How to list recent post titles by label
Do you want to list all or your most recent posts according to categories/labels? Well then, you’ve come to the right tutorial.
I’ve seen people use a LinkList gadget to accomplish this. However this method requires them to MANUALLY add each post link to the gadget every time they publish a post with the specified label. Not good.

We’re not going to do that, because we have a better, more elegant solution. Once added, the list will update itself automatically. The widget takes your blog’s label-specific feed, in JSON format and turn it into a list using Javascript. It other words it does the listing for you.
No more slow and tedious manual updating and rearranging. Sounds good? Here we go:
1. Installing the first list
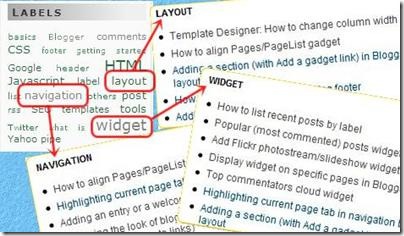
- Go to Layout
Design > Page Elements. - Click Add A Gadget.
- In Add A Gadget window, select HTML/Javascript .
- Enter a label as the title of your widget.
- Copy the code below and paste it inside the content box.
- Click Save.
<!-- Recent Posts by Label Start -->
<!-- code by BloggerSentral.com -->
<script type="text/javascript">
function recentpostslist(json) {
document.write('<ul>');
for (var i = 0; i < json.feed.entry.length; i++)
{
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs
var entryTitle = json.feed.entry[i].title.$t;
var item = "<li>" + "<a href="+ entryUrl + '" target="_blank">' + entryTitle + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="YOUR_BLOG_URL/feeds/posts/summary/-/YOUR_LABEL?max-results=SHOW_HOW_MANY&alt=json-in-script&callback=recentpostslist"></script>
<span style="font-size: 80%; float:right;">Get this <a href="http://www.bloggersentral.com/2010/04/list-recent-posts-by-label.html">widget</a></span>
<!-- Recent Posts by Label End -->
- Replace
YOUR_BLOG_URLin code line 21 with your own blog URL. For example if you were to list posts from BloggerSentral.com, you would have to replace it withhttp://www.bloggersentral.com(without the trailing slash). - Replace
YOUR_LABEL(line 21) with the label. Labels are case sensitive, make sure you get it right. - Replace the value of
SHOW_HOW_MANY(line 21) with the number of posts you want to display. To show all posts, use 500 (I believe 500 is the maximum. If you have more than 500 posts under a certain label, do leave a comment, we’ll work something out). - The titles are bulleted due the use of ordered list
<ul>. If you want them numbered instead, just replaceul(in line 5 and 18) withol.
2. Adding subsequent lists
You need to add a HTML/Javascript gadget for each label. Repeat the same steps above for each label, with a slight difference:
- You don’t have to copy the whole code. Just copy the codes in lines 21 and 22 into each gadget.
- Make sure your first list (which contains the full code) is positioned on top of all other lists.
Enjoy!
168 comments to "How to list recent post titles by label"
why no effect this code on my blog,? help me plzz
@Anonymous
You're welcome
@mundo_idiot
Where did you put the code?
Hi, I can't seem to get it to work either. Tried the URL with a label, and without, which is what I want (YourBlogUrl/feeds/posts/default?max-results=ShowHowMany&alt=json-in-script&callback=recentpostslist). I can trace out the json.feed.entry.length correctly, but no sign of any titles...
Inspected the json file and the link node only has 3 children. So i changed link[4] to link[2] and it's all working. Excellent, thanks!
@bingo boutique
I made a mistake assuming link[4] will work on all feeds.
Anyway I revised the code. Now it looks for the value "alternate" in "rel" field to locate post/entry url.
Thanks
@YouCanHack Blog
Yes you can use the feed gadget too, but it only allows up to 5 items per feed.
That's the reason I opted for json in the first place.
I need your help friend. I dont know is this the right place to ask. Lemme come to the point.
Look at my blog. You can see a post divider between posts. It appears two times. But I found the same post divider in another blog and here it is http://downloadsongs0.blogspot.com/. In this blog you can see post divider appearing only one time. Please help me to cut the divider to appear only one time in my blog. I am waiting for your reply
Find this:
.post{
width:100%;
margin:0 0 20px 0;
background: url(http://4.bp.blogspot.com/_JwD5r652h00/SuttjFcWXkI/AAAAAAAAANg/Ex99MFx60sY/s1600/bar48.gif);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
padding-bottom:4.5em;
}
and rep;ace with this:
.post{
width:100%;
margin:0 0 20px 0;
margin:.5em 0 1.5em;
padding-bottom:4.5em;
}
#post{
background: url(http://4.bp.blogspot.com/_JwD5r652h00/SuttjFcWXkI/AAAAAAAAANg/Ex99MFx60sY/s1600/bar48.gif);
background-repeat: no-repeat;
background-position: bottom center;
padding-bottom:4.5em;
}
You are great buddy. Thanks for your kind help
can i have a demo please!
My Recent Post: 10 Essential iCal Tips & Tricks You Should Know
@Anup
Yes you can :)
It's in my widget showcase blog, in left sidebar.
Dear Greenie,
Does this code work with static pages/html editor?
@IoanG
Yes it does.
Ok! Thanks, that worked like a charm! Now, just a little problem. Home label shows up too far to the left so that it's on my page border/background. Is there anyway to have my labels more centered so that HOME is not blended in with the page background on the left. Thanks! www.busyasabeeinparis.blogspot.com
@Busy as a Bee in Paris
If you want to push it slightly to the right so that Home aligns with header's left edge, just add this code before ]]< /b:skin>
.PageList {margin:0 15px;}
Now if you want to center the bar, read How to align Pages/PageList gadget
I wanted to ask a Q, but IoanG already did it for me. thanks IoanG.
im trying to use this code..
hopefully it can be use
@a'maquhumfikran
Insyaallah. Come back here if you face any problem.
how to open that post when clicked in the same page it goest o next tab
suggest changes
@XinMinds
To open the links in the same window, just go to code line 5 and replace _blank with _self.
hi..i follow your instruction..the thing is..i have this # appears for the the label..when i change to document 01.it appears <01> on the screen..pls check markdacera@blogspot.com..ty
@admin
Sorry but I don't understand what you are saying.
Put in the code and works great -- some of my post titles are long though and run onto a second line -- the 2nd line of the post is indented. how can I keep each post title on the same margin.
Also, can I add an actual bullet for each post title? I can't see one?
Also, is there a way to "hide" the posts on the main body of my blog so that they just show up in the recent posts when clicked on?
@WE ARE THE YOUTH
1. Go to Design > Edit HTML and add this code right before ]]>< /b:skin> line:
.sidebar ul {
list-style:square;
padding-left:15px;
}
.sidebar li {
padding-left:0;
text-indent:0;
}
you can change the value of list-style to disc or circle.
2. "show up in recent posts when clicked on" -I'm afraid that's not possible.
my post must have related post links in the widget how can i do it? by auto changing 'your label' tag or by removing it tell me ?
@Andhra Mirchi
You want to turn this gadget into a related posts gadget?
Auto changing the label looks promising. It would be awesome if you can figure out how to auto change it.
help, this isnt working?
i followed your rules but it isnt there.. www.catsbandcrushes.com
@Cat's band crushes
Where is it on your blog? I can't find it.
hi..it's not working on my blog,please once check my blog....
i replace the following
youe blog url : http://www.timepassguruu.blogspot.com
Your label : results
a href="http://www.bloggersentral.com/2010/04/list-recent-posts-by-label.html" : a href="http://www.timepassguruu.blogspot.com/search/label/results"
only title is coming,posts are not coming,its my tesing blog..
please check my blog : www.timepassguruu.blogspot.com
@Timepass Guru
See my answer in the (Blogger Help) forum.
Hi,
First of all, thanks a lot for this! I have been using it, and it works perfect! I have been using this code in a static page, so whenever someone goes to that page, it show the posts with the label I had chosen. (you can see it working here: http://www.nunchakututorials.com/p/beginner-tricks.html)
I have seen, that when I edit the page that has the code, it stops working. Is really strange, now if I want to edit the page, I have to copy again the code, and past it.
Also, there is a way to have the titles of the posts sorted from A to Z?
And, can I use this code to get the posts that contains 2 or more labels? (for example, I want to list the posts with the label "water" and "travel", so the posts that have both labels will be on the list).
I hope you can answer me, and thanks a lot for your work!!
@jmvicuna
1. That happens when you (or Blogger, when you first enter the editor) switch the post editor to Compose mode. Never swith to compose mode. If you do it by mistake, do not save.
2. To arrange it alphabetically, follow this tutorial: List post titles in alphabetical or chronological order
You will have to edit the pipe though, to replace regular feed url with the label specific feed url.
3. You can do an AND using this url: YourBlogUrl/feeds/posts/summary/-/YourLabel1/YourLabel2.
Meaning the post will appear only if it has both YourLabel1 and YourLabel2 applied.
You can't do an OR.
Thank you a lot Greenlava for your help. You're awesome!! =D
nice info...i need this...thnks a lot
Hi Greenlava
I pasted your code in my blog to generate a list of post titles rather than the date(as top of page) and it is working brilliantly. Thank you.
After about 4 posts, I decided to change the colour of my links. They were blue - all the text was blue - now my archive list is red, my posts are still blue. However the bullet points have remained blue! I have been through the coding twice but cannot trace a cause.It looks strange. Would be so grateful for your help.
My blog is http://www.merecoverypath.blogspot.com
Diane
@Diane
To turn the sidebar bullets red, add this CSS snippet in the custom CSS editor:
.sidebar li {color:red;}
Hi,
Need help. I'm still on the old blogger template and had not upgraded at all. At this moment, I only intend to add the labels (for all my past posts) at the side bar. Any way I can do this? Thanks very much.
@Baking Fiend
I'm not sure if this helps, but here'a a link you might find useful:
Automatic List of Labels for Blogger Classic Templates / FTP
Thanks Greenlava, will try this out. :)
Helou there!
I have a problem with the "recent posts" gadget. Could you please take a look? I have it down on the page :
http://mineden.blogspot.com or
(www.mineden.com)
I have struggled with this 1 day now...;)
I love your Popular posts-gadget and I would like to have them both to work.
Please help :)
/Nina
Hello Again...
Forget my last comment. I had totally missunderstood it, I thought it was all recent posts widget...sorry...
/NIna
can you know label json only ? :(
@Muhammad Taqi
Could you rephrase the question?
great stuff, thanx. it's just what I was looking for my blog post list :D
Love this script and makes my blog a lot more useful for someone who finds me for the 1st time. I have 500 posts to share but very hard to organize it for the 1st time visitor. This has helped a lot!
http://deadzones.com
Hi,
I've copied the codes but it doesn't show my list of posts. But if I use your url, it shows your list. Looked through the posts above but still can't find the solution.
Also, is it possible to list the posts in a label specific tab instead of appearing in all the tabs?
Thanks a lot.
@Happy Cottage
1. If you give me your blog URL, I can check it for you.
2. Place the widget in a static in a page. Use the same method explained in this tutorial: List post titles in alphabetical or chronological order
Hi Greenlava,
My url is www.happycottagesg.blogspot.com
Don't know why, the list of post appears suddenly today!
When you said "Place the widget in a static in a page", do you mean create a separate static page and list the posts there? I have tabs/ pages by labels. Can I create the list in those pages instead? eg on top of the posts so that reader can choose to read a specific post instead of scrolling down to find it. Otherwise, what's the best way to do it?
Thanks for your help.
@Happy Cottage
Yes that's what I meant. I thought you wanted that -make the list appears on a separate page (like my Post Index).
If you put the list in a widget like what you're doing now, the list will appear on all pages -homepage, individual post pages and static pages.
Hi greenlava,
I actually wanted relevant list to appear in their respective labelled pages/ tabs, not separate static page. Eg, list all my post labelled "resources" in the tab "resources" (not a static page).
Hi Greenlava
As post comment 38(above)- copied code for archive list with bullet points with no problems- but when I try to limit number of posts on the archive widget,I lose the old posts - do not seem able to retrieve them, when I click on 'old posts' nothing happens. title/domain since changed; http://www.curefatigue.net
@Diane
The widget will show the same number of posts regardless on which page you are viewing (by clicking the old/new posts link).
HI I HAVE MORE THAN 1400 POSTS SO PLZ TELL ME HOW COULD I ARRANGE ALL POSTS IN ALPHABETICAL ORDER PLZZZZZZZZZZZZZZZ
@AK
Try repeating line 21, each time appending a different start-index query.
For example,
YourBlogUrl/feeds/posts/summary/-/YourLabel?max-results=ShowHowMany&alt=json-in-script&callback=recentpostslist&start-index=501
will list your 501st t0 1000th posts
hi Green lava, I read this over and over again... but I still don't get it.
I hv problem..with my post in malay language.. becoz no adsense appear there. I want to separate the english & malay use the label. then I'll put ads which can approve malay language.... but I don't want this Ads appear in my english post page.
is that possible?
Pls can you help me??
tq
@Dea
This tutorial only deals with post feeds which is relatively easy and completely different with what you have in mind.
What you want to do is to look for "Malay" label on each post, and then use conditional tag to allow the Adsense code to run if it is.
Refer to Creating static pages in Blogger to get an idea on how to apply this.
How can we make the list arrange alphabetically ??
@Ganool.com
Try this Listing post titles in alphabetical or chronological order (but to list only posts of a certain label you have to edit the pipe).
Hi Greenlava,
I followed your instructions exactly but my tagged/labeled posts are not appearing under the individual categories. Do you have any suggestions?
Thanks.
http://sweetlymade.blogspot.com/
@Sweetly Made
2 things:
1. The location of your widgets. Right now you've placed the widget right under the Pages gadget. Each post title will take a button form, just like a Pages tab. You need to position the widget somewhere else by dragging them in Design > Page Elements.
2. Label URLs are case sensitive. The Cakes URL is correct, Cookies is not. As for Cookies, the actual label is "cookies" (lowercase c).
I've made all my tags lower cased letters and corrected the "cookies" label. I also moved my widget from the top (under pages) to the right side. Now I'm seeing a list starting to form under my categories (ex: Cookies: Valentine's Day Cookies, Gingerbread Cookies) is that correct?
I was hoping to be able to use this as page tabs at the top of my page. Blogger lets me create several tabs (Posting > Edit Pages) which I have made but they don't connect/link to anything. Any suggestions?
http://sweetlymade.blogspot.com/
@Sweetly Made
Oh that's what you really wanted to do.
I have just the right post for that :) Adding non-pages links to pages/PageList gadget
Just add these label URLs for the links:
http://sweetlymade.blogspot.com/search/label/cakes
http://sweetlymade.blogspot.com/search/label/cookies
Thank you Greenlava! You truly are brilliant! I'm really liking the side categories and loving the top links! Everything is working wonderfully!
do you know how to put image on it? every link??
This doesnt work :( i tried it twice
could you be more specific, please?
@Kenneth Huerte
No, I don't.
wow this is great tips, i'll try it with my blog. thanks
Hi I was wondering if you can help me please? my problem is how to add:
"showing new post with Label XXXX. show older post" to another page of my blog.
note:not just the title but the entire posts.
one good example is kinda like this blog:
http://withadriyah.blogspot.com/search/label/Beauty%20Review
please help me I am really a newbie in html/scripts and this is my first blog =(
I am trying to do this on a static page, but I'm not getting anything to show up. Could you please take a look:
http://workadayreads.blogspot.com/p/5-stars.html
I am trying to get the titles of all the posts with a label '5 stars'. Thanks so much!
@☻irvtheasianboi☻
Add a non-page tab to the Pages gadget, refer to Adding non-pages links to pages/PageList gadget
and use your label URL as the link for the tab:
http://YOURBLOGNAME.blogspot.com/search/label/YOURLABEL
OMG! thank you soooooooooooo much! words can't express how much you helped me. thank you thank you thank you! you have very easy instructions to follow for a newbie like me and it works! thanks!
@Sarah
Please repaste the code (in HTML mode) and Publish.
Should you need to go back to post editor to edit the code, never go into Compose mode because Blogger will break the code again if you do.
Wow, thank you! I've been trying to do this for weeks and finally, with your tutorial, have a tab at the top of my blog with a Recipe Index listing all my recipes (title only) with links. Whooopee! Now! I have one more challenge....can I make the list show in Alpha Order?
Thank you!
@glutenfreespinner
See reply #35 no.2.
I like this, but I have a slight problem. I do not wish to use it inside the blog body container, but outside it in the regular html. But it won't let me. The html-editor complains about ending the code right, but all attempts I do fail.
Do you have a solution?
@Jonas Stavborg
So you want to add the code in Design > HTML?
You need to escape the code first. Use this escape tool.
Paste the escaped code in the HTML.
@Greenlava oh my, I've been looking for a tool like this. Thanks man! :)
Thanks for the help @Greenlava. If I'd only knew this sooner :) Step by my site and see what you think of it if you got the time :) www.polecastle.com
Hi there,
How can I add thumbnail images from my posts with it?
Thanks
This is awesome! I've been looking for a code like this all day! Thank you very much :)
@joyjoyc
I'm afraid you can't.
Thanks.. I've been looking for json feed that's showing based on specific/certain label. It works perfectly in my blog and i found it only in this site. Other's just using all summary..
ochman
impression, thanks for this information. i really appreciate it.
http://vimaxpillsreview101.blogspot.com
I'm not sure if anyone else has posted this yet, but don't forget to type 'http://' before your blogs URL!
I'm just so used to typing in URLs without the http or the www :)
Is there a way of doing this, but order the post titles in alphabetical order, instead of most recent?
Kind regards
http://www.comicbookandmoviereviews.com
@The Reviewer
For that you want to read Listing post titles in alphabetical or chronological order. The answer lies somewhere in the posts's comments.
Hi Greenlava,
How do I change the font size of the listing?
Thanks
@happy.cottage
You can add inline styling to the [li] tag in line 15, like this:
[li style='font-size: 12px; float:right;']
change 12px with your own value.
thanks for this! nice guide!
This Gadget Not working on rastrachethana.blogspot.com
Plz Help Me
@RASTRACHETHANA
Use http://rastrachethana.blogspot.com (instead of rastrachethana.blogspot.com) as you blog URL.
great... this is what i want... semi automatic can control manualy
hi, you are so kind with all the help you give. Do I have to do anything at line 5 & 18? thanks
sorry me again, I had loads of listings so have removed all but three but they do not list the post or picture. Please will you visit www.aveganobsession.blogspot.com and advise. If I could just have three pictures showing and a clickable link I'd be over the moon. x
This was a big help for me. Just want to know now how to hide the label feature so it does not look repetitive?
@CH (CPT) Paul Belcher
At the bottom right of the label widget, there is a wrench icon. Click the icon, followed by "Remove" button in the popup.
hey i m using this widget,just one question how to change title colors?
I love your blog! I always seem to find what I need for my blog here. You're so cool! I'm very grateful for this post because, to begin with, I knew what I was looking for, but I didn't know how to put it into words. More to the point, I wasn't sure what to Google, so I threw in a bunch of keywords and up came your post. Thank you so much--it's just what I needed! :-*
thanks you very much, runed success...
Thank you so much great help
thanks helped me...can we have images of the urls as well?
Hi Green lava,
I've use it and it's run,
but,how to make the link open in the same tab ?
Ty.
@adam
Refer to reply #22.
Hi Greenlava,
Thanks for your knowledge!
I know about your label and alphabetical ordering yahoo pipe script, but i don't like my site depending of outside webscripts...
Isn't it possible to recode your JSON script to make it filter by labels AND alphabetically... ?
thanks!
@Yo
I was thinking the same thing when I first started the alphabetical widget...but it was too difficult, hence I ended up with Yahoo pipes.
Thanks so much blogger sentral...
Your post about "How to list recent post titles by label" very usefull for my blog...
Thank you friend :)
Perfect! Worked in my first try!
Thanx my bro simple and easy code
tq. worked fine. love it.. i was looking for long time ago.
nice, it helps alot, thnx! ^^,
It's Awesome....tnx dear
In my opinion, maybe this way I ever got for making such easy labels do not need a long time. tutorial that you gave a very inspiring to me. thank you
Just said... Thank You...
I'm trying to add a "Recipe Index" page on my blogger blog, and hope you can help me. I assign category labels to each recipe post. I need the recipe index page to automatically add the recipe post under the specific categories (labels). Is this possible so I don't have to manually add the links to the recipe index page for every post? I have 335 recipes that need to be indexed. Otherwise, my followers have to browse through all the posts. I would really appreciate your assistance. My custom blog designer was unable to help with this. Thanks so much!
@Rhondi ~ Big Mama's Home Kitchen
Try this: Abu Farhan's Table of Contents for Blogger
Excellent, I have successfully added the code. Thanks, for sharing such a beautiful thing with us.
Help,
This doesn't seem to work on my blog. When I insert it all I get is:
Recipes
01 02 03 21 22 Get this widget 23
I've tried inserting into a new page (really what I want) as well as as a gadget for just the home page. Same results each time. Any advice?
Thanks Greeny, It works well
@Barbie Van Horn (findingchocolate.blogspot.com)
To copy the raw code (without line numbers), click the view source (<>) icon and copy it from inside the popup.
@Push
There's a tutorial for that:
Showing only post titles on archive and label pages
and in your case replace this line (in that tutorial):
[b:if cond='data:blog.pageType == "archive"']
with:
[b:if cond='data:blog.searchQuery']
You are my hero! Thanks so much for your help!!
I have much more than 500 labels, what I must do?
Thank you!
@mypress-release.biz
Please read reply #120.
OMG! I am an Idiot and the Best one at that, when it comes to HTML coding, but ur site makes me feel like one of the geeks too! I am still learning and messing around with my blog, but I am sooo confident. Thank You! Thank You! Thank You!
@Greenlava
Thank you :)
Thanks...It is working for my Blog..
Clear tutorial.. Thanks for sharing..
Just what I've been searching for! I know you already addressed this above, but I'd love something that displays thumbnails as well. Thanks again!
Thanks MUCH! Just what i'm looking for. The code worked for me.
thanks dude...a great one...
Of all the blogger tutorials I have read/used, this is the best ever. And your simple and helpful responses to comments left behind by us lot, are exactly what people (like myself) need. Bless you brother and keep up the lovely attitude and help. Thumbs up!
Thanks BloggerSentral ...... keep the good work up ....
Thank you! life saver :))
I was lucky to find this article, because basically I really need this tutorial. and we also enjoyed. your blog is very good, I would definitely go back to see the latest info from your blog. thanks
I am using this in the pages section, but I want to be able to display the whole post instead of a list of links to the posts. Lil' help or direction on how to display multiple posts by label in the pages sections?
@Michael Gentile
You don't need a static page for that. What you need is this:
Adding label (category) tabs to navigation bar
thank you so much... i've been looking for a very long time for this widget...thanks and thanks to google also as it is the search engine that gives me your site. KEEP UP THE GOOD WORK.
hi..why when i click the post title, it will open in new tab? i want it open in same tab..could you pls help me
@aku ore ganu
Please read reply #22.
This is really easy and helpful. Thank you for this code
When I switched to Dynamic Templates in Blogger my lists disappeared even though the HTML is still there. Has anyone had that challenge?
Thanks.. this really help me.. thanks again..
@Barbie Van Horn (FindingFineChocolate.com)
At present Blogger does not provide an option to display HTML/Javascript gadget on Dynamic View Templates.
Hi,
Is there a way to do this as a Dropdown menu? I can't seem to figure out how to do that. I've successfully implemented your other post about List posts in chron order and then converted that to a drop down, but can't seem to change this one to a dropdown ... any ideas?
Ideally i'd like to have 2-3 (label specific) drop downs with post titles
ini info yg saya cari.. maksih gan
it's really usefull. Thank so much :D
THank you sir,
I'm going to use this to display results by label,
thanks for providing me the easy code..
this helps me and my team..
will share this on facebook.
nice article sir it will very help full for me i used this code thanks for sharing...
many many thanks - i have been struggling with this for more than a few months now. what surprises me is that blogger itself does not have this option in a user friendly manner - extremely grateful.
good, very clear info.
Before using I just wanted to thank you for a very useful tutorial
THANK YOU, thank you, thank you so much!! this worked incredibly great!!!! it's awesome!
Hello and thanks for the tip on how to show an archive list by labels. So far seems to work well. I have two questions that perhaps you have an answer for:
First, When I go to my static page it shows the archive list of posts that corresponds to the page label. So far so good. But when I click on one of the posts in the list, it opens a new tab. This is different than the Archive gadget that list posts in hierarchical order. So, first order of business, how to prevent the posts in the label list from opening a new tab.
Second, the label list does not show on the post page. It only shows on the static page.
Would appreciate it very much if you have a solution ..
Steve
Please help on showing thumbnails on the recent post as well
I have just apply your widget in my blog. However, I don't know why the widget is not successful :(
Super thanks to you for this great widget..:)
Thank you, it is really useful.
Thanks so much! Easy and 100% useful!!
On the other hand; It's possible to add an accordion effect to the menu? Thanks!
Thank you very much. This is great. It works great with my one word labels, but I am having problems with labels that have two words, for example: Personal Care. I just can't get it to work, any ideas? I appreciate your help.
hi..tq for the great widget...why when i click the title , it will open new tab/window? how to change to same tab/window?
http://eksploria.blogspot.com/p/coretan.html
refer to #145
line 5 or line 15? i only found "_blank" in line 15, but when i change it to "_self".. it not working. nothing appear...sorry. do i made mistake?
(aku ore ganu).....sorry ..just forget my previous comment.. its work already. tq very much
This is real awesome!!! I used it on my site and feel happy :) Thanks a lot for your work!!!
Thank you very much Sentral .. working fine for me
Thank you this is wonderful, It works great, but I found a problem with my labels, the thing is that some of them have two words, for example: Personal Care, and it doesn't reconize them, would there be a way to make it work, if you can help me I would really appreciate it. Best.
@Mia Gecomo
You need to URL-encode the label first. Sounds complicated? Not really.
Just replace the space between the words with '%20' like so:
Personal%20Care
Comments on this post are closed.