Add “Link to this post” codes below blogger posts
 One of the easiest ways to encourage readers to link back to your blog post is by providing “Link to this post” codes at the end of each post. If the post is useful or informative enough, readers would want to share it on their blogs, discussion forums etc. And since most people still use copy-paste method when sharing, providing the codes for the post’s permalink would certainly help.
One of the easiest ways to encourage readers to link back to your blog post is by providing “Link to this post” codes at the end of each post. If the post is useful or informative enough, readers would want to share it on their blogs, discussion forums etc. And since most people still use copy-paste method when sharing, providing the codes for the post’s permalink would certainly help.
Let’s learn how to do it. Once you’re done, the codes will automatically appear below each post on post pages. Checkout the demo at the end of this post.
- Go to Template > Edit HTML
Dashboard > Design > Edit HTML. - Back up your template.
- Tick the Expand Widget Templates check box on top right of the HTML window.
- Paste the following code right under
<data:post.body/>:<b:if cond='data:blog.pageType == "item"'> <p>Do you like this post? Please link back to this article by copying one of the codes below.</p> URL: <textarea id="url" onclick="this.focus();this.select()" readonly="readonly" rows="2" style="background:#eee; height: 2.6em; width: 100%;" title="Click to highlight"><data:post.url/></textarea> HTML link code: <textarea id="HTML-code" onclick="this.focus();this.select()" readonly="readonly" rows="2" style="background:#eee; height: 2.6em; width: 100%;" title="Click to highlight"><a href="<data:post.url/>"><data:post.title/></a></textarea> BB (forum) link code: <textarea id="BB-code" onclick="this.focus();this.select()" readonly="readonly" rows="2" style="background:#eee; height: 2.6em; width: 100%;" title="Click to highlight">[url=<data:post.url/>]<data:post.title/>[/url]</textarea> </b:if>
- Preview and save.
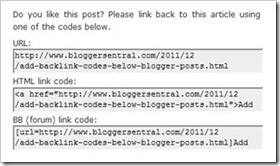
Do you like this post? Please link back to this article by copying one of the codes below.
URL:HTML link code:
BB (forum) link code:
Enjoy!
25 comments to "Add “Link to this post” codes below blogger posts"
wow, it is really nice tricks to get more share links
I love this post. Thanks so much, Brother.. :)
I think that are the easiest way to link back to your blog.You are also providing a demo with code.Great!
Nice tip. I've made a couple of changes implementing this on my site:
- made the width 98% instead of 100. (Otherwise the right hand border was cut off, not quite sure why)
- put some space between the code blocks
- put the header into a bolder style
hi, I'm using your tinted template design, but the code [data:post.body/> : ] isn't there, is there another place where the code can be added and also I want to change the footer color but I'm not sure how to, TIA. Your blog is fantastic thanks for sharing it.
okay, your right as usual, I found my error, the codes work perfectly. thanks
Awesome trick...
thanks for this code snippets. At first I got an error because I messed up with some missing quotes and spaces. But after some tweaks it just works fine.
Just applied in my blogspot.
It works.. Thanks..
i would like to make the images share along with url... i have many greeting cards of mine and need to make online to share the TEXTAREA but how to make the imagelink automatically from the post to the code.
@Telugu GalaGala
Image link has to be added manually, there's no getting around that :(
Thank you!
Very cool!
I used it on my site!
Do you know how to add the plugins or code Like "Auto SEO Linker" (in Wordpress)? thank you?
@Ying Zhang
There is no such plugin on Blogger. But if you use Windows Live Writer as your blog editor, it has some kind of auto-linking feature built-in.
Thats really nice idea thanks for sharing
Its Really Work Nice Tips Thank You
thnx admin its very useful info you wrote here...
thanks you
nice info
Thats really nice idea thanks for sharing yours Knowledge
Nice widget. I loved it coz it increases backlinks.
thank you for the information. just know the purpose of link to this post :)
Bro.. is there any way to create mobile url to the textarea? i want to create the mobile one. Thanks in advance.
Thank you for informations
Thank you so very much. The widget is awesome!
Post a Comment
We love to hear from you! Leave us a comment.
To ensure proper display, HTML/XML/Javascript need to be escaped first using this escape tool.