Blogger “read more” without the bug
This hack was written before the introduction of Blogger jump-break (read more) feature. Blogger jump-break doesn’t have this bug.
 As you may notice many blogs use “read more” (a.k.a. expandable post) thingy on their homepages. For readers who are unfamiliar with this feature, what a read more function does is when you are at the homepage (or any index page), only post snippets are displayed, the rest will be hidden. When you click the “Read more” link it will transfer you to the post page, and shows the post in full.
As you may notice many blogs use “read more” (a.k.a. expandable post) thingy on their homepages. For readers who are unfamiliar with this feature, what a read more function does is when you are at the homepage (or any index page), only post snippets are displayed, the rest will be hidden. When you click the “Read more” link it will transfer you to the post page, and shows the post in full.
This read more hack enables blog owners to put multiple posts in the homepage without using too much space. Visitors will appreciate this because the can scan through the entire homepage with less scrolling.
Most read more codes out there come with a bug, the “Read more” link will show up on all posts, even if you don’t want it to (by not defining the id=”therest” in the post). The read more function I’m going to show you has been sanitized so to speak, so it’s free from the said bug/annoyance.
So here it goes:
- Login to your Blogger account.
- Go to Dashboard > Design > Edit HTML.
- Back up your template.
- Tick the Expand Widget Templates check box on top right of the HTML window.
- In the code window, look for this line:
<data:post.body/> - Replace the line with the code below:
(Update 19 June 2009: Minor changes to the code to prevent duplicate content in generated source code.)
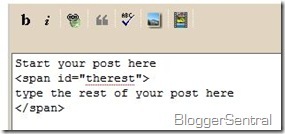
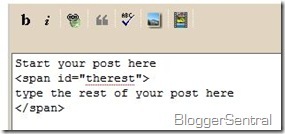
<!--read more starts --> <div expr:id='"sbtxt" + data:post.id'><data:post.body/></div> <b:if cond='data:blog.pageType != "item"'> <style>#therest{display:none;}</style> <span id='showlink' style='float: right; text-align: right;'> <script type='text/javascript'> if(document.getElementById('sbtxt<data:post.id/>') .innerHTML.indexOf("therest")>=0) { document.write("<a expr:href='data:post.url' target='_blank'>Read more...</a>") } </script> </span> </b:if> <!--BloggerSentral.com --> <!--read more ends --> - To make the code to work, you have to define the id=therest part of your post. To do this, go to post editor. in HTML mode, insert these tags inside your post:
<span id="therest">and its closing pair</span>. Position the tags as shown below. Note: The id name “therest” can be changed to any name of your choice, as long as you change them in all three places: inside the post, inside the style tags and inside the script.
Note: The id name “therest” can be changed to any name of your choice, as long as you change them in all three places: inside the post, inside the style tags and inside the script. - Repeat step 7 for other posts.
- Click Preview. If it works, then click Save Template.
That’s it, enjoy!
Technorati Tags: read more,expandable post,blogger
 Note: The id name “therest” can be changed to any name of your choice, as long as you change them in all three places: inside the post, inside the style tags and inside the script.
Note: The id name “therest” can be changed to any name of your choice, as long as you change them in all three places: inside the post, inside the style tags and inside the script.
94 comments to "Blogger “read more” without the bug"
Since the last time I use blogger, I never know something last this will come true.
Nice trick.
Hi Jimmy,
It's in the internet somewhere, just need to keep on looking until you find it.
Thanks for visiting.
I found that it worked thank you...but im not sure how to notify the reader there is more for them to read on.
http://drawingfrommusic.blogspot.com/
Any suggestions?
Thanks,
Josh
Josh,
Have you put the < /span > in your post?
yes, i followed just as you noted begin post...follow with < span id="therest" > followed by the remainder of the post ending with
< /span >. how do the words "read more" appear?
Josh,
I tried the code on your Off and Running post and it worked.
I looked at your Live Preview post and it looked weird.
Here's my suggestion for Live Preview post,
1. Open the post in Post Editor Compose mode.
2. Copy the text part of it and paste it into Notepad (to lose the formatting).
3.Delete the text in your Post Editor.
4. Copy and paste the text from Notepad into Post Editor.
5. Switch to Edit HTML mode.
6. Insert < span id="therest" > and < /span >.
Good luck
Do I insert these together at the end of the post or where I want to break the post up? I followed these instructions and it had the img and post doubled up..
Sorry for late reply, my broadband seems to always give up on me at crucial moments.
Okay, in Edit HTML mode you want the post to look like this:
< p >If anything I can...therest of the text here.....left the stage.< /p >
< span id="therest" >
< p >The set list was....therest of the text here.....outing in my opinion.< /p >
< p >At this point, I’d....therest of the text here.....working at it.< / p>
< /span >
make sure there are no < div > or other < span > tags inside the paragraph.
If you want to put picture or italize some of your texts, you can do it later. For now we just want to make the read more work first.
Thanks
I am truly truly frustrated with this....there must be something wrong with the template or something. I did exactly as instructed and it posts this mirrored thing and keeps showing the < span id="therest" > in text now.
1. As for < span id="therest" > and < /span >, in the actual post you should eliminate the spaces between <, > and the contents. Here in the comments we cannot do that because Blogger will interpret them as codes and give out errors.
2. Please use the latest code (I updated yesterday). Replace (instead of insert below) < p >< data:post.body/ >< /p > with the new code.
3. And once again make sure there are no < span > and < div > tags inside the post. If you are in Edit HTML mode you can see them if they're there.
Don't give up, we gonna make this work.
Thanks
this is what appears when i try to edit the template:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type "input" must be terminated by the matching end-tag "".
But there is no input type element.
Okay, I think it's time you restore the template to it's original setting.
Under the code window, there's a link named "Revert widget templates to default".
Clicking it should return your widget template to its original state. Your post and widget contents will stay intact.
so i reverted to default, copied over your updated html...followed yesterdays instructructions omitting the spaces and there is still a strange mirror effect going on...Im leaving it up so you can see..
Okay, I.ve seen your source code
1. You type spanid, it should be span id
2. For new code -->Replace (instead of insert below) < p >< data:post.body/ >< /p > with the new code. I think you still insert not replace.
The end result, there should be only one instance of < p >< data:post.body/ >< /p > in your template.
made changes, this is the result
Could you check directly under this line:
< div class='post-body entry-content' >
do you have this or not:
< p >< data:post.body/ >< /p >
If you have that, delete it.
And one more thing (this could be the solution), the code:
< p expr:id='"sbtxt" + data:post.id' >< data:post.body/ >< /p >
change p to div, making it like this:
< div expr:id='"sbtxt" + data:post.id' >< data:post.body/ >< /div >
read more has now appeared but still double post...left it up
I still think you have another
< data:post.body/ >
in your template.
With the Expand Widget Templates ticked, search for it using Ctrl+F.
Does that trick work with a Mac as well? If there is another would it be in the same vicinity as the primary one?
Yes should be on top of the read more code and below < div class='post-body entry-content' >
Okay!!! Yay!! found the duplicate in template and the extended works now the only thing missing is the Read More link at bottom of post
I think you've deleted the wrong one. You've probably deleted the one inside this:
< div expr:id='"sbtxt" + data:post.id' >< data:post.body/ >< /div >
The one you really need to delete is the standalone < p >< data:post.body/ >< /p >.
Okay...that works...Thank you so much...I'm sorry if I made something easy really confusing and hard...I really appreciate your help. Now what suggestions do you have for a media player?
You did it! No problem, it's a part of a learning process.
Media player? For your blog?
Yes I would like to be able to post a song...but im not sure if there are specific ones that work with blogger. The yahoo media player interests me as well as the Adobe Flash Player...i think. it looks like it has a function where the viewer presses play and the track extends out...Are you familiar with these? are they difficult to set up?
Setting up Yahoo media player is very very easy.
Go here http://mediaplayer.yahoo.com/
You can post songs anywhere -inside posts, sidebars etc.
And the code for the player, you can easily put it in as a sidebar widget (HTML/Javascript).
I successfully set up a yahoo media player today...what im not sure how to do is posting the song that I want to play that is associated with whatever im talking about in the post?
Josh please read my latest post, the answer is in there.
Thanks
Hello Greenlava,
I see that you have been very helpful to others in resolving their problems. I've used several versions of this "Read More .." hack and all seem to give one problem.
If I have list elements like "ul" or "ol" in my post, this hack doesn't work. It will show the entire post followed by a "Read More ..." button at the end (basically, nothing is hidden). However, if I don't have list elements, it works perfectly fine. It's implemented on my blog right now and you can see it working (http://deepfriedbrain.blogspot.com). I've deliberately not implemented it on posts that contain list elements.
I've posted this issue on various blogs but haven't received any response yet. I'm quite hopeful that you'll at least respond, if not solve the problem.
Thanks.
Hi Brain Washer,
Welcome to BloggerSentral.
This problem only occurs when you attempt the cut the list by inserting the < span id="therest" > tag inside the list and the closing < /span > at the end of the article (outside the list). Why? because by doing so it will break the nesting. Tags must be properly nested.
The problem ( < and > intetionally omitted):
ul
li blablabla /li
li blablabla /li
span id="therest"
li blablabla /li
/ul
blablabla
blablabla
/span
The solution (tags are properly nested):
ul
li blablabla /li
li blablabla /li
span id="therest"
li blablabla /li
/span
/ul
span id="therest"
blablabla
blablabla
/span
Yes, if you want to cut through a list try using multiple < span id="therest" >< /span >.
Give it a shot, and tell us the result.
Thanks
I maked translate for blogger in my blog..Read more (devamını oku)
Really great job. I had been waiting for such method for a long time. The most common method resulted from search engines is having some bugs(e.g. displaying link in all posts)
I will make translation for this article to Arabic and then post it to my blog.
Thank you. You may post more such articles :)
Admin, أحمد بن عمر باجابر,
It would be nice if you could provide a link back to this article.Thanks for the kind words.
Hi Greenlava,
Thanks for your response. I certainly did not cut the posts like you described. My lists were completely enclosed within span elements. What I did was more like this:
span
ul
li /li
li /li
/ul
/span
Do you see any problem with this approach?
Thanks.
Looks okay to me, that's how I applied it for this article.
You see I use the same Read More code for this blog. The fact that there is a list (ol li) in this article goes to show that if the tags are properly nested, no problem arises.
YOU are great..
thanks.....
sunil daware
India
You're welcome Sunil
You're a life saver!! This is working perfectly for me, a complete novice. I just spent three hours trying to do this from other "help" articles and it took me five seconds to cut and paste this code. A million thanks.
Ella, my pleasure (a million times) :)
greenlava
I would like to have expandable posts on my blog (http://www.carl-unlimited.blogspot.com/ but have absolutely zero idea of how even after reading your posts. Is there hope for me? Perhaps you could copy and then highlight where to insert what I need? If you decide to take on my request you will have your hands full because I am a slow student.
carl,
Why don't you email me your blog template HTML.
To do that, first you do step 1 to 4 above.
Then right-click your mouse in the code window.
Choose Select All, then Copy.
Paste the code in Notepad.
Send the file to me, and keep a copy with you.
Thank you for this excellent tip. How to I keep from have the copied open in another window when clicking read more?
Hi Terry's Daughter,
You want to open it in the same window? Just remove target='_blank' in line 8.
Thank you DannyBoy, but I do have a question.
Instead of truncating the text after a couple of sentences, this code is allowing the reader to only see my Blog Title. The entire amount of my text cannot be seen unless the reader clicks the "read more" link. How can I make it show just a few lines of text, and the photo associated with the blog entry, and then the "read more" option?
Thank you so much
Kat
Kat,
You mistook me for someone else.
Anyway this code does show a snippet after the post title. Just make sure, in your post, you position < span id="therest" > after the would-be snippet.
But after reading your comment I sense what you really want is "auto read more with thumbnail". Try Google search that.
Auto read more with thumbnail uses Javascript. You may need to host the script somewhere.
Worked perfectly! Thank You!
My pleasure Latter Days Ministry. Do come again.
Hi GreenLava,
This worked for me except for that the part of the post that I want to show now shows twice in a row. However, it is abbreviated, asking the reader if he or she would like to see the rest. A sort of mirroring is happeing or double post.
Can you help?
Thanks & Please Advise,
Stella
butterpecanvegan@gmail.com
Stella,
I can't see it in action, so can't say for sure.
But I guess you probably have two instances of data:post.body in your code. You just need one.
Stunning. Just what I was looking for. You are a genius! Many thanks.
Perfeckt. This one works! Tried another that didn`t work before I found this one. Thanks!!!
thank yo so much!
I can't believe I made it.
you made "read more..." so easy!
http://miwuthoughtexperiment.blogspot.com/
Tor Christian Eilertsen and Mi Wu,
You're welcome. Don't forget to come back folks:)
Wow! Using this has improved the ever growing clutter on my home page by leaps and bounds!
Thanks GL!
Tor Christian Eilertsen,
To reposition the read more link to the left, go to line 5 of the code. Change float: right to float: left.
Perfect- again! Thanks a lot!!! You are great. As I said: I will pobably ask you for more help, because your help is superb & works!
This worked great for my main posting pages. How can I get this to work for "showing posts with label ____" pages?
claza,
You mean label pages? The code (as it is) should work with them too, no changes needed.
Reallyyyyyyyyyyyyy reallllllllly thanks a lot.
Remarkable work done.
nothing worked fro me before i read out this post
hats off to you
Hello Greenlava,
firstly MANY thanks for the fantastic bit of code.
As a novice, I had struggled for hours with the official blooger version which was useless compared to yours.
However I have a problem in that though the code works it gives me a lot of empty space between my initial piece of text and the 'read more' link.
http://www.siderealpress.co.uk/2010/01/books-of-year-2009-here-at-side-real-we.html
Is there any way to close the gap down?
I would be most grateful.
THANK YOU SO MUCH!
John N. Smith
@siderealpress,
The gap is consisted of line breaks you inserted between paragraphs. Theye're there (before readmore) because you did not include them into "span therest" tags (you added the tags in every paragraph, leaving the line breaks out).
The solution: include the line breaks into the tags, by using just one set of "span therest" tags.
Now: span../span br span../span br span../span br /span
Change to: span...br....br...br..../span
Hope this helps
Greenlava,
once again many thanks.
I applied what you said, (removing all the extra "span the rest" and "span" tags, except those at the beginning and end of my text, and of course, it worked a treat and all is wonderful once again.
So I have learnt something about how HTML works as well.
EXCELLENT!
REGARDS!
John
@siderealpress
Learning something new is always a good thing...
Hi Greenlava,
if i use the codes that u provide, can i increase the length of my posts to around 12 - 15 per page so that it would balance up with my sidebar (book titles)? I like the way my blog & post is but i'm not happy with the "balance." Need to ask first before i make the changes because i'm a computer dummy, and i don't want to mess up my blog. Thank you once again.
http://cheaper-books.blogspot.com
@cheaperbooks
I'm afraid this read more will produce the same result as the auto read more you are currently using.
To increase the post count you want to try Blogger jump break.
Hi,
I'm doing the jump break. Not sure whether i'm doing it correctly. i insert where i want to break off. i've also made other adjustments to make it look less lopsided. Anyway, thank you for your speedy reply.
Dear Green
Thank you so much...
When i click the read more link, it will open another window for the whole entry/post.
but can you help me how to do setting, if it will open the whole entry in the same window (without open another new window). Example like this blog
@Sara
In code line 8, replace target='_blank' with target='_self'.
Dear Green
It really works... thank you so muchh
What is the problem we're trying to fix? You are the third blogger tricks site that has mentioned this, but my read more >>> seems to work just great for me... i've never had a problem that I am aware of?
@Francis R. Barbour
Before Blogger introduced the jump-break feature, people use hacks (like this one) to create read more. Most hacks generate a "read more" link on every post regardless of whether you want it or not.
This tutorial fixes that bug.
Blogger jump-break doesn't have this bug.
Hi Greenlava,
Could you please tell me why does this not work in my blog.
I did as your instructions. I kept 'therest' on the place where i need the break.
But then when I checked my homepage, it showed the complete post and at last, there is a link 'read more'..
Why does this happen. I am also using linkwithin-related post.. is it because of that its not working.??
@Fairooz
Make sure you close the [span id="therest"] with [/span].
What is your blog url? Maybe I can take a look.
@Greenlava,
thanks for the reply ... I made the closing also in the same way.. it didn't work..
But now i got a another stuff from another blog article..
It showed me to just type "" in the post HTML where i want a break.. It worked... It was such a simple thing..
My blog URL is: www.dreamsoffice.co.cc
thanx for tips! really useful!
Hi there, I would love to be able to get rid of this "read more" at the bottom of the post as I don't want or need it, but I have to use it to be able to get more than one post on my main page. Every time I eliminate it, all but one post disappears. Is there anyone out there who can help. I am also new to blogging so a simple solution would be helpful. With thanks Victoria.
@Victoria Froud
Did you fix it? It looks okay from here.
BTW nice job on those photos :)
my template uses read more link automatically to all posts in home page even in about page, this link works great in home page but in about page won't work. could you help me to show the full about page?
@haythem
Check your email. I've emailed the modified template.
I cannot find in the code window.
Please tell me where to locate it (top, middle, ect.)
Thanks
Demen
demen1953@gmail.com
@De Men
Make se Ctrl+f to search for "data:post.body", you'll find it.
Anyway this method is pretty old, you're better off using Blogger 'After the jump ' summaries
or
Blogger Auto Read more with thumbnail
Hi,
i did it but i'm courious why my read more button appears at the end of my writting and not in my half writting? so that my reader's no need to click at the read more button because they have finished their reading atually.
@AkuDeqja
This is an old post. While this hack still works (if you apply the code correctly), I suggest you use Blogger jump break feature. It does the same thing, but easier to apply.
Hi,
Thax for feedback, i have one more problem, after i applying what u u had suggested "jump break future -> insert jump break, my 'read more' button appear 2 times. can u tell me why this occured and how to solve it
@Annoying Deqja
You have to reset the template to get rid of error.
Go to Design > Edit HTML and click the "Revert widget templates to default" link below the code box.
or...
you can try my all new customised template: Tinted Panes :)
Hi
Million thax dude. i did it! Your brain super awesome! :))
Reallyyyyyyyyyyyyy reallllllllly thanks a lot.
Remarkable work done.
nothing worked fro me before i read out this post
hats off to you
thank yo so much!
I can't believe I made it.
you made "read more..." so easy!
Help! I used this for months with great success, but now want it removed. I tried to delete, but now My post content is missing, I don't know what to do< AND neEd help. Please, any tips you have would be great.
http://marlowesloft.com
@Kate
Just reverse the process: Replace the code in step 6 with <data:post.body/>
@Kate
You don't even have to edit your past posts.
Working fine!! god bless you ;)
Don't understand how guys from Google left this as exercise for us hehe: "Disadvantages: Requires changes to the posts themselves, rather than to the template only. However, the "read more" link is in the template, so it will appear regardless of whether a post has been truncated or not. (Modifying this feature is left as an exercise for the reader.)"
Well i fin a bug; when changin from HTML to Compose view the code "span id=therest...etc is inserted into the fields that are inside of a blockquote", nothing working wrong but is a little weird
Best regards,
Post a Comment
We love to hear from you! Leave us a comment.
To ensure proper display, HTML/XML/Javascript need to be escaped first using this escape tool.