Template Designer: Add style with custom CSS code snippet
Modifying your blog appearance usually requires you to edit your template’s existing CSS (Cascading Style Sheet) code or adding new codes.
To add a CSS code snippet, go to Template > Edit HTML > Proceed (for old interface: Design > Edit HTML) page and insert the code in the CSS section of the template.
That’s what you would do if you are using a regular layout template. However if you use the new Designer Template, there is another way. You can do it right from the inside of Template Designer.
Some of the advantages of using this method:
- Safer -you don’t need to enter the Edit HTML page (where all your template codes reside), thus eliminating the risk of messing up your existing codes.
- Instant preview -Template Designer provides live preview. You will see changes even as you enter the code.
- Easier to undo -the added code will stay there in the editor. To undo, you can come back to the editor at any time and remove the added code.
Here’s how you do it:
- Go to Template > Customize (for old interface: Dashboard > Design > Template Designer).
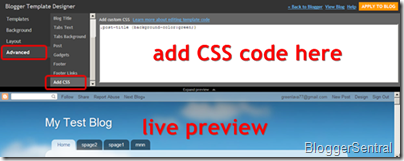
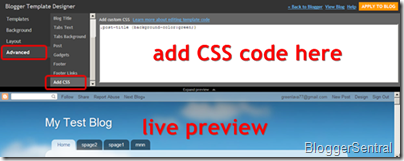
- In Template Designer page, click Advanced in the menu on the left.
- Then scroll down the submenu and click Add CSS.

- Enter the CSS code snippet in the editor on the right.
- Hit Enter key and view the change live in the preview pane located on the lower half of the screen.
- Click the orange Apply To Blog button on the upper right corner of the screen to save the snippet.
- Click Back to Blogger link to return to Page Elements page.
- Done…. enjoy!

71 comments to "Template Designer: Add style with custom CSS code snippet"
why template by templte dessigner make browser work slowly... ?
@mas doyok
One of the reasons is because of a large background image file. Some background images exceed 200kb!
Thanks for all the super help! I refer to your page frequently.
Quick question: I use the new template called Watermark. The advanced designer gives forces me to choose for ALL page text, either bold or not, either italics or not. If I choose bold, it makes everything bold, even the text inside each post. I want some of the sidebar stuff to be bold but the posts to be in plain text. Any ideas? Here is my site: http://vocablog-plc.blogspot.com
Thanks,
Susan
PS..I posted the question here because I thought you could give me a CSS code snippet for Watermark, so I do not have to make everything bold, or everything plain text. See prior comment. Susan
@Susan M. Ebbers
To bold text in a widget, use this code snippet:
#YourWidgetId {font-weight: bold;}
replace YourWidgetId with well, your widget Id.
For example,
#LinkList4 {font-weight: bold;}
will bold the text inside your "Authors" widget.
How do you find your widget Id? Read How to find Blogger widget and section Id
Thank you so much! It worked for all my links lists (I followed your directions for "How to find Blogger widget and section"
I need your help Greenlava. In my blog you can see labels arranged in the order next to other. I don't like that. I need to arrange the labels one below other. My labels are in the sidebar named "DoFollow Blog Category". The labels are there arranged one near to other. But I need it to placed one below other. Hope you get it. Please help me.
Go to Design > Edit HTML and find this code:
.rightsidebar ul li {
float:left;
list-style-type: none;
margin: 0 0 5px;
padding-left: 15px;
background:url(http://3.bp.blogspot.com/_6pbSFKC8YH4/SnahfzT3m4I/AAAAAAAABG0/OOasfxGZIBk/s1600/bullet_black.png) no-repeat left center;
}
replace float:left; with display:block;
That should do it.
You are great.You are my brother. I asked this help to many bloggers. They told me to place this widget to middle wrapper to adjust. I was not intersested and finally you helped me. I was planning to change this template for this reason. You are great, great, great. Thank you so much. I will do a great favor to you in return later. I will inform you at that time.
Also if I need more help regarding coding. I will definitely ask you. Feel free to help me.
I need one more help. In Revolution church blogger template, http://revolution-church-bloger-updated-v1.blogspot.com, you can see it by clicking the link above, you can see sidebar widget title decorated in a style. I mean black background with solid white font. But I am using WoodMag blogger template and the widget post title is plane. I need the title to be changed exactly as in church theme ie, dark background with white font. Is there any way to change the code for that.
@Arun
Find this:
.rightsidebar h2,.midsidebar h2{
color: #000;
font-size: 16px;
font-weight: bold;
text-transform: titlecase;
margin: 0px 0px 5px;
padding: 3px 0 6px 0px;
background:url(http://1.bp.blogspot.com/_sunpK_FtO1E/SmLcWE0YCAI/AAAAAAAAAJE/XLBnsrGWN0A/s1600/hl-dot.gif) repeat-x bottom center;
}
replace it with this:
.rightsidebar h2,.midsidebar h2{
color: #fff;
font-size: 16px;
font-weight: bold;
text-transform: titlecase;
margin: 0px 0px 5px;
padding: 3px 0 6px 0px;
background-color; #333;
}
Not working brother. Take a look. Here I can't see the title. I hope you got what I asked. I need exactly as in church template like Black background and white color font using same font style as in church template. I didn't change the code you provided. It is there in my template, so you can analyze it.
But I tried in my own way. I am not sure it is right or not.
This is your code
.rightsidebar h2,.midsidebar h2{
color: #fff;
font-size: 16px;
font-weight: bold;
text-transform: titlecase;
margin: 0px 0px 5px;
padding: 3px 0 6px 0px;
background-color; #333;
}
Slightly modified by changing the code to this way:
.rightsidebar h2,.midsidebar h2{
background: #333 url(http://s243.photobucket.com/albums/ff129/piratedpunk/revolution-church/headline.png);
color: #FFF;
text-transform: uppercase;
margin: 0 0 10px;
padding: 3px 0 3px 7px;
font: bold 11px Arial, Tahoma, Verdana;
}
u can see it applied in my blog now
Is it right or not ?
Thanks for this helpful tip.
Is there any way to customize css only for the pages part of blogger? I mean the new feature that allows one to have static pages - I would like to use some customer css on those pages but not have them defined for other blog pages. It seems that is not possible currently. Is there any way to achieve that?
@Arun
Yeah that is correct.
@Shreedhar
I have a tutorial just for that -Apply different layout/styling to static pages.
Hi again. New question: Is there a CSS code I can insert that will widen the pageList tabs bar? I am using new template Watermark by Peterson and I am disappoinged with the tabs bar. As it is, I have 7 pages but only 5 or 6 will hyperlink, unless I make the text size of the tabs very small. If I zoom out, then fewer and fewer page links work. My overall page layout is 1000, but it would appear that I only get to use about 700-800 for tabs.
A related but less vital problem is that when I use a tab background color in the designer, template every tab slot gets a background color, even empty slots, so it looks goofy.
My blog link is below, thanks!
http://vocablog-plc.blogspot.com/
@Susan M. Ebbers
1. I'm not whether it's a bug or simply bad design, I applied the same template to my test blog, and got similar result. Anyway I think I found a workaround. Add this code
.main-outer .cap-left {display:none;}
2. Background color for the tabs (not the bar), here it is:
.tabs ul li {background-color:silver;}
as for no.1, be on the lookout for any side effect just in case. Please tell me if there is.
How do I upload my own photo for a background? I've tried several different CSS codes and none of them seem to work for me. Help!!
@Kate
Read How to use your own background image in Template Designer
HI FRIEND I WANT TO CHANGE POST TITLE FONT SIZE..
http://www.muthupet.cz.cc/
HELP ME...
@RAJAGANAPATHI
Your template is not of Template Designer's.
Do this instead:
Go to Design > Edit HTML and look for this code:
.p-head h2 {
color:#000000;
font:bold 34px/34px Arial;
letter-spacing:-1px;
}
to resize the font, change the 34px/34px figure.
I got a question for you.... I have inserted a code to automatically resize me videos on my blog affecting all the objects...but I want to also put soundcloud files on my blog...which are also considered objects...but i dont want them to be the same size as the videos...how can i do this???
@sleuth
One way is by putting the object in a div or span tag, then give the tag a class, like this:
[div class="soundcloud"]
YOUR SOUNDCLOUD OBJECT CODE IN HERE
[/DIV]
and then add this CSS code right before ]]>< /b:skin>:
.soundcloud object {STYLING CODE HERE}
Trying to add a customized signature to my posts in this new template designer. I can not figure this out. Is there a code I can add for my signature in photobucket to add as a signature? Many Thanks, Allie
@Allie
Your present code:
[a href="http://s835.photobucket.com/albums/zz279/alliemakes/?action=view¤t=BlogSignaturecopy.png" target="_blank"][img alt="Blog Signature" border="0" src="http://i835.photobucket.com/albums/zz279/alliemakes/BlogSignaturecopy.png" /][/a]
replace it with this:
[img style="border:none;-moz-box-shadow: none;-webkit-box-shadow: none;box-shadow: none;" alt="Blog Signature" border="0" src="http://i835.photobucket.com/albums/zz279/alliemakes/BlogSignaturecopy.png" /]
All I want to do is change the left hand alignment of my header photo & title of my blog (averageclimber.com) so that it is centered above the main body of my blog. From reading this, I now understand HOW to do it, but do not understand WHAT exactly the CSS Snippet IS, or where I find it. Help!
@Heidi Joy Pesterfield
You will find it here: Aligning header image and texts
So helpful!!!! Thanks! =)
Is there a way to make the blog description a different color than the title ?
@Tru@TRU TALES FEATS
That's easy :), add this:
.descriptionwrapper {color: PUT_COLOR_CODE_HERE;}
what CSS code should I enter to center header? I am making a blog for my mom and I really need this!
@Darlene
Go here: Center or right align header image and title on Blogger
You need no.1 and no.3 in that tutorial.
What a great site!
I tried so many other sites that did not work. Yours worked a charm. I am very grateful and have bookmarked it as well as passed it on to others,
Thanks again!
Help please...
https://picasaweb.google.com/113067723029419441812/Mar7201103#slideshow/5581378259106587186
Beautiful! Thank you so much :)
awesome!!!! thank you!
Excellent - works a treat, thanks! :-)
thank you very much. now my customized header is centered. thank you, friend. God bless you.
works great, first time! Thanks! :)
What is the CSS code? Where do i can find it?
@Savannah Thea
What is it that you're trying to do? Maybe I can help you make a CSS snippet for it.
wow... i like this blog..:)
Thanks, it has worked first time!
Just want to thank you very much for helping me with centering my blog title & description using the code you posted here. Great work keep it coming! :-)
OMGGGGGGG!! successsss!!!! thank you so much!!!i love it!! and thanks for your patient :)
This totally worked :) Thank you!
How To reduce Header Distance Like Yours
Also Hot To make Navigation bar close with header i could not find that tips i hope you will reply soon
thank...............
Awesome thanks. Worked like a charm and painless too. I had thought going the blogger.com route would get a site I only need temporarily up quicker and easier than wordpress. Ha! lol! Should have found your blog first! :-D
Thanks for fix.. Anyway you have discuss how get google snippet in serp? like star rating.. profile plus 1.. picture snippet.. breadcumb snippet.. :D
In dynamic views - flipcard - when you click on a post - the post background always shows up as white. Is there a way to change post background from white to black?
@The Box
You can change the background color in Template Designer > Advanced > Page > Background Color.
Hi. I really hope you can help me. On my blog (anfnewsnow.blogspot.com), I would like to space the tabs found below the header evenly intead of having them lined-up to the right. Also, I've been trying desperately for months to find CSS to remove those extra bars that extend to the left and right of the tabs beyond the vertical boundaries on the left and right of the header. I would completely appreciate your help, please!
Thank you! This has been extremely helpful!
@C.E.R.
To match the bar's width to that of the header image's, add this snippet:
.tabs-outer {margin: 0 auto; width: 928px;}
To increase the gap between tabs, refer to this tutorial:
Template Designer: Change the style / appearance of page tabs
Thank you so so so much, Greenlava! Your help is highly appreciated!
thanks, how to make snippet??? and review star in search google result?
nice tutorial but the thing is how do i know for which widget i am applying my style sheets...i am confused..could you please suggest me how do i add custom code to any of my widgets in the right side..like recent posts..i twitter updates etc...my blog is http://www.phphunger.com/
This is excellent. Thank you! :)
Seriously helpful! Thanks!!!
Thanks for the easy fix for centering header image!
Worked perfectly! Thanks! :)
Thank you I have now centred my image instead of title and description using your css code. However what do I need to enter into the css editor to make a border around the image?
@Anonymous
You mean header image?
Use this (example):
.Header img {border: 1px solid #aaaaaa;}
Thank you!! I was so frustrated with my header!!
Thank you this article. Helped with the alignment of my site Image in the header.
Question about the CSS code. I have another CSS code added there to enable 'h1' tags. Does the sequence order of the codes matter?
tq
@Internov
CSS code sequence matters only when you address the same properties in the same selector/element. For example:
h1 {font-size: 44px;}
h1 {font-size: 32px;}
The rule that come last will override the previous ones. In this case your h1 will have font-size of 32px.
Thanks for all your posts regarding CSS code for Blogspot. They were extremely helpful and I appreciate that you try to help everyone and solve their issues!
I have a CSS question for you.
I would like to use Stipple, an image tagging tool, on my blog, (You can read about this feature at Stipple.com) but I'm having trouble installing it. Apparently Stipple's Java script is over-riding my site's template by hiding the image borders.
The kind folks at Stipple tell me ""This issue is caused by an edge case where an image has both a wrapping link, as well as padding added via CSS. The only fix, unfortunately, is to change the CSS to put the padding on the tag wrapping the image, rather than on the image itself. This would need to be done in the template that your theme uses."
I have removed Stipple from my site for now until I can find a fix, as I really do like the image borders of my template and would like them to remain. I have no idea how to write java script although I'm really good at copy and paste. A sweet friend suggested I ask you for help. She tells me you can work miracles. Any help would be much appreciated.
@Carolyn ♥
I'm afraid the solution suggested by Stipple is not practical, since it requires you to wrap each image with a tag, manually.
Why don't you reinstall it, maybe we can figure something out to override Stipple's styling (after seeing it live).
So helpful, thanks!!
Comments on this post are closed.