Blogger is now mobile friendly –activate your blog now
[Updated Sep. 2013 ] That’s right, Blogger is now mobile-friendly. Once activated, Blogger will automatically redirect to a mobile template (with a specially formatted layout suited for small screen sizes), whenever a visitor access your blog from a mobile device. To enjoy this new feature, all you have to do is activate the mobile template option.
] That’s right, Blogger is now mobile-friendly. Once activated, Blogger will automatically redirect to a mobile template (with a specially formatted layout suited for small screen sizes), whenever a visitor access your blog from a mobile device. To enjoy this new feature, all you have to do is activate the mobile template option.
I. How to enable mobile template
- Log in to Blogger.
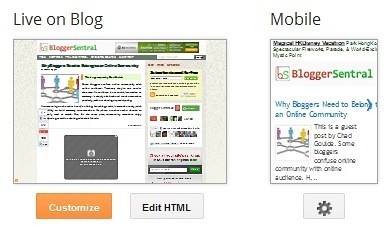
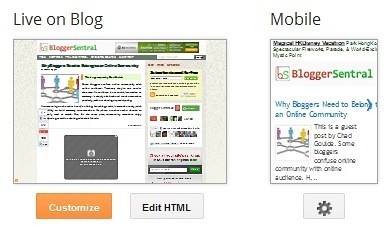
- Go to Dashboard > Template and click the grey cog.

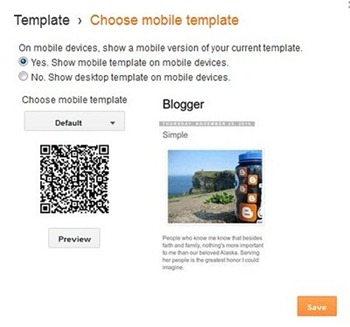
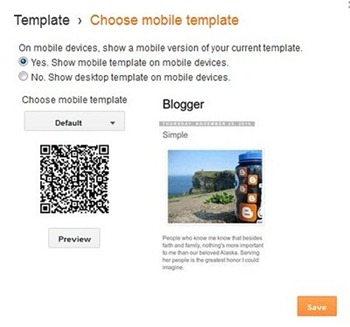
- To opt for showing the mobile version on mobile devices, just click the first radio button: "Yes. Show mobile template on mobile devices".
- Choose your mobile template by clicking the "Choose mobile template" dropdown menu and select from 8 different templates.

- You can check out how the mobile version of your blog would’ve looked like. Do this by clicking the PREVIEW button.
- Don’t forget to SAVE the settings.
II. Feature highlights
Below are some feature highlights :
- Automatic redirection
Blogger checks if your blog is accessed from a mobile device, and if it does, redirects it to the mobile template. For now Blogger only supports WebKit-based mobile browsers. - Template support
Blogger supports Template Designer’s Simple, Picture Window, Awesome Inc., Watermark, Ethereal, Travel and Dynamic Views. It also supports Custom template. Some gadgets such as Header, Blog, Profile, AdSense, Attribution are also supported. Other template variants will be rendered as Simple. - Adsense ads
If you have AdSense gadget ads or inline ads installed, they will be displayed at the top of the post pages and at the bottom of the index page. - Comments and videos
You can to make comments and watch videos as usual.
Enjoy!


38 comments to "Blogger is now mobile friendly –activate your blog now"
Nice tip, just did it. Will share with my followers tomorrow, thanks!
Nice one! According to Google analytics, my blog has 10% mobile users. I hope now it will be easy for them :)
Thanks for sharing!
Cheers, I noticed that the other day and have activated it for one of my sites where mobile is particularly relevant.
I'm wondering, though, do you think I need to keep using BID to edit that site until the mobile templates go to production blogger?
i've tried it.. but seems it didn't work..
@Unablogger
Thanks for sharing.
@Anup
...and they are growing, fast.
@Mary
You don't need to. Blogger In Draft merely provides the "switch". Once you turn it ON, it'll work regardless of which Blogger manager you use.
@eiysya zasya's
According to my iPhone simulator it's working (your story book blog).
Nice info, just did it, thanks
I checked the box, but I don't think it's working. On a BlackBerry it's still showing the old view. bronxnewsnetwork.org
Big problem for site because the Google Ads don't show on the mobile version for some reason. I have a custom template with inline ads.
hello there. my phone can't support the application. LOL. so think I still must blog using my computer.
p/s: thanks for commenting my entry. and if you intended to download Rocky I, you can try find it at Stagevu.com. but you must have IDM in order to directly download from that site :)
@Emenike Ojiako
You're welcome.
@James Fergusson
@Daisy
@Fyzal
I guess there's a lot more to be done by Blogger before releasing the feature to regular Blogger.
Thank You, but it doesn't work on my Blackberry...
@Metilparaben
It only works with WebKit-based browsers.
I believe Blackberry OS 6.0 is WebKit based.
You can check your BlackBerry operating system here.
tq for the tips :)
@MasZuber
Thanks for dropping by :) Lot more tips to explore. Check them out!
Wow.
Thnx buddy
Thanks! I mostly read blogs via my phone and noticed a few bloggers' pages changed to this view. I came here to look up another tip but decided to check out recent tips. Now I know why their view changed and I changed mine!
salam..
nice bro..baru setting je nih
thanks..very usefull
@Jen HaHA
You're welcome. Make sure you don't miss anymore tips in the future...subscribe :)
@zulkbo
Looks good...cantekk!
Thank you for the helpful article. Can you tell me how to promote this mobile sites .I read few of your writes-ups.I thought it was great.So I thought I would add you
as a friend so that we can read each others work. Hope you have a great day.
@bujju
You don't need a special promotion for it, because it is still the same blog, with the same URL, except different look.
I like this option, but I changed the colors on the template and the mobile option resets to the default colors - is there a fix for that? The non mobile site still looks like how I set it up to look.
I found your blog today and there are so many helpful tips on here. Thank you! I have never heard of "Blogger in Draft" before. Silly question - what the heck is it? :)
@Marianna
Blogger in draft is a version of Blogger where new features are tested before being released to all users. Naturally you would expect Blogger in draft to have more features than regular Blogger.
@Jessica of Verve!
I don't think you can fix that (at least not for now). Users don't have access to mobile template's stylesheet.
i have modified auto redirect mobile detector script to mobile blogger mobile layout,
then add the script to blogger gadget
compatible for opera mini too :)
Thanks for the help!
Thanks for the tip. Much appreciated!
my blog is now mobile.... ncice...
Ok, ignore my earlier comment about not finding the tab for allowing my blog to be mobile friendly. I found it under Design / Template (not 'Settings'). I set it to “Yes, On mobile devices, show the mobile version of my template” just as you suggested. I even previewed how it would look on a mobile device and I liked it. So, then I went off to ResolutionTester.com to see how it would look on an iPhone for instance. It doesn't look very good:( There's about a quarter of the blog visible, and you have to scroll from side to side to be able to read it. Any idea why? Or doesn't this work on the iPhone?
@Anu Warrier
The resolution tester doesn't simulate an iPhone, since it only change the resolution. To succesfully simulate iPhone (or any smartphones) you need to change the user agent. A user agent is like an ID, it tells Blogger if you are surfing from iPhone.
Anyway I tested your blog with an iPhone simulator. It looks great :)
Greenlava, thanks! :) Had a friend who checked it out on a Blackberry - so I think I'm all set. Oh, and I want to tell you how informative and helpful I've found your blog. I've used many of your hacks to set up my blog just the way I want it, so if my blog looks great, your effort has also gone into it a great deal. Thank you so much.
@Aparna
I'm sure in most cases the mobile/m=1 version is not indexed. But even if it is indexed, Blogger makes sure it won't be considered as duplicate contentby -by adding a canonical url tag pointing to the original url. If you were to look at the source code of the m=1 version of this post, you would see this tag in the head section:
<link href='http://www.bloggersentral.com/2010/12/blogger-goes-mobile-how-to-enable-your.html' rel='canonical'/>
What the tag does is telling search engines that the original url (the one without m=1 query) is the preferred url.
Thanks ! good work i like it.Thanks for update the good information.
Thx for the article :)
Now the Blogger has been changed the design. You can find blog menu from your dashboard in dropdown list.
great article,its great and thanks for the sharing. :)
Tips on Blogging
Thanks for the tip. Much appreciated!
Post a Comment
We love to hear from you! Leave us a comment.
To ensure proper display, HTML/XML/Javascript need to be escaped first using this escape tool.