5 more reasons why you should use Windows Live Writer
This article is a continuation of my previous article titled 5 reasons why you should switch Windows Live Writer, just in case you need some more convincing before switching to WLW. Below are five more reasons why you should use WLW as your desktop blog client.

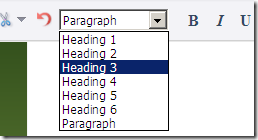
1. (HTML) Headings
Easily set heading texts. Just place the cursor on text and select the type of heading from the dropdown menu on the toolbar. Set it to h1 (the largest and most important heading), h2, h3, h4, h5 or h6 (the smallest and the least important heading) with a single click.

Headings provide hierarchy and structure to post content, not only to your reader but also to search engine crawlers.
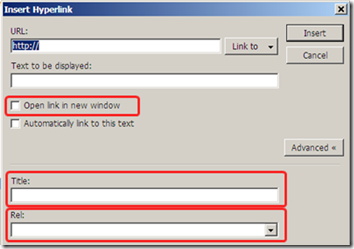
2. Hyperlink attribute settings

Position the cursor on the hyperlink and hit the hyperlink icon on the toolbar to open the above dialog box. You can easily set the following hyperlink attributes.
- The ink to open in a new window -automatically inserting
target="_blank"in the link. titletag -to set the content of tooltip on mouseover.reltag -i.e to set link to nofollow.
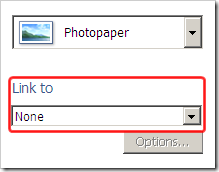
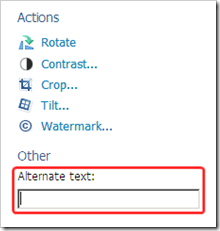
3. Image attribute settings
You can choose to link an image to its source or to a separate web page. And you can change the source image size too (if you link the image to the source).

Want to make your image SEO friendly by adding alt (alternate) texts to your images, yet hate having to add them in the post HTML? Well, with WLW you don’t have to touch the HTML. Just click the picture, click Advanced tab and enter the text in the box at the bottom.

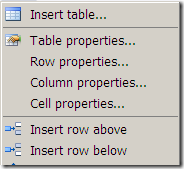
4. Pushbutton table insertion
Do you know it takes four HTML tags to make just a single cell table? Yes, you need <table>, <tbody>, <tr> and <td> tags. And of course for the tags to work, you have to properly nest them. But then again why bother, with WLW you don’t have to know any HTML to create a table. Adding it to your post is just a few clicks away.

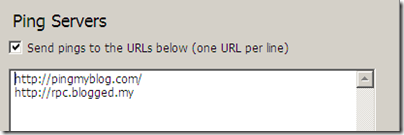
5. Auto pinging
Let the world know when you publish a new post. Add your favorite ping services to the ping servers list in Tools > Options > Ping Servers. Every time you publish a post, WLW will ping them for you.
Enjoy!

16 comments to "5 more reasons why you should use Windows Live Writer"
thx 4 info..i have used it already..its worth 4 me...but sometimes,when i offline,i cant open this windows live writer...why?
@nas
Sorry I have no idea. I Googled it to no avail.
Anyway thanks for stopping by.
Thank you very much for the info.
Thanks! very helpful!
@Dirishani
@cronixsoul
Thanks for dropping by guys.
Good post, I didnt know the image alt tag notion , cheers
@Hasi_wk
Thank you, and welcome.
It looks like when I display more than one photo side by side each other there is a problem in display on the blog, (you can look here http://dirishani.blogspot.com/2009/06/i-saw-this-red-thing-outside-my.html) . Do you have any idea how to solve? I know nothing about html.
@Dirishani
The source url for the second picture takes me to "Not Found". That's why it doesn't show up. Have you tried deleting the picture and readding it?
Yes I did that several times and didn't work. I've uploaded the pictures directly in blogger post editor and I think I'll stick to that. Thank you for your help.
How can I move the [!--more--] link to the right in all my posts (publishing to blogger).
@Nancy
Add this in Template Designers's CSS editor:
.jump-link {float:right;}
what about youtube embed code that I was entering to my html post, is WLW build in for this option ?
@Layla Abdo
Yes you can embed just by entering the Youtube vide URL.
Really it is very useful. There is so much information on this site keep posting good information like this.
I too like WLW better than Blogger, but I haven't been able to find a way to "set" my WLW so it knows that "my" format for "my" blog is always the same--picture in center position and medium size. Is this not available? And having to enter the watermark on each picture is also tedious. It seems like "customizing" a WLW "template" would be soemething that's out there but I don't know about it. True?? Thank you.
Post a Comment
We love to hear from you! Leave us a comment.
To ensure proper display, HTML/XML/Javascript need to be escaped first using this escape tool.