using an image, so i just have a header text. I used your method to center it and it worked.... however on my main page it said #header-inner {text-align: center;} Th3 F@sh!0n M@v3n, how do i get rid of the "#header-inner {text-align: center;}" part? Thanks in advance! oh and my blog is http://thefashionmavn.blogspot.com/
@imntjack
@Valerie
@Amy
You're welcome, and thanks for stopping by :)
@Erin
Use this code instead:
#header-inner img {margin: 0 auto 10px;}
10px --> bottom margin
@Th3 F@sh!0n M@v3n
Looks good now, you fixed it?
Thanks so much! That looks much better now!
Thanks!!!!!
I see this question has been asked a million times, but I tried every code change that was mentioned here and the image on my header keeps moving back to left. The page loads right, and then just moves to the left. Any help would be greatly appreciated. http://homeschoolbits.blogspot.com/
@homeschool bits
I see you've figured it out :)
Actually, I didn't figure it out. :o\ I can view my blog from other browsers and it's fine. But, when I view it with IE (8) the header image scoots over to the left once the page is completely loaded. Does this mean that everyone that uses IE will see the image on the left side? I'm really confused & something so small is bugging the heck out of me!!! Amazing how that works, lol. I chose you guys to bug about this because it seems to be the most helpful place I found. :)
@homeschool bits
Try adding this:
#header-inner {text-align: center;}
It worked!!! Not sure why it would be considered 'text' but oh well. Your awesome... thanks so much!!!
@homeschool bits
IE works (or not) in mysterious ways :)
@Bri
My pleasure...do come again.
thank you so much!
Ok, your instructions seem simple enough, although I have tried everything and my header is still off to the left. I am currently using the "watermark" template and have a custom background and header added on. Any suggestions would be greatful!
http://curtisbarbieandholden.blogspot.com/
@Barbara-Jean
I see you've added this in your template:
.header-inner .Header .titlewrapper,
.header-inner .Header .descriptionwrapper {
padding-left: 20px;
padding-right: 20px;
margin: 15px;
#header-inner {text-align: center;}
you want to replace that with this code (as stated in step 2):
#header-inner img {margin: 0 auto !important;}
#header-inner {text-align:center !important;}
Sweet!! That worked! Thank you so much!
Hi
Could you please help me im new to blogging and am having trouble on making the text in my header central. I also want my posts to be in the centre too please. Im not very good at adjusting the HTML's so any help would be great.
http://abigailsplace8.blogspot.com/
@Abigail's Place
Paste this code in Template Designer's custom CSS editor:
#header-inner, .post {text-align: center ;}
Follow this instruction
Thanks so much! Was very easy!
This didnt work on my blog. I have tried over and over to followe the instructions.
my b skin line is lacking ]] could that have anything to do with it?
@Anonymous
Try harder.
Okay search for this exact phrase (with the slash) /b:skin
Hi Greenlava...ive gotta say you have a big heart, for a year since you wrote this post you have replied to every comment within 6hrs...wow!
I feel like an idiot asking you the same question as everyone else but I have tried copying and posting the code but my header image remains on the left, can you help?
alifemorefabulous.blogspot.com
@escapade
Paste this code in the custom CSS editor:
#header-inner img {margin: 0 auto !important;}
#header-inner {text-align:center !important;}
Thanks a million!! it worked perfectly!
what about me??I'm new at this and I really can't understand how to center the title of my blog.I would appreciate your help.This is my url:http://blogarica-lalalalalalala.blogspot.com/
@blogarica
Tou center align your title text, use this code:
#header-inner {text-align: center ;}
I finally found your reply email to my question back in Dec. 2009 regarding centering my header on my blog. I added the code you suggested but it didn't work above the "skin" section so I added it in the "body header" section and it appears to be working now. Thanks for your help!
Thnak you. I just moved title to right side ....
good tutorial
So glad I found this! Totally worked for me! :)
thanks alot!!
thnksssssss
i really need this. just did it for my header and it works!!
@Sandy at Teacup Lane
@Thức
@Lisa @ Stop and Smell the Chocolates
@明
@GigiSehatBadanSehat
You're welcome!
Thanks for taking the time to comment.
Can you help me reposition my Blogger header image? I'm thinking of either having the text at the bottom or possibly running across the white space above the shield in the graphic.
michaelvenables.com
Thank you!
Can you also tell me what the ideal image is for the Simple template on Blogger. I centered the image all right, but it's a little big. What do you think? Your blog is very professional and offers the very best solutions to this issue that I've seen across the web. Thank you!
@Michael Venables
Thank you for the compliment.
I agree the image is a little too tall. With this header image, when readers land on your blog all they see is the header, nothing else.
You would want to choose a shorter image, so that they can see at least a portion of the first/latest post, without scrolling down.
That makes sense--can you suggest the pixel dimensions? I can't find the section in the code that indicates the width and height of the header.
@Michael Venables
Your header width is 930px. I would suggest a height of not more than 350px.
Where in the code should I put in the header width and height specs please?
@Michael Venables
Just shrink your header image (offline) to 350px high and the reupload.
Greenlava, you ROCK! Your HTML code is spot on. Best site I've seen yet. Thank you for your professionalism!
i need help with my header! i want to align it on the right (bottom right) if possible...
@Kalyn
Looks like you've found a way to align it.
Testing...sorry, I just tried to post a question and I don't see it.
@Morgan
Comments are moderated as such they wont appear right away.
omg this helped me so much!! thank you ;o)
wow.. its work.. thnks :D for share it..
@Motivated Mom WV
@dayah SnoW Heuka
You're welcome...and thanks for the comments.
you are amazing. THANK YOU!!!
hi Greenlava,
first of all thanks for the wonderful tips and tricks for the blog i've been using some.. they are awesome!!! but for now i need your expertise for this “Instead of title and description”, i can't align my image title vertically, seems like the code is not working... i can't pinpoint whats wrong... pls help... thanks in advance... [http://www.1000freepspgames.com] -gearmaster
@Gearmaster
At the end of your CSS you have this:
body#layout #container-bottom{width:740px; margin:0 auto; padding-top:15px; body#layout .container-top{width:740px; margin:0 auto; padding-top:15px}
Notice anything wrong with that? There is a missing closing curly bracket somewhere.
It should be like this:
body#layout #container-bottom{width:740px; margin:0 auto; padding-top:15px;}
body#layout .container-top{width:740px; margin:0 auto; padding-top:15px}
Once you fix that, you can re-add the vertical alignment code. It will work.
hi Greenlava,
I don`t know what to say... but for now... many many thanks, it worked!!! try visiting again my site just to see it. you are a big help for me... especially being new to this kind of stuffs! more power Green!!!
-gearmaster-
Great discussion on centering blog title. the html is towards the bottom of the page and the language set begins with a . rather than a #. Good Stuff - Thanks
maybe you want to correct that you have to erase the "header" code, erase it first then put yours, also it's not right before it's way before where "header inner" is (almost on top of the html) at least for the new template designer.
@Gys Photography
You don't have to erase the existing code for this to work.
If you position a new CSS rule after the existing one (this tutorial positions it at the end of CSS section to make sure of that), the new rule will simply override the original one.
I am happy being here. I've got a lot of help.
Thank you, guys !
thanks for this, it worked with my blog! :)
www.thecreativemuslimah.blogspot.com
Help. I have tried most of the above, but nothing is helping. My page bar and my title image are getting cut off. The layout of the body and the side bar seem to be messed up. HELP!!
awalkwithouranggel.blogspot.com
@Garn
This is the culprit:
[style]
.widget {position:relative; width:400px; min-height:100px; margin:20px 0 0; border:solid 2px #DADEE1; overflow:hidden;}.cell {float:left; background-color:#ffffff; border:solid 1px #ffffff;} .photo_container {position:absolute; left:0px; top:0px; overflow:hidden;} .photo {position:absolute; left:0px; top:0px;} .links{width:400px; text-align:center;}
[/style]
in "Alea's First Photo Shoot" post. The ".widget" selector applies the style to all widgets, including those inside the header and in the sidebar.
Is there a way to have that gadget just apply to that post?
@Garn
I thought you put the CSS code by mistake.
I understand now, the code is for the images right? Okay here's what you do:
1. Put the code back.
2. Replace the class name "widget" with some other name -at both places (in CSS code above and in [div class="widget"]).
Hi
I have used your code to align the image left and text to the right.
I have also reduced the spacing between the title and description.
I would like to move both the title and description down a bit (to centre it vertically).
If I add
.titlewrapper {padding-top: 20px !important;}
it also affects the image on the left....
Any help would be appreciated.
businesswales.blogspot.com
@business.wales.gov.uk
The image auto-adjusted itself to stay in the vertical center, that's why it moved when you apply the padding.
To stop it from moving, replace this:
#header-inner {background-position: left !important; width: 100% !important;}
with this:
#header-inner {background-position: left top !important; width: 100% !important;}
after that you can readjust the titlewrapper and descriptionwrapper padding/margin.
@Greenlava
Excellent work, thank you very much....
Now can you tell me how I can reduce the space below the description text?
I have tried adding padding-bottom and margin-bottom to both the titlewrapper and descriptionwrapper but to no avail!
.titlewrapper {padding-top: 10px !important; padding-bottom: 0px !important; margin-bottom; 0px !important;}
.descriptionwrapper {padding-bottom: 0px !important; margin-bottom; 0px !important;}
Any thoughts?
businesswales.blogspot.com
@business.wales.gov.uk
You almost got it right, here:
.descriptionwrapper {padding-bottom: 0px !important; margin-bottom; 0px !important;}
notice anything wrong with this code?
Hint: It's the character right after "margin-bottom".
Oops!
I found this code which worked a treat to bring the title and description closer together vertically
.Header h1 {margin-bottom:0}
.Header .description {margin-top: 0;}
.header-inner .Header .titlewrapper {padding-bottom:0;}
Looks great now, thank you for all your help, now just need the content!
@business.wales.gov.uk
The content...now that's the real hard part (of blogging) :)
Hi...I'm sure you've been asked this question a million times but I want to centre my text on my blog posts. At present its off to the left. Please help...my blog is http://myheartsncrafts.blogspot.com/
Thanks in advance :-)
@Julze
Pick one
1. To center just the post body:
.post-body {text-align:center;}
2. To center post content + post title + post footer:
.post {text-align:center;}
3. To center post content + post title + post footer + date header:
.date-outer {text-align:center;}
hi... my header image is more to the left and needs to be centered. I uploaded the image and clicked using the option replace instead of title title and description but its not centered. I tried doing what you said above but I am totally clueless and think I did everything wrong. Here is my code. Please help me...
/* Header
----------------------------------------------- */
.header-inner .Header .titlewrapper, background-position: center;
.header-inner .Header .descriptionwrapper {
padding-left: 10px;
padding-right: 10px;
}
.Header h1 {
font: $(header.font);
color: $(header.text.color);
background-position: center;
text-shadow: 2px 2px rgba(0, 0, 0, .1);
}
.Header h1 a {
color: $(header.text.color);
}
.Header .header-inner img { margin-left: auto; margin-right: auto; #header-inner img {margin: 0 auto !important;}
#header-inner {text-align:center !important;}
}
this tip work straight out of the box. thanks greenlava!
@Cute and Sassy Designs by Bonnie
There's a mistake in the code:
.Header .header-inner img { margin-left: auto; margin-right: auto; #header-inner img {margin: 0 auto !important;}
#header-inner {text-align:center !important;}
}
It should be like this:
.Header .header-inner img { margin-left: auto; margin-right: auto;}
#header-inner img {margin: 0 auto !important;}
#header-inner {text-align:center !important;}
THANK YOU!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! YOU SAVED MY DILEMMA!!!!
Dude.. you rocked!
F.Y.I
I had same problem as 'Mom with a Mission' (comment #16), and tried to look for the code you mentioned to her to fix.
But my coding is different, not sure if it's because of the new templates used with BlogSpot.
But i am using a 3-column layout.
My coding looks like this:
.header-inner .Header .titlewrapper,
.header-inner .Header .descriptionwrapper {
padding-left: 0;
padding-right: 0;
margin-bottom: 0;
max-width:100px;
i added 'max-width:100px', then added both:
#header-inner img {margin: 0 auto !important;}
#header-inner {text-align:center !important;}
then it worked :)
Just in case anyone else has problems that are using my template with 3 columns.
Thanks for your help man !
@Administrator
Looks like you've figured it out :)
However I notice a bit of HTML in your CSS. You may want to clean it up. I'm referring to this:
#header-inner {text-align: center ;}< b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
< b:else/>
span.fullpost {display:none;}
< /b:if>#header-inner img {margin: 0 auto !important;}
#header-inner {text-align:center !important;}#header-inner img {margin: 0 auto !important;}
#header-inner {text-align:center !important;}
The code in bold doesn't belong there. You want to delete it (it won't affect your header alignment).
Thanks mate it work perfectly..
Hi, My blog url has 2 problems. I was able to center my blog title thanks to your help but the image below I still cannot center on the page. Can you help me. The url is feedingresources.blogspot.com
My second problem is I cannot get the link color, visited color, and hover color to work. I edited the html but it does not work on the home page only when I click on the last post. the link colors are purple and the code I put in is the following:
}
a:link {
text-decoration:none;
color: #ff6900;
}
a:visited {
text-decoration:none;
color: #af4f1f;
}
a:hover {
text-decoration:none;
color: #7faf1f;
}
Thanks for your help.
Linda
@Linda Ghiron MS, RD, LDN
Problem 1 -go to Design > Template Designer > Advanced > Add CSS and add this code snippet:
#Image1 {text-align: center;}
Problem 2 -looking good from here (did you fix it?)
THANKS ALOT!!!:)
Thank you very much for the 'Center Header' code. It works perfectly. I greatly appreciate it.
I am having problem with the width adjustment ... i want a complete page with no right draging , but doing real bad.
secondly my header picture is having alot of space (white space) how to remove that space . i want to make that header picture space take minimum of my blog
@sadia frozen
Try adding this CSS snippet to remove some of the white space:
.descriptionwrapper, .titlewrapper {margin:0 !important;padding:0 30px !important;}
I don't understand your first question.
PLEASE HELP!!! I can not seem to get my blog title to go to the bottom of my header image??
@Joyful Mama
Find this code(you added this):
.titlewrapper {padding-top: 150px !important;
and replace it with this:
}
#header-inner {height:420px;}
.header-inner .Header .titlewrapper {padding: 180px 30px 0 !important;}
(the closing curly bracket on top is not a typo, make sure you include that too)
WOW!!!! It worked, your magic!!!! :)
FREAKING AWESOME! THANKS SO MUCH FOR THIS! YEA!
The above helped me, too. FINALLY! You're amazing...thanks for helping the clueless!!!!
I've read all the comments and they have been so helpful. I just have one glitch. I still cannot get my header centered above my blog. I can adjust the widths of the body to make the header centered, but then the blog posts look really narrow. Is there another way?? Thank you so much for your help.
www.laurensemmes.blogspot.com
Comments on this post are closed.